标签:meta click model hover styles ali sheng v-for 对象
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>穿梭框</title>
<link rel="stylesheet" href="bootstrap.min.css"/>
<script src="vue.min.js"></script>
<style>
#app{
width: 80%;
margin: 0 auto;
display: flex;
}
#app>ul{
width: 50%;
display: inline-block;
list-style: none;
}
#app>ul li:hover{
color: red;
cursor: pointer;
}
h4{
width:100% ;
margin: 0;
padding: 8px 0;
}
span:hover{
color: red;
}
</style>
</head>
<body>
<div class="chuansuo">
<div id="app" >
<ul >
<h4>列表一 <span > 总数:{{itemLeft.length}}</span></h4>
<li v-for="(arr,i) in itemLeft"><input type="checkbox" v-model="arr.check"/>{{arr.name}} </li>
</ul>
<ul >
<h4>列表二 <span > 总数 {{itemRight.length}}</span></h4>
<li v-for="(select,i) in itemRight" >
<input type="checkbox" v-model="select.check"/>
{{select.name}}
</li>
</ul>
</div>
<p class="text-center" style="margin-top: 30px;">
<span style="cursor: pointer " @click="chuansuoL">>> </span>
<span style="cursor: pointer " @click="chuansuoR"> <<</span>
</p>
</div>
<script>
window.onload=function(){
new Vue({
el:‘.chuansuo‘,
data:{
itemLeft:[
{name:‘刘德华1‘,check:false,id:‘1‘},
{name:‘刘德华2‘,check:true,id:‘2‘},
{name:‘刘德华3‘,check:false,id:‘3‘},
{name:‘刘德华4‘,check:false,id:‘4‘},
{name:‘刘德华5‘,check:false,id:‘5‘}
],
itemRight:[
]
},
methods:{
// 过滤公共方法(不是过滤器)
addDate:function(item,type){
return item.filter(function(v){
return v.check==type;
});
},
sortId:function(array,key){
return array.sort(function(a,b){
var x=a[key];
var y=b[key];
return x-y
})
},
chuansuoL:function(){
// 利用过滤函数筛选出itemLeft数组里check为true的对象 并导入到右边itemRight数组里
// var add=this.itemLeft.filter(function(v){
// return v.check==true;
// });
var add=this.addDate(this.itemLeft,true);
// 合并数组赋值给itemRight
this.itemRight=this.itemRight.concat(add);
this.sortId(this.itemRight,‘id‘); /*按id大小排序*/
// 把itemLeft数组里check为false的对象留下来(剩下了)
var shengyu=this.addDate(this.itemLeft,false);
this.itemLeft=shengyu;
},
chuansuoR:function(){
var add=this.addDate(this.itemRight,true);
this.itemLeft=this.itemLeft.concat(add);
this.sortId(this.itemLeft,‘id‘);
var shengyu=this.addDate(this.itemRight,false);
this.itemRight=shengyu; }, }, filters:{ } }) } </script></body></html>

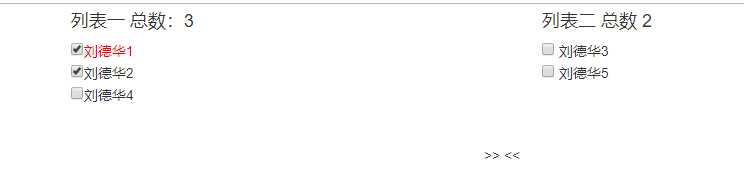
穿梭框(filter过滤方法,sort排序 v-model)
标签:meta click model hover styles ali sheng v-for 对象
原文地址:https://www.cnblogs.com/yaomengli/p/10160984.html