标签:文件名 bdr 命名 是什么 sam 特性 roo 位置 hunk
一、概述
1、了解web及网络基础
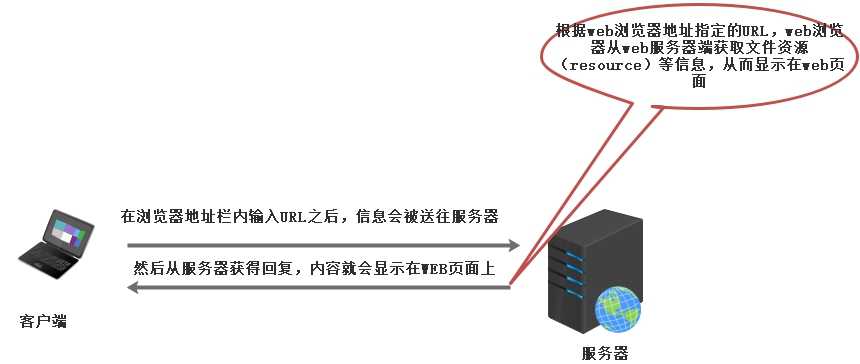
1.1、使用http协议访问web,web页面是如何呈现的?

1.2、什么是HTTP,概念及特性
1)、HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写也可以称为超文本转移协议,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
2)、WWW常简称为web,分为web客户端,web服务器如上图。www提出的3个构建技术,分别为HTML,URL,HTTP
HTML(HyperText Markup Language,超文本标记语言)是SGML标准通用标记语言下的一个应用,作为页面的文本标记语言
HTTP作为文档传递协议
URL(Uniform Resource Locator,统一资源定位符)指定文档所在地址
协议部分,http://,必须的
域名部分,www.baidu.com,必须的
端口部分,80,必须的
虚拟目录部分,域名后“/”开始“/”结束,不是必须的
文件名部分,域名最后一个“/”开始到?结束,如没有“?”,则是“/”到“#”,不是必须的
锚部分,从“#”开始到最后,不是必须的
参数部分,从“?”开始到“#”之间的参数部分又称为搜索部分,查询部分,参数之间用“&”作为分隔符
备注:通常我们更熟悉URL,还有URI,Scheme,URN
URI(Uniform Resource Identifier,统一资源标识符)
RFC2396分别定对这三个词定义
Uniform 规定统一格式
Resource 资源定义
Identifier标识对象
URI用字符串标识某一个互联网资源,而URL表示资源的地点
Scheme://server:port/path/to/resource 模拟资源定位
URN:Uniform Resource Naming统一资源命名协议
2)、HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等);HTTP与TCP,IP,,DNS之间是什么关系?
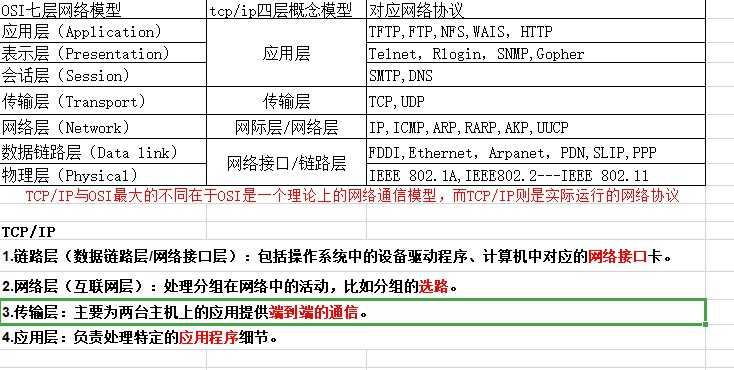
TCP/IP是什么?是互联网相关的各类协议族的总称,那么这里不得不提到tcp/ip四层模型与osi七层模型

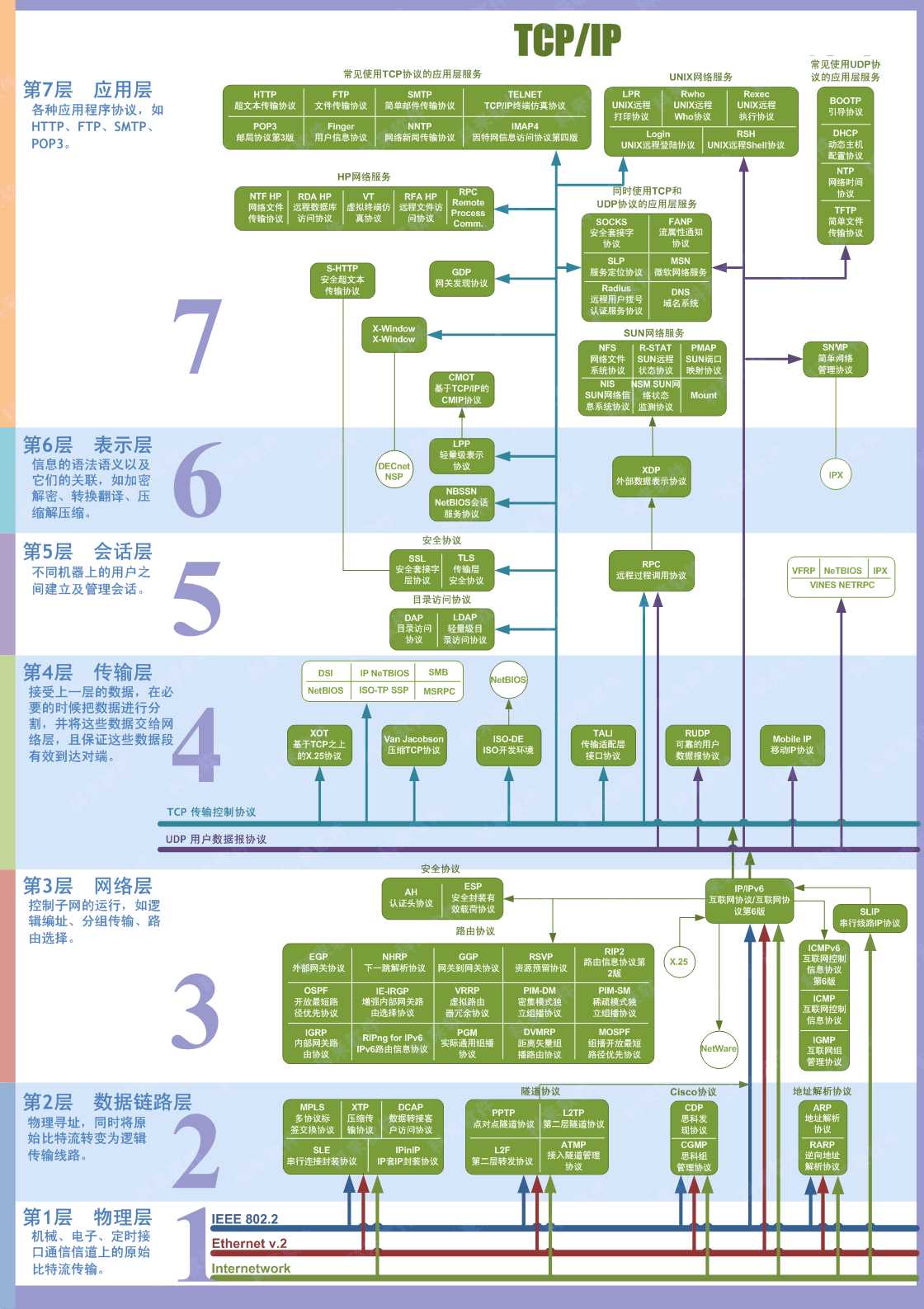
下图为网上找到一张比较全面的tcp/ip协议族,请参考

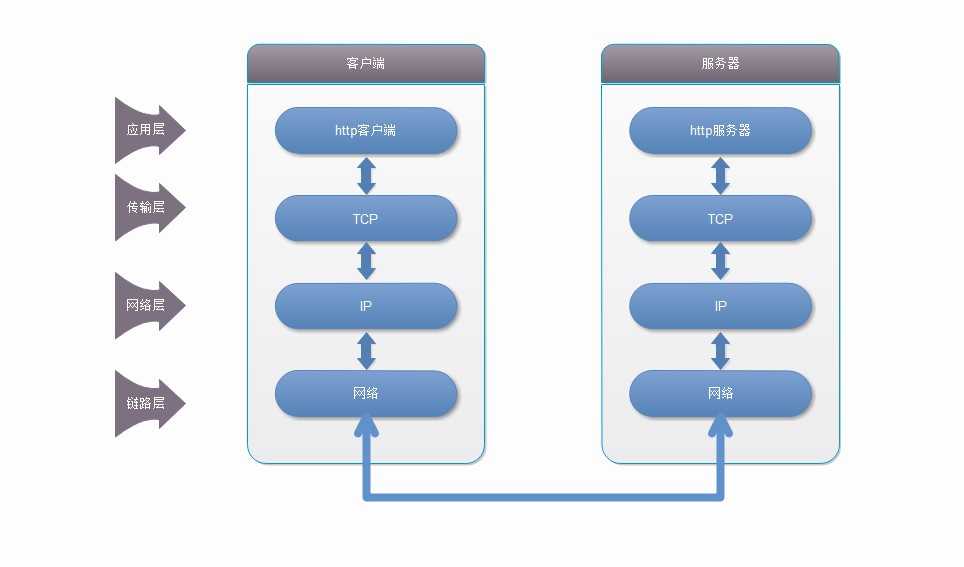
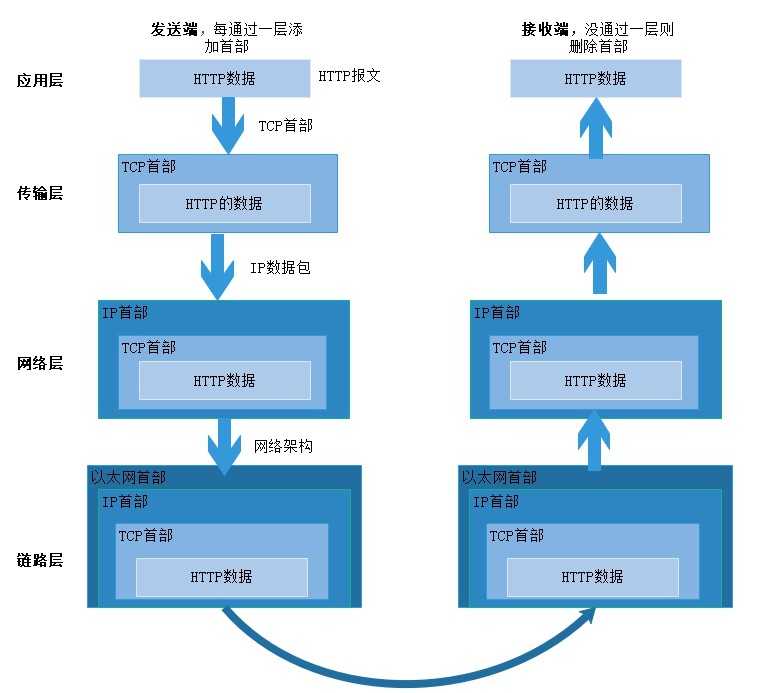
TCP/IP通信传输流

发送端从应用层向下走,接收端则往应用层上走
发送端客户端在应用层http协议发出一个查看web页面的http请求
接着为传输方便,在传输层tcp协议,把从应用层收到的数据(http请求报文)进行分割,并在各个报文上打上标记序号及端口号后转发给网络层
在网络层ip协议,增加作为通信目的地的mac地址转发给链路层,这样,发往网络的通信请求就准备齐全了
接收端的服务器在链路层接受到数据,按序往上层发送,一直到应用层,当传输到应用层,才能算真正接受到由客户端发送过来的http请求
 、
、
发送端在每一层传输数据时,就一定会加一个所属层首部信息,反之就是去除首部,这个过程就是封装(encapsulate)。
与http协议关系密切的TCP,IP,DNS
负责传输的ip协议
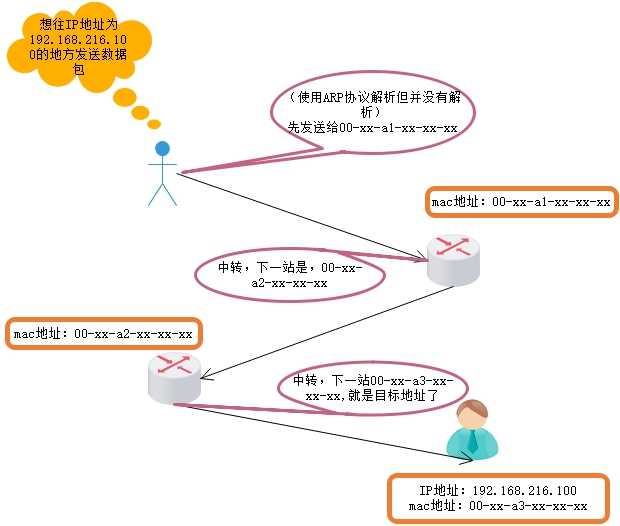
ip间的通信时依赖mac地址的,在一个lan里会采用arp用以解析地址,反查出相应的mac地址进行通信,在到达一个目标地址可能需要经过n多个路由器等设备,那么就产生路由选择机制进行选择,请见下面图解

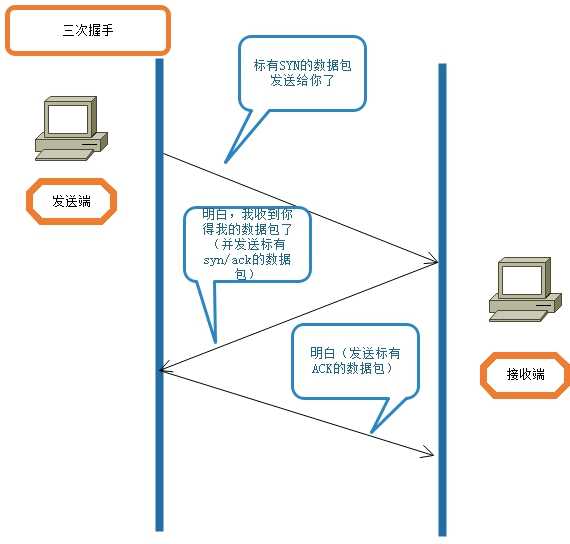
确保可靠性的tcp协议,我们都知道ip是不可靠的,tcp是可靠的,为了准确无误的将数据送达目标出,tcp协议采用三次握手策略(tcp标签(flag)---SYN(synchronize)---ACK(acknowledgement)下图为三次握手的过程,除了三次握手tcp还有其他的手段来保证通信可靠性

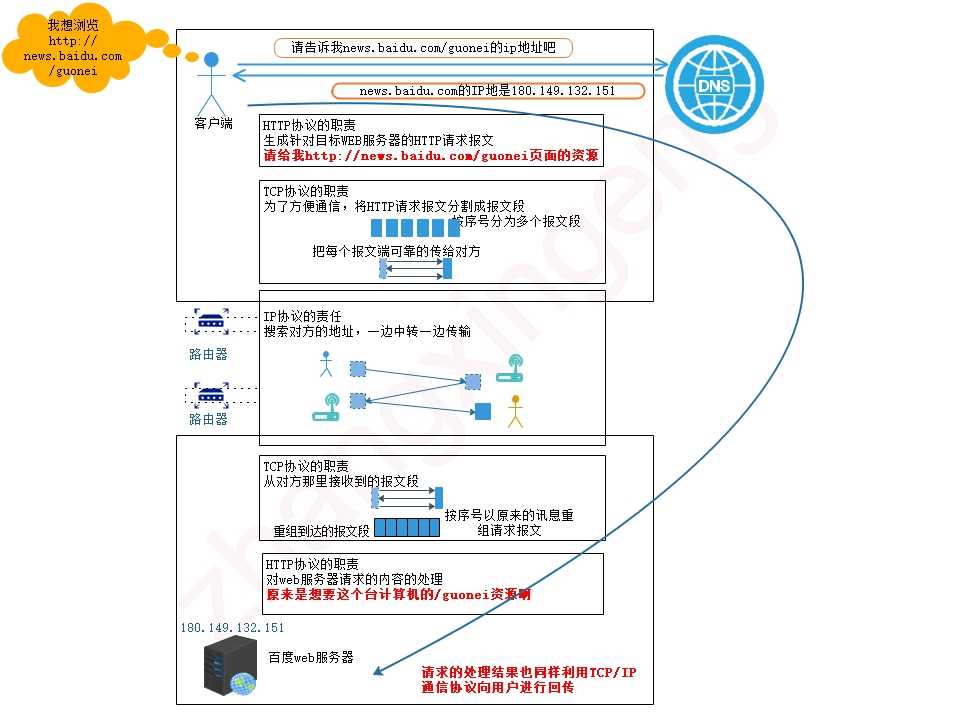
负责域名解析的DNS服务,也是应用层协议,通过了域名到ip地址的解析服务

总结一下上面说的TCP,IP,DHS,HTTP的关系,请见下图

3)、HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。向服务器请求时,只需要传送请求的方法和路径,请求方法常用的由GET、HEAD、POST,每种方法规定了客户与服务器联系的类型不同。
4)、HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息,支持B/S及C/S模式。
5)、协议版本
http/0.9,原型版本,简陋
http/1.0,第一个广泛使用的版本,支持MIME,目前还在使用,缓存机制简陋
http/1.1,增强了缓存功能,但是没有被广泛使用,google研发的spdy协议,加速资源获取
http/2.0,加入了仿spdy,逐渐开始使用
二、HTTP协议结构
1、服务器与客户端之间的通信,通过请求和响应的交换达成通信

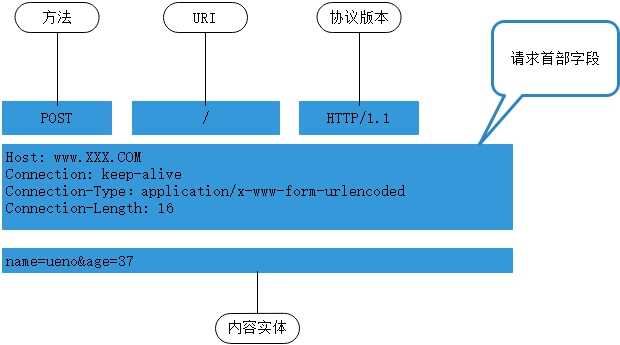
请求报文是由请求方法、请求 URI、协议版本、可选的请求首部字段和内容实体构成的

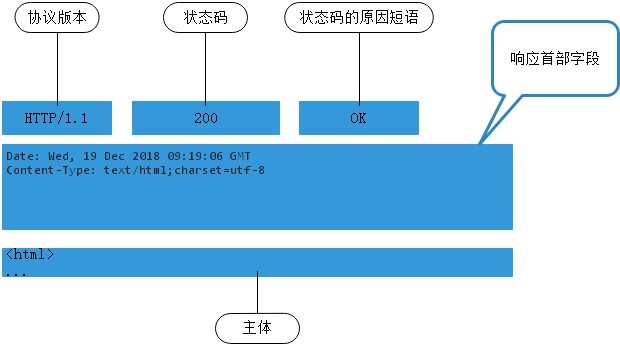
响应报文基本上有协议版本、状态码、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。

2、stateless无状态,HTTP协议是无状态协议,协议对于事务处理没有记忆能力,服务器无法持续追踪访问者来源,缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大,另外一方面,在服务器不需要先前信息时它的应答就较快。之前发送了什么,没有记忆功能,那么有些购物网站即使跳转到其它页面,也需要能继续保持登陆状态,网站为了能够掌握是谁送出的请求,需要保存用户状态,在http/1.1,虽然是无状态协议,为了解决这个问题,引入了Cookie技术,有了Cookie再用HTTP协议通信,就可以管理状态了。
3、请求URI定位资源,轻松访问互联网上任意位置的资源
完整的请求URI

在首部字段host中写明了域名或IP地址

4、告知服务器意图的HTTP请求方法-表明客户端希望服务器对资源执行的动作
GET:从服务器获取一个资源;获取资源
HEAD:只从服务器获取文档的响应头部;获得报文首部
POST:向服务器发送要处理的数据;传输实体主体
PUT:将请求的主题部分存储在服务器上;传输文件
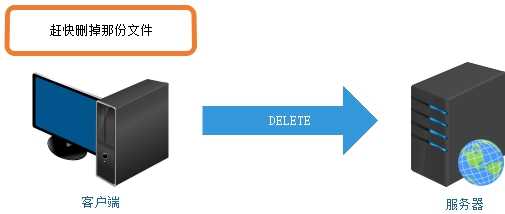
DELETE:请求删除服务器上指定的文档;删除文件
TRACE:追踪请求到达服务器中间经过的代理服务器;追踪路径
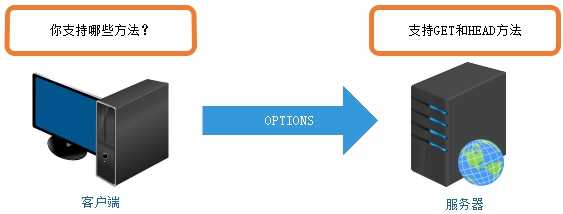
OPTIONS:请求服务器返回对指定资源支持使用的请求方法;询问支持的方法
CONNECT:要求用隧道协议连接代理
LINK:建立和资源之间的联系
UNLINE:端口连接关系
下面用几张图分别表示
GET-获取资源
GET方法用来请求访问已被URI识别的资源,指定的资源经服务器端解析后返回响应内容。如果橡CGI(Common Gateway Interface,通用网关接口)那样的程序,则返回经过执行后的输出结果,如果时文本就返回原样。

POST-传输实体主体
虽然用GET也可以传输实体的主体,但是一般用POST方法,POST的主要目的并不是获取响应的主体内容。

PUT-传输文件
像FTP协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置,但是HTTP/1.1的PUT方法自身不待验证机制,存在安全性问题,因此一般网站不使用该方法,若配合web应用程序的验证机制,或架构设计采用REST(REpresentational State Transfer,表征状态转移)标准的同类Web网站,可能采用PUT方法

HEAD-获得报文首部

DELETE:删除文件
和PUT时相反的方法,按要求URI删除指定资源,同样也是不待验证机制,需要配合Web应用程序的验证机制,或REST时才有可能会开发使用

OPTIONS-询问支持的方法
用来查询针对请求URI指定的资源支持的方法

TRACE-追踪路径

CONNECT-要求用隧道协议连接代理

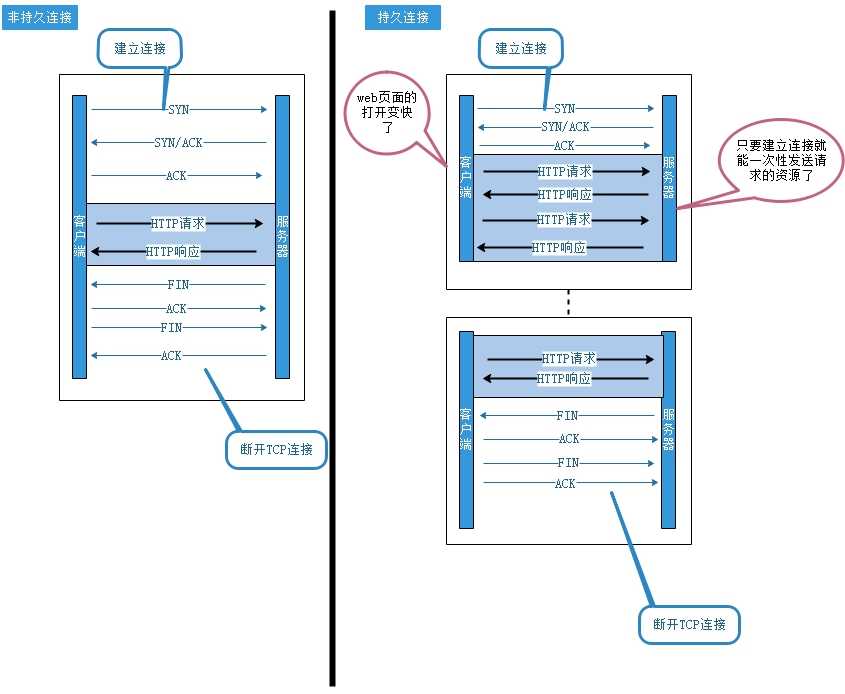
5、持久连接节省通信量
初始版本的HTTP,每进行一次HTTP通信就要断开一次TCP连接,以目前的web网站资源丰富,多张图片就能进行多次通信,就造成通信量的开销,所以出现了持久连接(HTTP Persistent Connections,也称为HTTP keep-alive或HTTP connection reuse)的方法,持久连接的特点是,只要任意一端没有明确提出断开连接,则保持TCP连接状态。

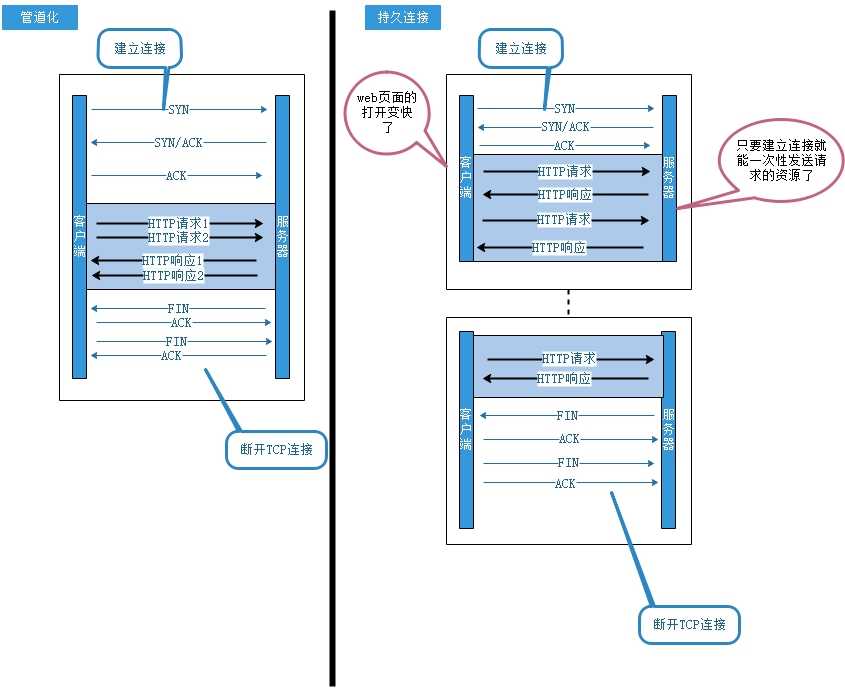
6、管道化
持久请求后需要等待并收到响应,才能发送下一个请求,管道化技术出现后,不用等待响应亦可直接发送下一个请求,这样就可以做到同时并发多个请求,比持久连接还能更快结束

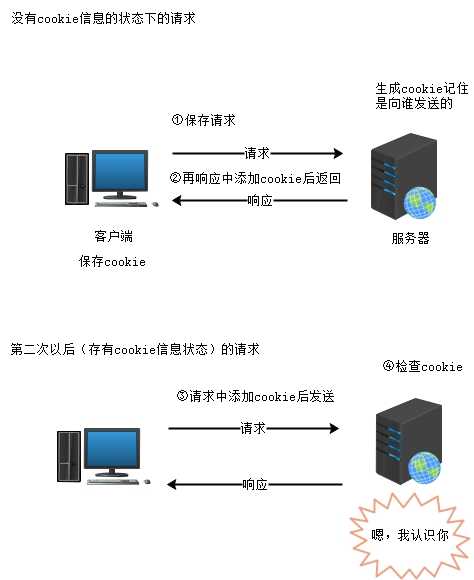
7、使用cookie的状态管理
由于http是无状态协议,优点显而易见,不保存状态,速度很快能够节省服务器cpu和内存的消耗,被众多场景应用。
它不对之前的请求和响应状态进行管理,所以无法根据之前的状态进行本次的请求处理,比如每次登陆网页跳转新页面就不是在登陆状态,该有多麻烦,还要在每次请求报文中附加参数来管理登陆状态,但是这个会增加服务器的负担。解决这个矛盾问题,于是引入cookie技术,通过在请求和响应报文中写入COOKIE信息来控制客户端的状态。
cookie会根据从服务器端发送的响应报文内的set-cookie的首部字段信息,通知客户端保存cookie,下次客户端再发送请求时,客户端会自动再请求报文中加入cookie值发送出去,服务器发现客户端发来的cookie会检查究竟是从哪个客户端发来的请求,然后对比服务器的记录,这就就得到了之前的状态信息。

交互的情景如下
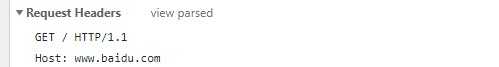
1)、请求报文(没有cookie)

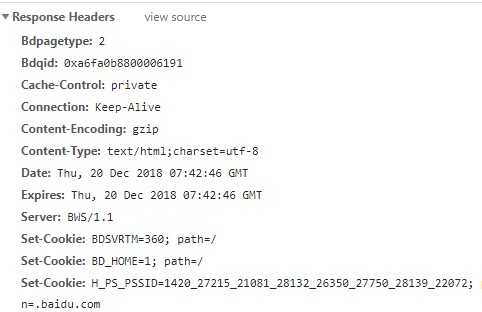
2)、响应报文(服务器生成cookie信息)

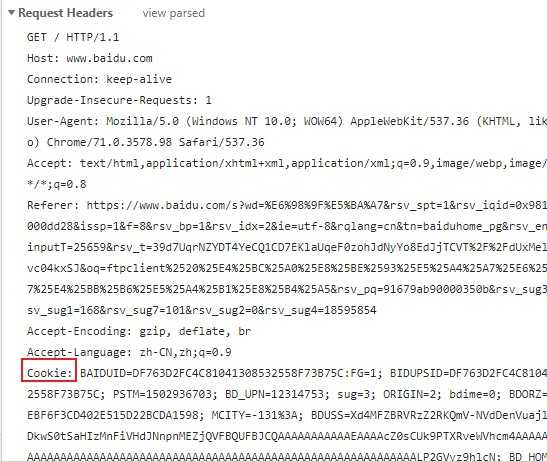
3)、请求报文(自动发送保存着的cookie信息)

三、HTTP首部
http协议用于客户端与服务器端之间的通信,通过请求和响应的交换达成通信

1、http事务:
请求报文:request
响应报文:response
2、报文语法格式
1)、request报文(请求方法、首部、空行、请求主题)
<method请求方法><request-URL><version-http协议版本>
<headers众多首部>
空行
<entity-body>请求主题部分
下面是浏览器开发者模式查看
1 GET / HTTP/1.1 2 Host: www.baidu.com 3 Connection: keep-alive 4 Cache-Control: max-age=0 5 Upgrade-Insecure-Requests: 1 6 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.110 Safari/537.36 7 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 8 Referer: https://www.baidu.com/s?wd=http%E8%AF%B7%E6%B1%82&rsv_spt=1&rsv_iqid=0xc9b2cb5e00001169&issp=1&f=8&rsv_bp=0&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_sug3=26&rsv_sug1=27&rsv_sug7=100&rsv_sug2=0&inputT=11621&rsv_sug4=12845 9 Accept-Encoding: gzip, deflate, br 10 Accept-Language: zh-CN,zh;q=0.9 11 Cookie: BAIDUID=DF763D2FC4C81041308532558F73B75C:FG=1; BIDUPSID=DF763D2FC4C81041308532558F73B75C; PSTM=1502936703; BD_UPN=12314753; sug=3; ORIGIN=2; bdime=0; BDUSS=1BORWNoa25oeVVnakV3WXVYQjFNTTdpMnVmeE82WDJIU3YtfkdjN354Z1JMZTViQVFBQUFBJCQAAAAAAAAAAAEAAAAcZ0sCUk9PTXRveWVhcm4AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABGgxlsRoMZbc; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; BDSFRCVID=DlAsJeCCxG3t7B59LyzPHFLYzVv5d5M60RiY3J; H_BDCLCKID_SF=tJIfoK_-JI-3fP36qRJohtLHbfQH-PkXKKOLsJO8fKjMMh7_bf--D6-9yUjKbjFeaerlK666JxIK8lPmhPTxy5K_hNbt06F8teo9ano9--baEJbHQT3mM45bbN3i-4jqB2jzWb3cWKJV8UbS5CcPBTD02-nBat-OQ6npaJ5nJq5nhMtRy6C5jTo0ja0OqbQX2COXsROs2ROOKRcgq4bohjPq34beBtQm05bxoMFyaM-BhPt4Dt7x0l-he-b7tfoIynrQBl8bWDFKhC8Cj6KKDjP_-pO0-tcJM4o3LRj55RTjDb7GbKTjhPrMeJ_OWMT-0bFHKMcKaq7DbqRwjxjpqqb0WfQkWpjULGn7_JjO0bQkSPJCXPrCDMCnWMbB3fQxtNRB-CnjtpvhH4Td0-JobUPUDMc9LUvqHmcdot5yBbc8eIna5hjkbfJBQttjQTJZfJFfVIL-JC83HnRY-P4_-tAt2qoXetJyaR3xLJvbWJ5TEPnjDp6Y0nj-XhuDt-v2XKcmWnQMMt5ahf5x0UL5y6TLjNuetTLHf57KWnK8bJ6HDb4k-PnVeU0jLqbZKxJmMgkeLI3PJCTdJtcMyMjdWJIZ5GobtxuqtNr0hCOFfJOKHICCjjK5Df5; MCITY=-%3A; BDRCVFR[feWj1Vr5u3D]=I67x6TjHwwYf0; delPer=0; BD_CK_SAM=1; PSINO=1; BD_HOME=1; H_PS_PSSID=1420_27215_21081_26350_27750_22072; sugstore=1
2)、response报文(响应的协议版本号、响应首部、空行、主题)
<version响应的协议版本号><status状态码><reason-phrase原因短语>
<headers响应首部>
空行
<entity-body>
1 HTTP/1.1 200 OK 2 Bdpagetype: 3 3 Bdqid: 0xa19f626e00012bd8 4 Cache-Control: private 5 Ckpacknum: 2 6 Ckrndstr: e00012bd8 7 Connection: Keep-Alive 8 Content-Encoding: gzip 9 Content-Type: text/html;charset=utf-8 10 Date: Tue, 18 Dec 2018 06:21:28 GMT 11 P3p: CP=" OTI DSP COR IVA OUR IND COM " 12 Server: BWS/1.1 13 Set-Cookie: BDRCVFR[feWj1Vr5u3D]=mk3SLVN4HKm; path=/; domain=.baidu.com 14 Set-Cookie: delPer=0; path=/; domain=.baidu.com 15 Set-Cookie: BD_CK_SAM=1;path=/ 16 Set-Cookie: PSINO=1; domain=.baidu.com; path=/ 17 Set-Cookie: BDSVRTM=36; path=/ 18 Set-Cookie: H_PS_PSSID=1420_27215_21081_28132_26350_27750_22072; path=/; domain=.baidu.com 19 Strict-Transport-Security: max-age=172800 20 Vary: Accept-Encoding 21 X-Ua-Compatible: IE=Edge,chrome=1 22 Transfer-Encoding: chunked
3)、method,请求方法,表明客户端希望服务器对资源执行的动作
GET、HEAD、POST
4)、version
HTTP/<major主版本号>.<minor次版本号>
5)、status
三位数字,如200,301,302,404,502,标记请求处理过程中发生的情况
6)、reason-phrase,说明状态码真正发生的事情
状态码所标记的状态的简要描述;
7)header
每个请求或响应报文可包含任意个首部,每个首部都有首部名称,后面跟一个冒号,而后跟上一个可选空格,接着是一个值。
8)、entity-body(实体部分,有用的数据库,可能为空),请求时附加的数据或响应时附加的数据
3、请求方法GET、POST、PUT等上一章节已经说明
4、status(状态码)
1xx:100-101,信息提示;
2xx:200-206,成功
3xx:300-305,重定向
4xx:400-415,错误类信息,客户端错误
5xx:500-505,错误类信息,服务器端错误
常用的状态码
200,成功,请求的所有数据通过响应报文的entity-body部分发送ok
301,请求的URL指向的资源已经被删除,但在响应报文中通过首部location指明了资源现在所处的新位置,moved Permanently(重定向)
302,与301相似,但在响应报文中通过location 指明资源现在所处临时新位置,found(临时重定向)
304,客户端发出了条件式请求,但服务器上的资源未曾发生改变,则通过响应此响应状态码通知客户端,not modified
401,需要输入账号和密码认证方能访问资源,unauthorized
403, 请求被拒绝,forbidden
404,服务器无法找到客户端请求的资源,not found
500,服务器内部错误,internal server error
502,代理服务器从后端服务器收到了一条伪响应,bad gateway
5、header
格式:name:value
首部的分类:
通用首部(对请求和响应都有何用)
请求首部
响应首部
实体首部(entity-)
扩展首部
通用首部:
date:报文的创建时间
connection:连接状态,如keep-alive,close
via:显示报文经过的中间节点
Cache-Control:控制缓存
Pragma:这个了解就行,和缓存相关的

请求首部:
请求首部里面还是有:
条件式请求首部
安全请求首部
代理请求首部

响应首部:
信息性
协商首部
安全响应首部

实体首部

6、一次完整的请求过程
1)、建立或处理连接:接受请求或拒绝请求
2)、接受请求:接受来自网络的请求报文中对某资源的一次请求的过程
3)、处理请求:对请求报文进行解析,并获取请求的资源及请求方法等相关信息
4)、访问资源:获取请求报文中的请求的资源
5)、构建响应报文
6)、发送响应报文
7)、记录日志
标签:文件名 bdr 命名 是什么 sam 特性 roo 位置 hunk
原文地址:https://www.cnblogs.com/zhangxingeng/p/10072458.html