标签:his cte 分享图片 一个 set lse proc 接受 fun
在项目中,分页是由后台SQL获取。在table表格多选时,容易把选中的值传给后台,但是怎样在返回上一页时怎样记住表格多选的数据??

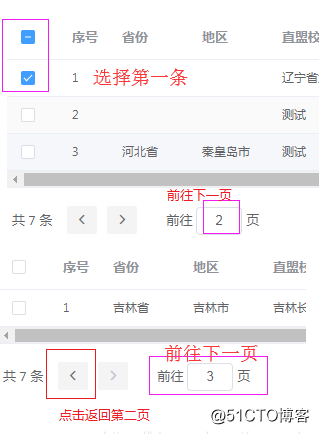
当返回第二页时,应该把第一条数据再选中,保持选择状态。
具体思路:在页面不重新刷新加载时,使用二维数组保存el-table表格多选结果。其中一维下标记录页码,二维下标记录选中的数据。说明:tableLoad()函数,this.tableData---通过Ajax获取本页码的列表数据
说明:handleSelectionChange()----选择变化时触发的事件方法
说明:this.pagination_new.currentPage---当前页码
说明:this.pageSelectedArr = [ ] --- 二维数组保存el-table表格多选结果pageSelectedArr [ 当前页码 ] [ 当前页码选中的数据 ]
说明:myToggleRowSelection()---判断回显选中行的方法
说明:this.url, this.param----Ajax的URL和参数
0.页面Element标签
<el-table ref="multipleTable" :data="tableData"
@select="handleSelectionChange" @select-all="handleSelectionChange" >1.记录选中行的数据
handleSelectionChange(selection, row) {
//先把本页码已经保存下来的选中数据清空
this.pageSelectedArr[this.pagination_new.currentPage] = [];
if (null != selection && selection.length > 0) {
this.pageSelectedArr[this.pagination_new.currentPage] = selection;
}}
2.通过Ajax获取某一页数据集,并显示在页面
tableLoad: function () {
this.$store
.dispatch(this.url, this.param)
.then(result => {
//从后台获取某一页数据
this.tableData =result.data ;
let _this = this;
//异步事件中执行回显
setTimeout(() => {
_this.myToggleRowSelection();
}, 500);
}).catch(result => {
this.tablePaginationLong = false;
});},
说明:使用 setTimeout()原因是要等到 this.tableData 数据渲染完后,而且 toggleRowSelection()需要在一个异步事件中执行。
3.接受到后台返回的数据后遍历本页面表格的数据(tableData ),
遍历二维数组里面下标是本页面的数据(let tempData = this.pageSelectedArr[this.pagination_new.currentPage];),
找到它们的对应条件就能显示选择的状态了;
//回显
myToggleRowSelection() {
let toggArr = [];
let tempData = this.pageSelectedArr[this.pagination_new.currentPage];
if (null != tempData && tempData.length > 0) {
for (let i = 0, n = tempData.length; i < n; i++) {
for (let j = 0, m = this.tableData.length; j < m; j++) {
//根据某字段判断这一行数据是否需要回显
//并且根据把this.tableData[j],放到一个临时数组里面toggArr[]
//为啥不直接使用this.pageSelectedArr[this.pagination_new.currentPage]呢?
//原因:因为每一行数据是一个对象,重新从后台获取的this.tableData[?]的内存地址
// 和this.pageSelectedArr[this.pagination_new.currentPage][?]的内存地址是不同的
// 所以this.$refs.multipleTable.toggleRowSelection(row);不起作用。
if (tempData[i].companyName === this.tableData[j].companyName) {
toggArr.push(this.tableData[j]);
}
}
}
}
//调用el-table的行toggleRowSelection
//用于多选表格,切换某一行的选中状态,
//如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中)
if (toggArr) {
toggArr.forEach(row => {
this.$refs.multipleTable.toggleRowSelection(row);
});
} else {
this.$refs.multipleTable.clearSelection();
}}
通过后台SQL获取分页数据,在使用VUE-Element-Table 表格选择多行数据时,怎样在
标签:his cte 分享图片 一个 set lse proc 接受 fun
原文地址:http://blog.51cto.com/10927283/2332818