标签:span events out line one pointer inpu select code
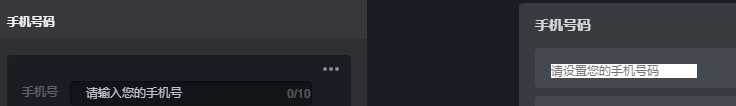
让一个input框作为一个有placeHolder 提示信息的 展示信息面板

左边为可编辑的面板(为编辑状态)右边为展示
右边需要修改
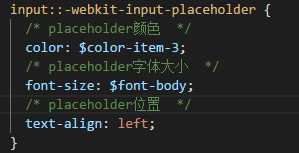
0.背景颜色与背景同色
1.取消外边框
input{
outline: medium
}
2.鼠标禁用(可作为全局样式使用)


编辑完

ok~~
标签:span events out line one pointer inpu select code
原文地址:https://www.cnblogs.com/522040-m/p/10148406.html