标签:import const nbsp ret 接下来 number 技术 stat 列表
React 中的 AJAX 请求:获取数据的方法
React 只是使用 props 和 state 两处的数据进行组件渲染。
因此,想要使用来自服务端的数据,必须将数据放入组件的 props 或 state 中。


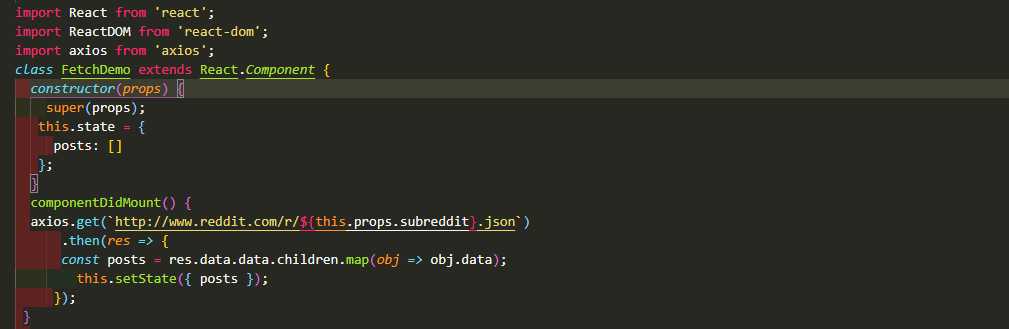
首先引入 axios。
1.`import axios from ‘axios‘;`
constructor 方法非常标准,调用 super,然后初始化 state,设置一个空的 posts 数
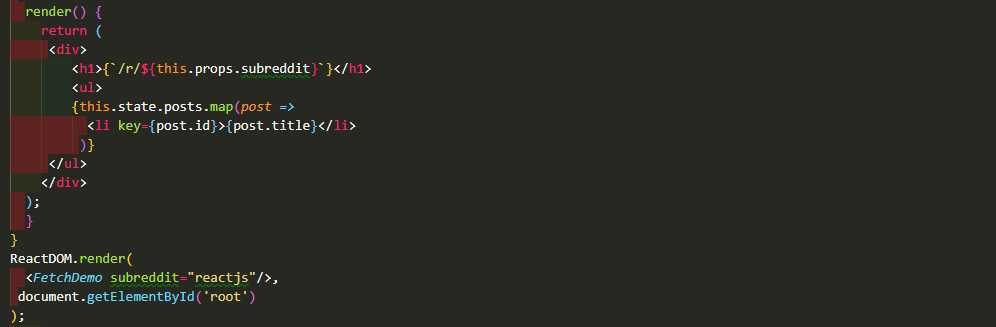
传入新的 posts 数组,使用 this.setState 方法更新组件状态。这会导致重新渲染,接下来文章列表就显示出来了。
标签:import const nbsp ret 接下来 number 技术 stat 列表
原文地址:https://www.cnblogs.com/mahmud/p/10147503.html