标签:分享 问题 注意 ima 分享图片 png value 选中 理解
首先学到^=“value”与|=“value”感觉他们的概念不都是一样的么,都是以value开头的元素,后来才发现自己没有理解他们真正的含义。
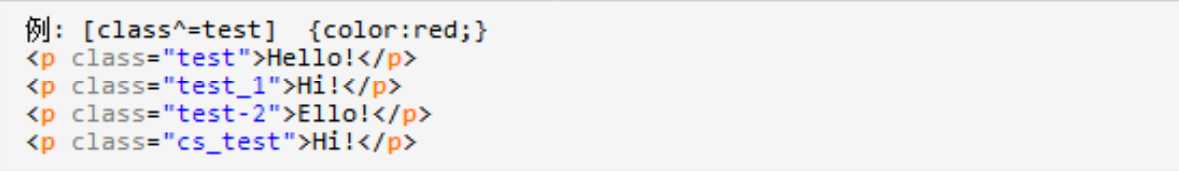
[attribute^=value],他的概念是选择attribute属性值以"value"开头的所有元素,注意这里是所有元素,即属性的前几个字母是value就可以,那么我们举个例子吧

结果:1,2,3 p标签文字变红
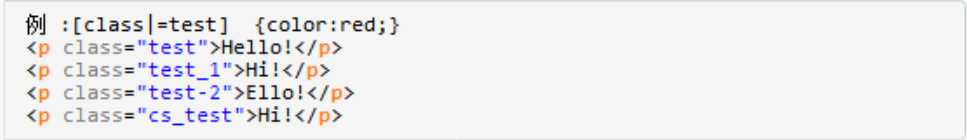
[attribut|=value]:选择attribue属性以“value”开头的所有元素,属性中必须是完整且唯一的单词,或者-分隔开。举个例子吧

结果:1,3 p标签文字白红色
结果很明显,一个是可以选中所有元素的,一个是必须是完整且唯一的单词的,以上是我的个人理解,如果发现问题,欢迎评论
css3^=“value”与|=“value”区别到底在哪里呢?
标签:分享 问题 注意 ima 分享图片 png value 选中 理解
原文地址:https://www.cnblogs.com/zhaoweinian/p/10149913.html