标签:nbsp app script data ice 地址 this ack 改变
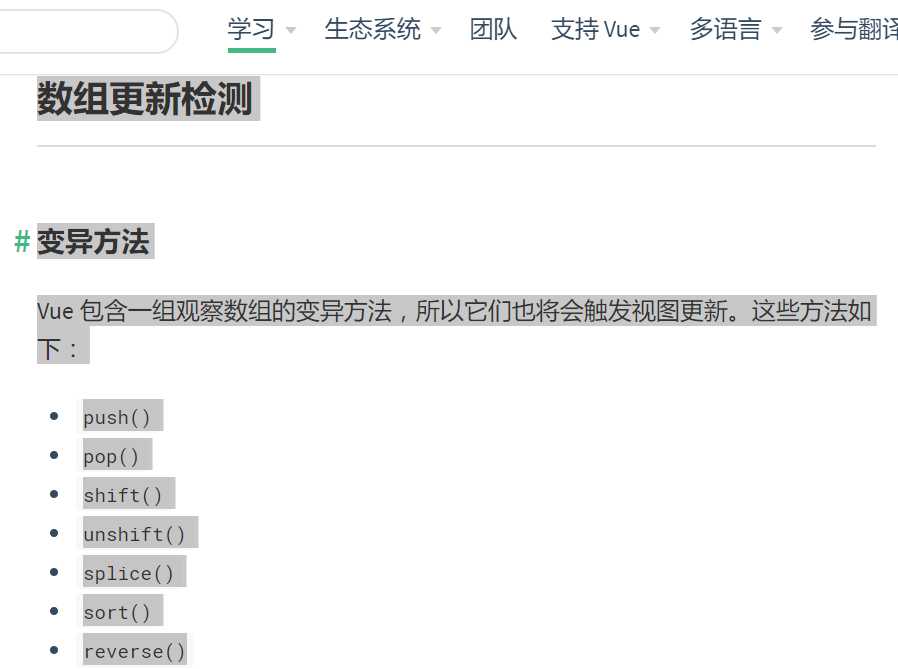
1 <div id="app"> 2 <ul> 3 <li v-for=‘item in goods‘>{{item}}</li> 4 </ul> 5 6 <div>{{a}}</div> 7 8 <button v-on:click=‘demo‘>click</button>//由于js的弱点导致的,vue无法检测到数组内部的变化,只能检测到地址变化 9 </div> 10 <script> 11 var vm = new Vue({ 12 el: ‘#app‘, 13 data: { 14 a: 1, 15 goods: [‘aa‘, ‘bb‘, ‘cc‘, ‘rrr‘] 16 }, 17 methods: { 18 demo: function () { 19 this.goods=this.goods.concat(1,2,3)//改变原数组,能重新渲染 20 this.goods.concat(1,2,3)//不改变原数组,不能重新渲染 21 this.goods.splice(1)//splice方法能够改变原数组会重新渲染
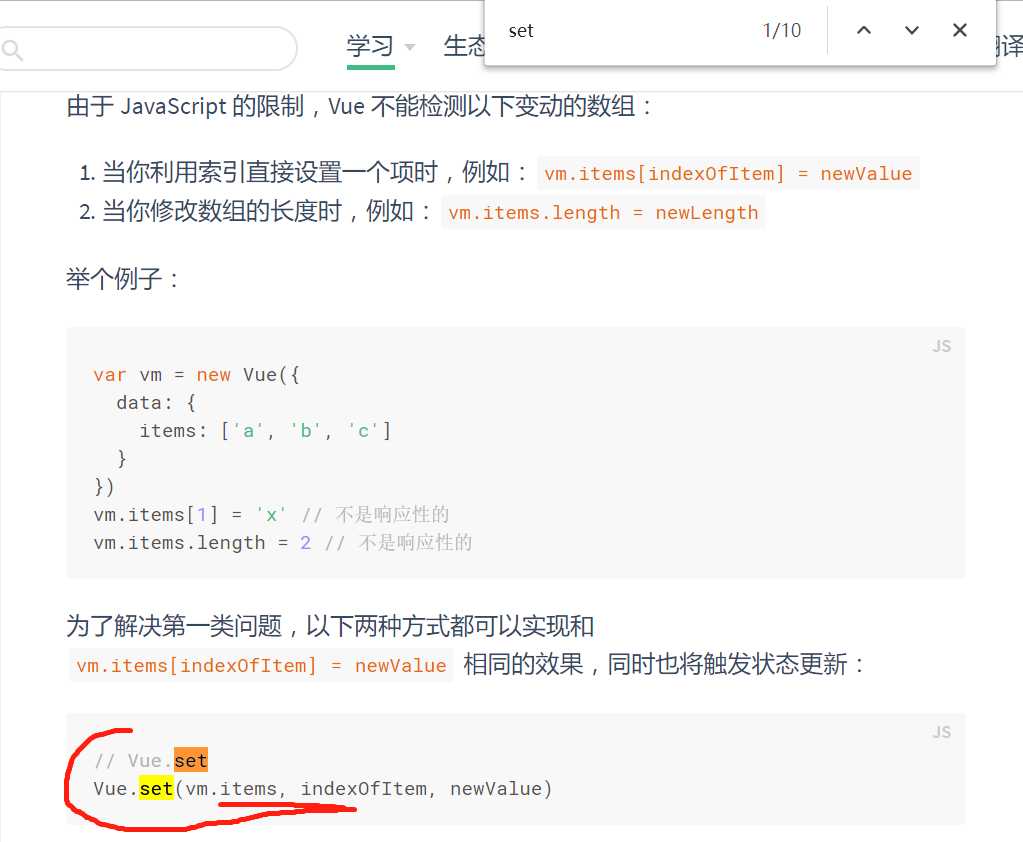
Vue.set(this.goods,1,‘fff‘)//用set方法 能够检测到到变化
22 } 23 } 24 }) 25 </script>
v-for指令如果渲染的对象没有改变地址,则不会重新渲染


标签:nbsp app script data ice 地址 this ack 改变
原文地址:https://www.cnblogs.com/dangdanghepingping/p/10159953.html