标签:style blog http color io os 使用 ar java
| 1 什么是闭包? | 闭包,官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的表达式(通常这是一个函数),因而这些变量也是该表达式的一部分。闭包的特点: (1) 作为一个函数变量的一个引用,当函数返回时,其处于激活状态。 (2) 一个闭包就是当一个函数返回时,一个备用释放资源的栈区 简单的说,Javascript允许使用内部函数——即函数定义和函数表达式位于另一个函数的函数体内。而且,这些内部函数可以访问它们所在的外部函数声明的所有局部变量、参数和声明的其他内部变量。当其中一个这样的内部函数在包含它们的外部函数之外被调用时,就会形成闭包。 |
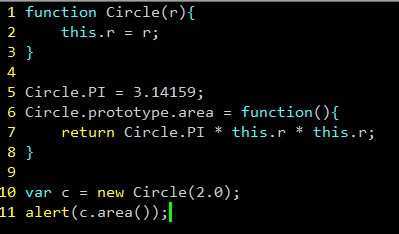
| 2 闭包的写法(结果都是:12.56636) | 2.1 代码如下: |
2.2 代码如下: |
|
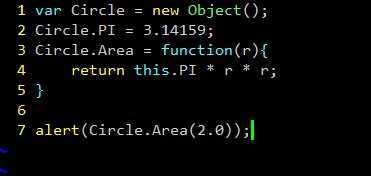
2.3 代码如下: 这种方法最好理解,就是new 一个对象,然后给对象加上属性和方法。 |
|
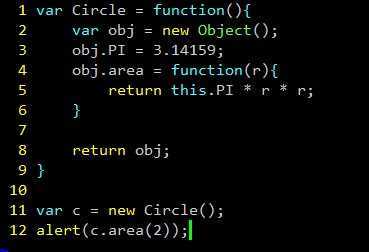
2.4 代码如下: |
|
| 3 prototype |
代码如下:
运行结果如下:
|
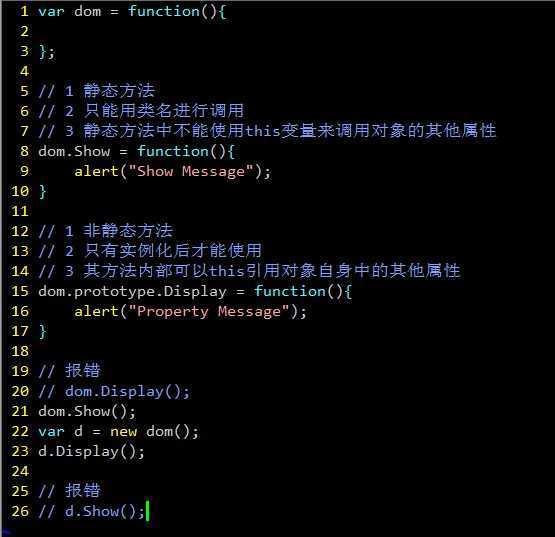
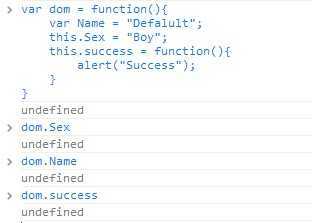
| 4 阅读代码 | 4.1 函数作用域
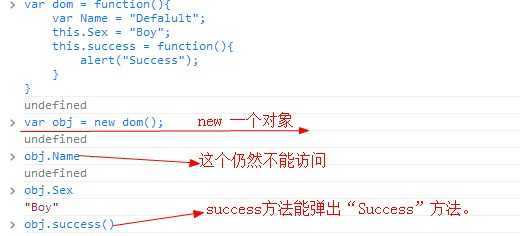
(1)类名调用  (2)说明 由于在javascript中的每个function都会形成一个作用域,而这些变量声明在函数中,所以就处于这个函数的作用域中,外部是无法访问的。要想访问变量,就必须new一个实例出来。 (3)对象使用  |
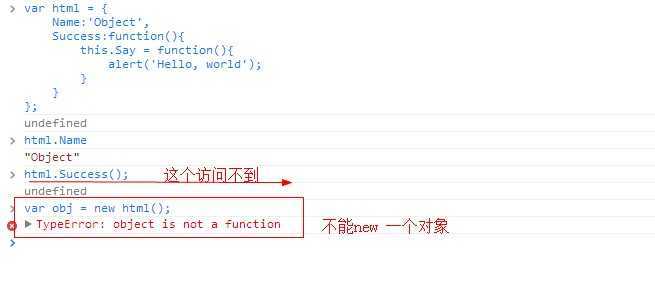
| 4.2 对象
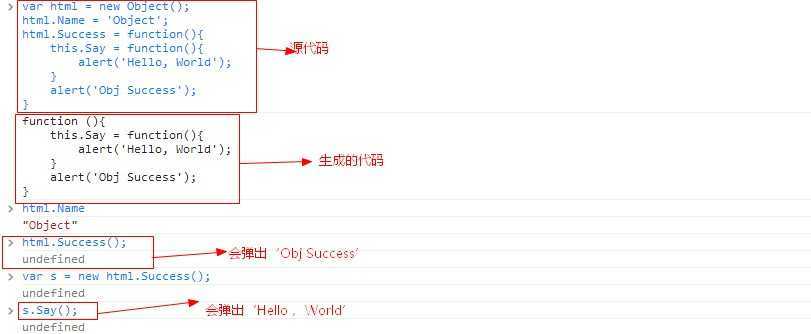
(1) 第一个例子  (2) 第二个例子  (3) 说明 变量html是一个对象,不是函数,所以没有Prototype属性,其方法也都是公有方法,html不能被实例化。但是他可以作为值赋给其他变量,如var o = html |
|
| 5 闭包的用途 | 5.1 匿名函数自执行函数
我们知道所有的变量,如果不加上var关键字,则默认的会添加到全局对象的属性上去,这样的临时变量加入全局对象有许多坏处,比如别的函数可能吴用这些变量;造成全局对象过于庞大,影响访问速度(因为变量的取值是需要从原型链上遍历的。) 除了每次使用变量都是用var关键字外,我们在实际情况下经常遇到这样一种情况,即所有的函数只需要执行一次,其内部变量无需维护,比如UI的初始化,那么我们可以使用闭包。 |
| 5.2 结果缓存
我们开发中会碰到很多情况,设想我们有一个处理过程很耗时的函数对象,每次调用都会花费很长时间,那么我们就需要将计算出来的值存储起来,当调用这个函数的时候,首先在缓存中查找,如果不存在则进行计算,然后更新缓存并返回值,如果找到了,直接返回查找的值即可。闭包正式可以做到这一点,因为它不会释放外部的引用,从而函数的内部的值可以得到保留。 |
|
|
5.3 封装
浏览器解析后为:
|
|
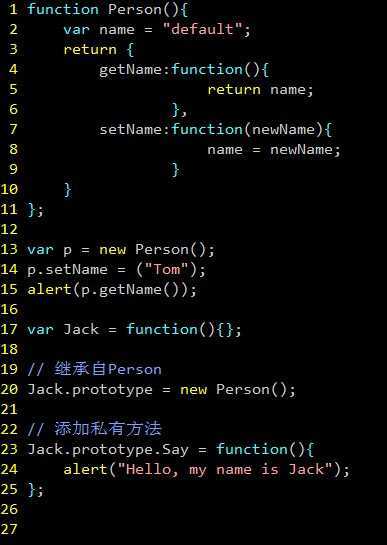
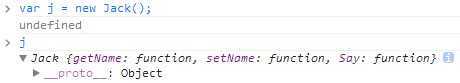
5.4 实现类和继承
  |
标签:style blog http color io os 使用 ar java
原文地址:http://www.cnblogs.com/tianxue/p/4025097.html