标签:ESS ast import png www. get 需要 20px toolbar
原文链接:http://www.cnblogs.com/ghost-xyx/p/5677168.html
其实毛玻璃的模糊效果技术上比较简单,只是用到了 css 滤镜(filter)中的 blur 属性。但是要做一个好的毛玻璃效果,需要注意很多细节。

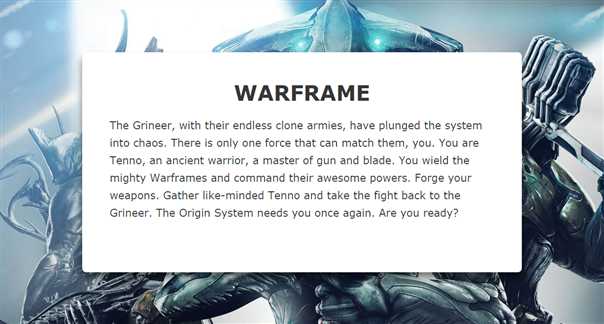
比如我们需要将上图中页面中间的文字区域变成毛玻璃效果,首先想到的是给其设置一个透明度,并添加模糊滤镜:
.content { background-color: rgba(0,0,0,0.3); -webkit-filter: blur(2px); -moz-filter: blur(2px); -ms-filter: blur(2px); -o-filter: blur(2px); filter: blur(2px); }
可是生成的效果却是下面这样:

从这个失败的例子我们得到两个结论:
1. 对元素直接使用模糊会将其内容全部模糊掉,为了保证文字不会模糊掉需要多一个层单独应用模糊效果。
2. 模糊效果并不会应用到其背后的元素上,所以需要使用 content 区域有和背景相同的背景图并进行模糊。
先解决第一个问题:
多一个层级的方法不通过添加元素,而通过伪元素。
.content { z-index: 1; } .content:after { content: ‘‘; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(255,255,255,0.8); z-index: -1; }
这里有两点需要注意,由于伪元素不能通过 width:100% 和 height:100% 来继承宿主元素的尺寸,所以通过上述方式来继承 content 的尺寸;为了使伪元素位于 content 的下面这里给其设置 z-index:-1,为不使其隐藏到背景图的后面,这里给 content 设置 z-index:1。
效果:

接下来给 content::after 设置相同的背景图。

如上图,即使我们设置了相同的 background-postion 与 background-size,中间部分的图和大背景还是没有拼接成功。
解决这个问题的方法很简单,只需要添加 background-attachment: fixed 属性,之后为其进行模糊处理。
.content { background-position: center top; background-size: cover; } .content::after { background-image: url(xxx.jpg); background-position: center top; background-size: cover; background-attachment: fixed; -webkit-filter: blur(20px); -moz-filter: blur(20px); -ms-filter: blur(20px); -o-filter: blur(20px); filter: blur(20px); }

可以看到基本得到了我们想要的效果,美中不足的是在元素的边缘模糊的效果减弱了。为了解决这个问题,我们将伪元素的范围扩大一些,同时为了效果不超出 content 的范围,给其设置 overflow:hidden 属性。
.content { overflow: hidden; } .content::after { margin: -30px; }

这样一个比较完美的毛玻璃效果就完成了,无论你如何改变浏览器窗口的尺寸,content 部分的背景图都能很好的与背景拼接,这都归功于 background-attachment 属性。
附上源码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
html,
body {
font-size: 19px;
font-family: ‘Verdana‘, ‘Arial‘;
color: rgba(0, 0, 0, 0.8);
width: 100%;
height: 100%;
}
.main {
width: 100%;
height: 100%;
position: relative;
background: url(img/bg1.jpg) center top;
background-size: cover;
}
.content {
width: 800px;
height: 400px;
position: absolute;
top: 50%;
left: 50%;
overflow: hidden;
margin-top: -200px;
margin-left: -400px;
border-radius: 10px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.5);
z-index: 100;
padding: 50px;
box-sizing: border-box;
/*不会把盒子撑开*/
}
.content::before {
content: "";
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
/*-1 可以当背景*/
-webkit-filter: blur(20px);
filter: blur(20px);
margin: -30px; /*消除边缘透明*/
background: url(img/bg1.jpg) center top;
background-size: cover;
/*平铺*/
background-attachment: fixed;
/*位置固定*/
}
.content h1 {
text-align: center;
margin-bottom: 20px;
}
.content p {
line-height: 1.7;
/*1.7倍行间距*/
}
</style>
</head>
<body>
<div class="main">
<div class="content">
<h1>WARFRAME</h1>
<p>The Grineer, with their endless clone armies, have plunged the system into chaos. There is only one force that can match them, you. You are Tenno, an ancient warrior, a master of gun and blade. You wield the mighty Warframes and command their awesome powers. Forge your weapons. Gather like-minded Tenno and take the fight back to the Grineer. The Origin System needs you once again. Are you ready?</p>
</div>
</div>
</body>
</html>再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://www.cnblogs.com/captainbed
标签:ESS ast import png www. get 需要 20px toolbar
原文地址:https://www.cnblogs.com/xkiwnchwhd/p/10162024.html