标签:ack 做了 问题 col 安装过程 进入 项目 pre cnp
小程序现在支持直接通过npm安装包了,点击这里了解更多。
记录一下我自己的安装步骤及安装过程中遇到的一些问题。希望能够帮助到正在阅读此篇文章的你~
我就直接通过在项目根目录安装miniprogram-datepicker做演示了。

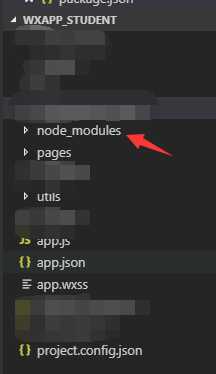
(注意不是node_modules文件夹里面),在此例中就是根目录了。
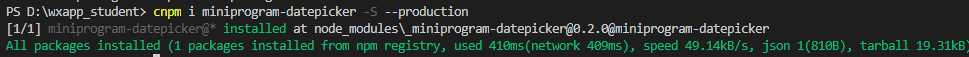
执行:
cnpm i miniprogram-datepicker -S --production
我这里做了淘宝镜像映射,所以用的cnpm,如果没有做该映射,你就用npm。



这一步完成之后你会看到跟node_modules同级多了一个文件夹 miniporgram_npm

因为这个是自定义组件,所以我们在需要使用 datepicker 的页面page.json中添加 datepicker 自定义组件配置:
{ "usingComponents": { "datepicker": "miniprogram-datepicker" } }
我们还可以通过js引入npm包:
const myPackage = require(‘packageName‘) //方法一 import { myPackage} from ‘packageName‘ //方法二
然而。。。。。
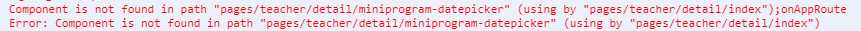
我发现我引用的时候报错。。。。

这个问题我还未解决。。。如果有知道解决方案的,望告知。不甚感激~
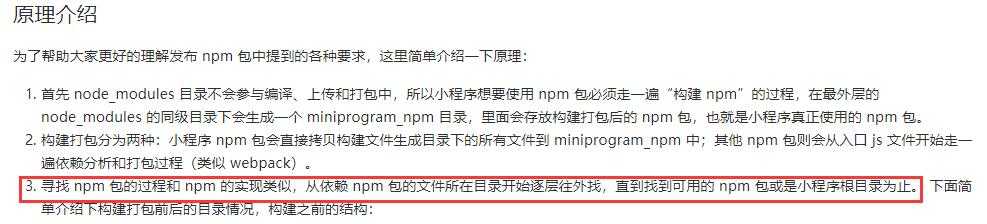
官方有文档如下:

所以我觉得它应该会自己找这个模块,一直到根目录。但是事实没有,我不知道是不是我理解错了。。。
1.node_modules文件夹需要自己创建。
2.执行上面第4步,也就是 构建npm 的时候一直提示 找不到node_modules模块。
原因:
没有package.json文件。
解决方法:
在安装npm包的时候,需要用到 -S,完整的命令语句是 npm install 安装包名字 -S --production。
经测试发现,如果没有添加-S就不会生成package.json文件。官方有文档如下:

标签:ack 做了 问题 col 安装过程 进入 项目 pre cnp
原文地址:https://www.cnblogs.com/sese/p/10157399.html