标签:des style blog http color io os 使用 ar
jsTree版本:3.0.4

在ASP.NET MVC中使用jsTree
public class Department { public int Id { get; set; } public string Name { get; set; } public int PId { get; set; } }
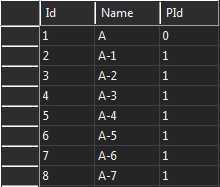
数据库:

jsTree既可以一次性把所有节点都加载到客户端,也可以只加载一层,点击节点后再去服务端获取下层节点。对于小的菜单可以一次性加载完,如果节点很多,可以按需加载(lazy loading)。
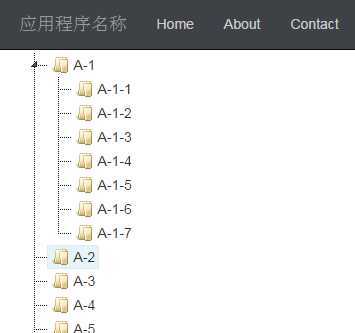
1、 一次性加载完所有节点
public JsonResult GetTreeData(int clickId = 0) { // use database var db=new Salary.Models.EntityContext(); /* 一次性加载完所有节点. * 前端只需配置 ‘data‘: { ‘url‘: ‘/Home/GetTreeData‘, ‘dataType‘: ‘json‘ * } 不用给服务端传值 * 服务端不需写where */ var items=from item in db.Department select new { id = item.Id, parent = item.PId.ToString() == "0" ? "#" : item.PId.ToString(), // root必须是# ! text = item.Name }; return Json(items, JsonRequestBehavior.AllowGet); }
2、按需加载节点(lazy loading)
public JsonResult GetTreeData(int clickId = 0) { // use database var db=new Salary.Models.EntityContext(); /* 异步加载节点(按需) 前端需提供id传给服务端: ‘data‘: function (node) { return { id: node.id }; } 后端要在linq中加where筛选 */ var items=from item in db.Department where item.PId == clickId // 在服务端要把所有上级节点找出来 select new // 匿名类可以添加需要的字段,比如HasChildren { id = item.Id, parent = item.PId.ToString() == "0" ? "#" : item.PId.ToString(), // root必须是# ! text = item.Name, children = db.Department.Any(p => p.PId == item.Id) // true|false 是否有子项 }; return Json(items, JsonRequestBehavior.AllowGet); }
<div id="jstree">
@section scripts{ <link href="~/Content/jstree/themes/default/style.min.css" rel="stylesheet" /> <script src="~/Scripts/jstree/jstree.js"></script> <script> $(document).ready(function () { $("#jstree").jstree({ "core": { //‘initially_open‘:["abc"], ‘data‘: { ‘url‘: ‘/Home/GetTreeData‘, ‘dataType‘: ‘json‘, ‘data‘: function (node) { // 传给服务端点击的节点 //return { id: node.id == "#" ? "0" : node.id }; return { clickId: node.id }; }, success: function () { //alert(‘ok‘); } } } }); // 展开节点 $("#jstree").on("loaded.jstree", function (event, data) { // 展开所有节点 //$(‘#jstree‘).jstree(‘open_all‘); // 展开指定节点 //data.instance.open_node(1); // 单个节点 (1 是顶层的id) data.instance.open_node([1, 10]); // 多个节点 (展开多个几点只有在一次性装载后所有节点后才可行) }); // 所有节点都加载完后 $("#jstree").on("ready.jstree", function (event, data) { //alert(‘all ok‘); data.instance.open_node(1); // 展开root节点 //// 隐藏根节点 http://stackoverflow.com/questions/10429876/how-to-hide-root-node-from-jstree $("#1_anchor").css("visibility", "hidden"); $("li#1").css("position", "relative") $("li#1").css("top", "-20px") $("li#1").css("left", "-20px") $(".jstree-last .jstree-icon").first().hide(); }); // 获得点击节点的id $(‘#jstree‘).on("changed.jstree", function (e, data) { console.log("The selected nodes are:"); console.log(data.selected); alert(‘node.id is:‘ + data.node.id); alert(‘node.text is:‘+data.node.text); console.log(data); // TODO: 传递给Tab //$.ajax({ // ‘url‘: ‘Home/GetTreeData/‘, // ‘data‘: { ‘id‘: data.node.id } //}); }); });// end ready </script>
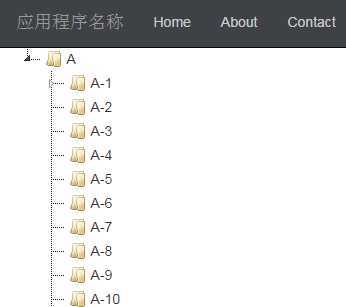
根节点的父项是0,根节点只有一个,似乎显示出来也不好看:

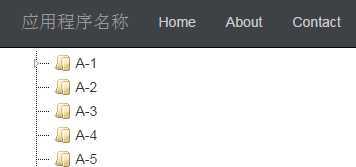
所以我们把它隐藏起来:

PS:
ready 和loaded 的区别:
loaded.jstree: triggered after the root node is loaded for the first time
ready.jstree : triggered after all nodes are finished loading
参考:
https://github.com/vakata/jstree
https://groups.google.com/forum/#!forum/jstree
http://www.jstree.com/
http://www.codeproject.com/Questions/731612/jstree-binding-with-json-data-send-from-controller
--End--
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/ibgo/p/4025036.html