标签:需要 浏览器 absolute aci 默认值 其他 otto 标准 重叠
网页元素定位涉及到两个css属性:position和z-index属性。
position的属性值如下:

position的属性值说明如下:
static:没有定位,网页元素以标准文档流方式显示。
relative:设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置。设置相对定位的盒子仍在标准流中,它对父级盒子和相邻的盒子都没有任何影响。设置了position属性值为relative的网页元素,无论是在标准流中还是在浮动流中,都不会对它的父级元素和相邻元素有任何影响,它只针对自身原来的位置进行偏移。
absolute:绝对定位。偏移设置通过下列属性: left、right、top、bottom。使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移。如果没有已经定位的祖先元素,那么会以浏览器窗口为基准进行定位。绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响。
fix定位:固定定位,定位的基准为浏览器。
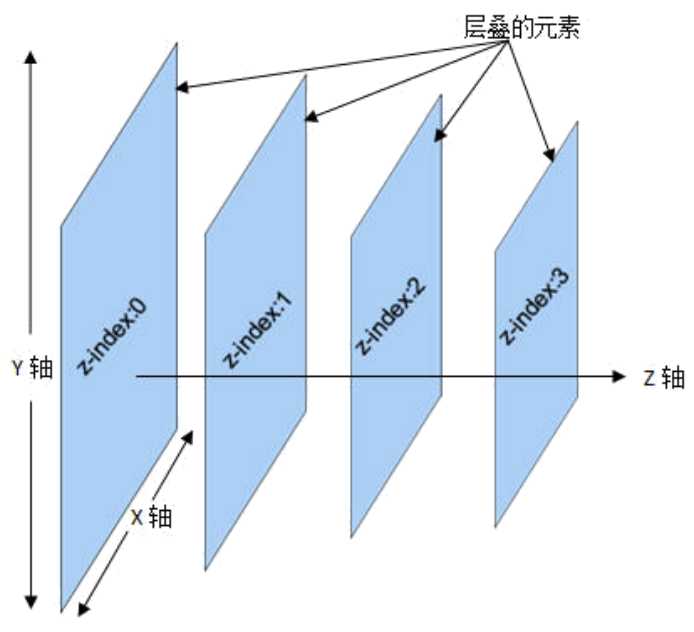
作用:当网页元素设置了positon属性时,网页元素发生重叠,z-index可以调整元素重叠的上下位置。 z-index属性值为整数,默认值为0,z-index值大的网页元素位于相比其其值小网页元素上方。
如下图所示:

网页元素经过定位后可能发生重叠,如何设置重叠的元素的透明度?
可以通过两个属性设置:
opacity:value。value从0.0(完全透明)到1.0(完全不透明)。所有主流浏览器都支持opacity属性。
filter:alpha(opacity=value)。IE8和早期版本浏览器支持的属性。value值为0(完全透明)到100(完全不透明)。
如果需要考虑兼容性,可以在css中同时写上opacity属性和filter属性。
标签:需要 浏览器 absolute aci 默认值 其他 otto 标准 重叠
原文地址:https://www.cnblogs.com/rask/p/10158961.html