标签:The his pst `` 劫持 value oss property 红色
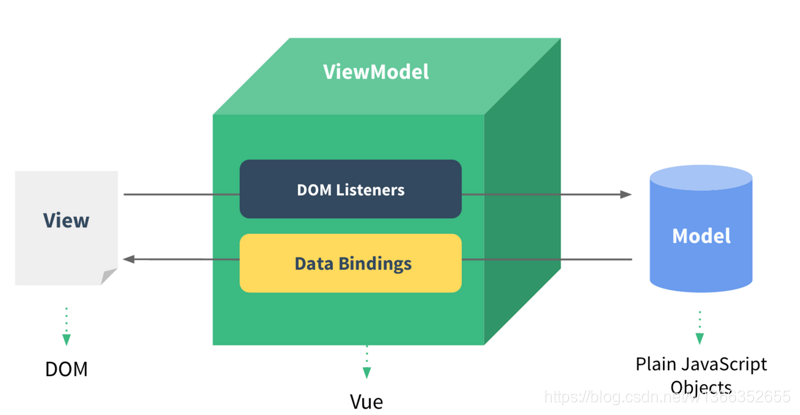
MVVM 是 Model-View-ViewModel 的缩写。
Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑。View 代表UI 组件,它负责将数据模型转化成UI 展现出来。ViewModel 监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步View 和 Model的对象,连接Model和View。在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。

注意, MVVM模型中, Model和View是不会直接连接的,而ViewModel则会以双向连接的形式连接Model和View。
节选自Vue的官方文档,笔者我进行了一些梳理,想了解得具体些的话还是猛戳链接吧。
两者具有许多的相似之处
Vue与React的不同之处
shouldComponentUpdate来避免不必要的子组件的重渲染,而Vue中组件的依赖是在渲染过程中自动追踪的,所以系统能精确知晓哪个组件确实需要被重渲染。组件作用域的CSS 在React中,CSS 作用域是通过 CSS-in-JS 的方案实现的 (比如 styled-components、glamorous 和 emotion),而Vue则有更好的解决方案,如下:
``` <style scoped> @media (min-width: 250px) { .list-container:hover { background: orange; } } </style> ```这个可选 scoped 属性会自动添加一个唯一的属性 (比如 data-v-21e5b78) 为组件内 CSS 指定作用域,编译的时候 .list-container:hover 会被编译成类似 .list-container[data-v-21e5b78]:hover,这样就可以控制CSS只在这个组件内生效。
具体可以参照官网的这张图,左侧以红色框表示的都是阶段
大致过程就是
vue实现数据双向绑定主要是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。
vue的数据双向绑定 将MVVM作为数据绑定的入口,整合Observer,Compile和Watcher三者,通过Observer来监听自己的model的数据变化,通过Compile来解析编译模板指令,最终利用watcher搭起observer和Compile之间的通信桥梁,达到数据变化 —>视图更新;视图交互变化(input)—>数据model变更双向绑定效果。
路由的实现有两种:hash和history interface来实现前端路由,
hash在浏览器中符号“#”,#以及#后面的字符称之为hash,用window.location.hash读取;特点:
(1)hash虽然在URL中,但不被包括在HTTP请求中
(2)用来指导浏览器动作,对服务端安全无用,hash不会重加载页面
history采用h5的新特性;且提供了两个新方法:pushState(),replaceState()可以对浏览器历史记录栈进行修改,以及popState事件的监听到状态变更,不过history有个问题是:如果用户直接在地址栏中输入并回车,浏览器重启或重新加载时,history模式会将url修改的和正常请求后端一样,此情况下,重新向后端发送请求,后端如果没有配置对应路由处理,则返回404,解决方法是后端配置一下。
<router-link :to="{path:'/index',params:{id:num}}">
<router-link :to="{ path:'/index' , query:{id:num}}">
然后通过$route.params来读取数据,但路由传递参数值是对象的话就不行了会报错,传递前用base64转译一下就可以了。
父组件通过标签上面定义传值
<parent>
<child :child-msg="msg"></child> //这里必须要用 - 代替驼峰
</parent>
data(){
return {
msg: [1,2,3]
};
}子组件通过props方法接受数据
子组件通过props来接收数据:
方式1:
props: ['childMsg']
方式2 :
props: {
childMsg: Array //这样可以指定传入的类型,如果类型不对,会警告
}
方式3:
props: {
childMsg: {
type: Array, //传入的类型
default: [0,0,0] //这样可以指定默认的值
}
}子组件通过$emit方法传递参数
<template>
<div @click="testClick"></div>
</template>
methods: {
testClick() {
this.$emit('test','123');
//$emit(even,value)even 是一个函数,value 是传给父组件的值 , 触发名为test方法, '123'为向父组件传递的数据
}
}父组件通过v-on(简写为@)来监听DOM事件,并在触发时接收数据运行js函数。
<div>
<child @test="change" :msg="msg"></child> //监听子组件触发的test事件,然后调用change方法
</div>
methods: {
change(val) {
this.msg = val; // val: 123
}
}如果2个组件不是父子组件那么如何通信呢?这时可以通过eventHub来实现通信.
所谓eventHub就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件.
let Hub = new Vue(); //创建事件中心
组件1触发:
<div @click="eve"></div>
methods: {
eve() {
Hub.$emit('change','hehe'); //Hub触发事件
}
}
组件2接收:
<div></div>
created() {
Hub.$on('change', () => { //Hub接收事件
this.msg = 'hehe';
});
}
Vue的条件渲染涉及到两个不同的关键字 v-if 和 v-show
v-ifv-if 是真正的条件渲染,它会适当地销毁和重建DOM达到让元素显示和隐藏的效果。
(Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染,可以看一下第二段程序)v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
Not A/B/C
</div>Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。
只需添加一个具有唯一值的 key 属性即可,没有 key 说明的话就会被复用:
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username" key="username-input">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address" key="email-input">
</template>注意,<label> 元素仍然会被高效地复用,因为它们没有添加 key 属性。
v-show通过修改元素的display的CSS属性让其显示或者隐藏,元素始终会被渲染并保留在DOM中。
<h1 v-show="ok">Hello!</h1>
//ok 在data里进行赋值为true或者falsev-if vs v-show
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
欢迎诸位同道们留言补充ヾ(?°?°?)??
参考链接
Vue官方教程
MVVM - 廖雪峰的官方网站
MVC,MVP 和 MVVM 的图示 - 阮一峰的网络日志
vue.js学习笔记(一):什么是mvvm框架,vue.js的核心思想 - _林冲 - 博客园
vue父子组件通信 - Hi-Sen - 博客园
Vue 成长之路(一) - 媛媛码农成长记 - SegmentFault 思否
来源:https://segmentfault.com/a/1190000016268245
标签:The his pst `` 劫持 value oss property 红色
原文地址:https://www.cnblogs.com/datiangou/p/10144605.html