标签:style create 图片 ice cli 格式化 line 开启 false
记录一下近期使用js-xlsx的一些经验
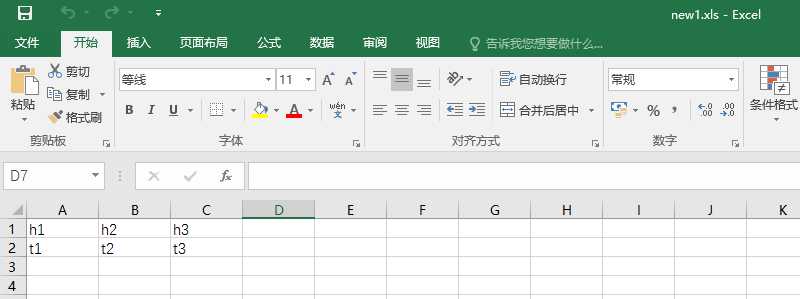
真正的.xls\.xlsx文件,就算是空白的其实是包含了一些内容的

所以并不能直接像写入txt一样直接搞一个file往里面把数据写入就完了
现在网上查得到导出excel的一些方法:
由于我们客户端是基于chorme的,所以没有做尝试
如果是比较简单的表格(没有表格单元格合并等需求),其实csv文件也是一个不错的选择(当然前提是你不介意这个文件是csv文件)。需求比较介意,所以没有对csv进行尝试
// let uri = ‘data:application/vnd.ms-excel;base64,‘ // let template = // ‘<html xmlns:o="urn:schemas-microsoft-com:office:office" ‘ + // ‘xmlns:x="urn:schemas-microsoft-com:office:excel" ‘ + // ‘xmlns="http://www.w3.org/TR/REC-html40"><head>‘ + // ‘<!--[if gte mso 9]><xml><x:ExcelWorkbook>‘ + // ‘<x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}‘ + // ‘</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions>‘ + // ‘</x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml>‘ + // ‘<![endif]--></head><body><table>{table}</table></body></html>‘ // let base64 = (s: any) => { // return window.btoa(unescape(encodeURIComponent(s))) // } // let format = (s: any, c: any) => { // return s.replace(/{(\w+)}/g, (m: any, p: any) => { // return c[p] // }) // } // let tableHTML = table[0].innerHTML + table[1].innerHTML // let ctx = { // worksheet: ‘统计‘, // table: tableHTML.replace(/<(img).*?>/g, ‘‘) // 筛选掉<img> // } // let downloadLink = document.createElement(‘a‘) // downloadLink.href = uri + base64(format(template, ctx)) // downloadLink.download = ‘成绩统计.xls‘ // downloadLink.click()
这种大概可以保留行内样式,比如字体颜色、字体粗细等,但是对单元格格式进行控制(有些全数字的字符串过长会被识别成科学计数法),网上很多说可以用style="mso-number-format:\\@;",尝试了之后并不可行
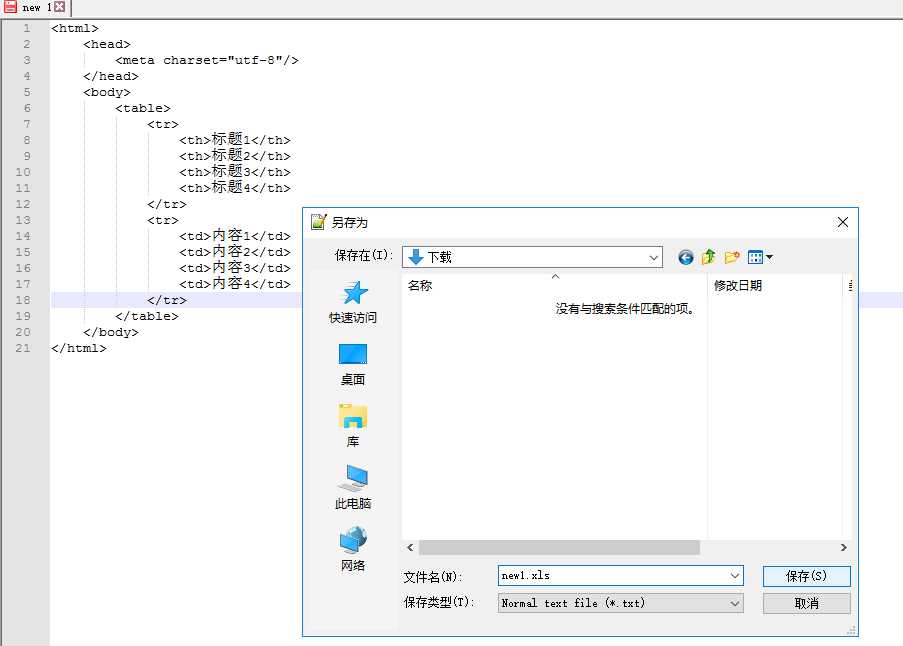
因为excel可以识别html代码,可以跳过方法①中对html进行格式化的步骤,直接将html导出
<html> <head> <meta charset="utf-8"/> //避免中文乱码 </head> <body> <table> <tr> <th>标题1</th> <th>标题2</th> <th>标题3</th> <th>标题4</th> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> </table> </body> </html>


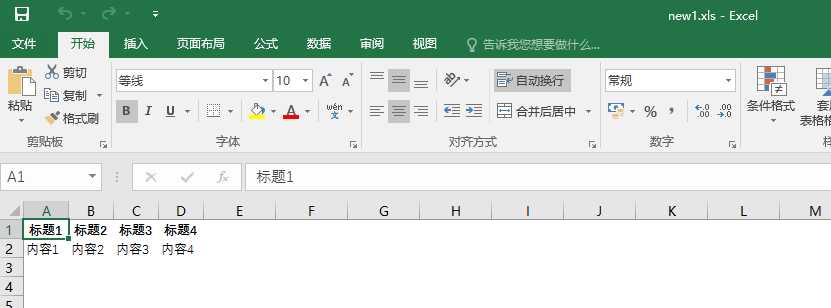
excel也可以展示出来效果,但是打开之前会提示文件格式和扩展名不匹配,也就是说,这只是一个披着.xls扩展名的html文件,所以它连基本的单元格边框都没有,除非你在table里写上border="1"



以上三种方法生成的全是伪xls,因为他们没有excel文件里那7kb内容,所以就算拓展名改成.xls\.xlsx,也只是一个假的文件
参考https://github.com/SheetJS/js-xlsx
npm install xlsx
或者
bower install js-xlsx
官方github上有给各种框架的demo:

可以根据项目框架选择导入方式,这里是vue:
let workbook = XLSX.utils.table_to_book(wholeTable) let xls = XLSX.write(workbook, { bookType: ‘xls‘, // 生成的文件格式 bookSST: false, // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性 type: ‘base64‘, // 编码方式 })
这里xlsx提供了多种方法:
写入:
aoa_to_sheet 将JS数组的数组([ [...],[...],[...] ])转换为工作表json_to_sheet 将json对象数组转换为工作表table_to_sheet 将DOM TABLE元素转换为工作表sheet_add_aoa 将JS数据数组添加到现有工作表中sheet_add_json 将json对象数组添加到现有工作表中读取:
sheet_to_json 将工作表对象转换为JSON对象数组sheet_to_csv 将工作表转换成csvsheet_to_txt 生成UTF16格式的文本sheet_to_html 生成HTML输出sheet_to_formulae 生成公式列表(具有值回退)单元格和单元格地址操作:
format_cell 生成单元格的文本值(使用数字格式)encode_row / decode_row 在0索引行和1索引行之间转换encode_col / decode_col 在0索引列和列名之间进行转换encode_cell / decode_cell 转换单元格地址encode_range / decode_range 转换细胞范围可以说是肥肠强大了
标签:style create 图片 ice cli 格式化 line 开启 false
原文地址:https://www.cnblogs.com/sue7/p/10157441.html