标签:分享 16px src strong div 元素 str element 第一个
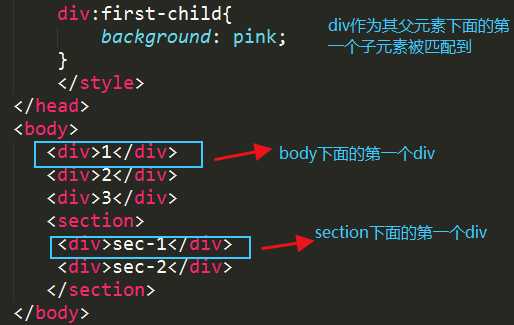
1 element:first-child 选择属于其父元素的首个子元素的element元素

注意:div:first-child 必须是其父元素下面的第一个子元素且必须是div元素才能匹配的到
匹配结果:

2 同理:element:last-child 指定其父元素的最后一个子元素的element元素
注意:div:last-child 代表其父元素的最后一个元素一定是div才能匹配到
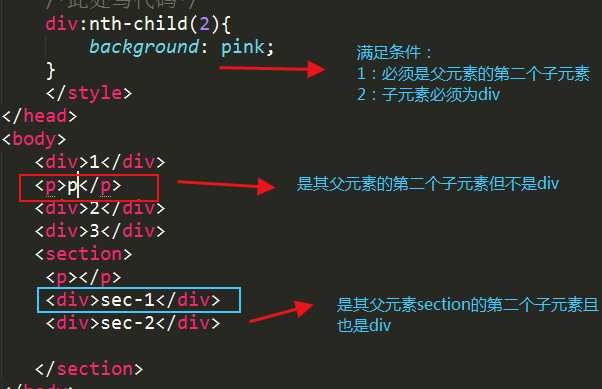
3 :nth-child(n) 选择器匹配属于其父元素的第N个子元素

匹配结果

4, :nth-last-child(n) 匹配属于其父元素的第N个子元素(从后往前)
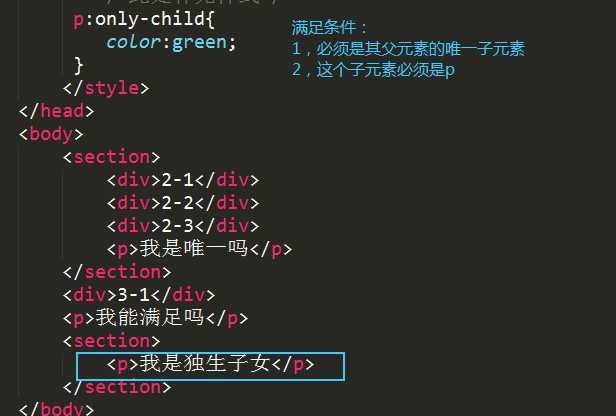
5, only-child 匹配属于其父元素的唯一子元素


css3结构伪类选择器first-child,last-child,nth-child(),nth-last-child()
标签:分享 16px src strong div 元素 str element 第一个
原文地址:https://www.cnblogs.com/xubj/p/10148537.html