标签:set else audio ane none com BMI this bsp
之前有开发过一个h5微直播项目,当时里面也用到过聊天模块部分,今天就在之前聊天部分的基础上重新抽离模块,开发了这个h5趣聊项目,功能效果比较类似微信聊天界面。采用html5+css3+Zepto+swiper+wcPop+flex等技术融合开发,实现了发送消息、表情(动图),图片、视频预览,添加好友/群聊,右键长按菜单。另外新增了语音模块、地图定位模块。整体功能界面效果比较接近微信聊天。
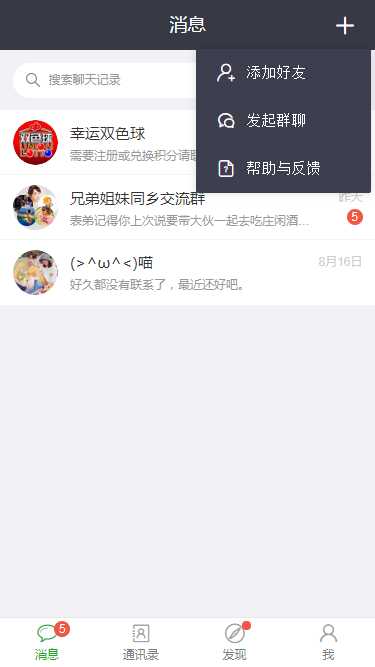
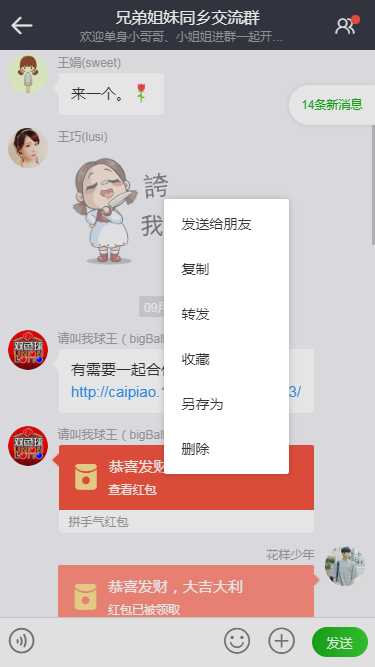
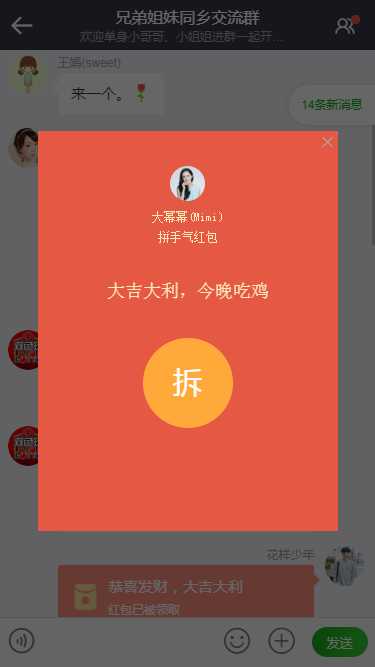
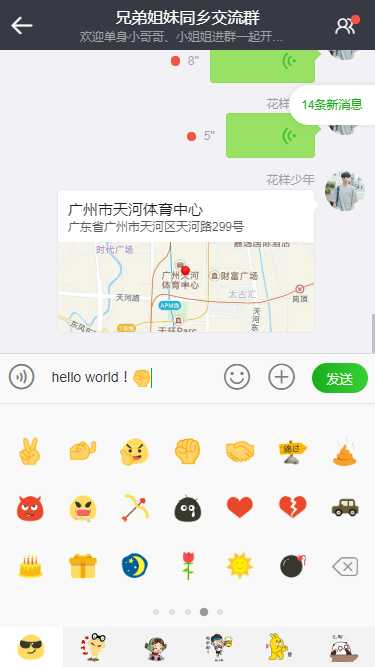
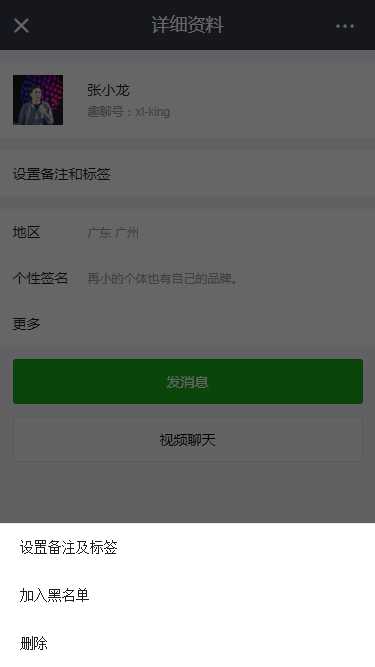
项目运行效果图:


















// ripple波纹效果 wcRipple({ elem: ‘.effect__ripple-fff‘, opacity: .15, speed: .5, bgColor: "#fff" }); wcRipple({ elem: ‘.effect__ripple‘, opacity: .15, speed: .5, bgColor: "#000" }); // 禁止长按弹出系统菜单 $("body").on("contextmenu", ".weChatIM__panel", function (e) { e.preventDefault(); }); // 顶部 “+” 菜单 $("#J__topbarAdd").on("click", function(e){ var _points = [e.clientX, e.clientY]; var contextMenuIdx = wcPop({ skin: ‘contextmenu‘, shade: true,shadeClose: true,opacity: 0,follow: _points, style: ‘background:#3d3f4e; min-width:3.5rem;‘, btns: [ {text: ‘<i class="iconfont icon-haoyou fs-40 mr-10"></i><span>添加好友</span>‘,style: ‘color:#fff;‘, onTap(){ wcPop.close(contextMenuIdx); // 添加好友 var addfriendIdx = wcPop({ id: ‘wcim_fullscreen‘, skin: ‘fullscreen‘, title: ‘添加好友‘, content: $("#J__popupTmpl-addFriends").html(), position: ‘right‘, opacity: .1, xclose: true, style: ‘background: #f2f1f6;‘ }); }}, {text: ‘<i class="iconfont icon-qunliao fs-40 mr-10"></i><span>发起群聊</span>‘,style: ‘color:#fff;‘, onTap(){ wcPop.close(contextMenuIdx); // 发起群聊 var addfriendIdx = wcPop({ id: ‘wcim_fullscreen‘, skin: ‘fullscreen‘, title: ‘发起群聊‘, content: $("#J__popupTmpl-launchGroupChat").html(), position: ‘right‘, opacity: .1, xclose: true, style: ‘background: #f2f1f6;‘ }); }}, {text: ‘<i class="iconfont icon-bangzhu fs-40 mr-10"></i><span>帮助与反馈</span>‘,style: ‘color:#fff;‘,} ] }); });
◆ 摇一摇模块弹窗模板:
<!-- …… 摇一摇加好友弹窗模板.End --> <div class="wcim__popup-tmpl"> <div id="J__popupTmpl-shakeFriends" style="display:none;"> <div class="wcim__popupTmpl tmpl-shakeFriends"> <div class="wcim__shakeFriends-panel"> <span class="btn-setShake J__shakeSetting"><i class="iconfont icon-shezhi c-9ea0a3 fs-45"></i></span> <div class="shake-ico"><i class="iconfont icon-yaoyiyao"></i></div> <div class="shake-loading"><div class="J__shakeLoading" style="display:none;"><img src="img/deng.gif" /><em>正在搜寻同一时刻摇晃手机的人</em></div></div> <!-- 信息 --> <div class="shake-box J__shakeInfoBox"> <!-- <div class="shake-info flexbox flex-alignc"> <img class="uimg" src="img/uimg/u__chat-img08.jpg" /> <div class="flex1"> <h2 class="name">大幂幂<i class="iconfont icon-nv c-ee4343"></i></h2> <label class="lbl clamp1">开森每一刻,每天都要美美哒!</label> </div> </div> --> </div> <div class="shake-item J__swtShakeItem"> <a class="active" href="javascript:;"><i class="iconfont icon-yonghu"></i><em>人</em></a> <a href="javascript:;"><i class="iconfont icon-qunzu"></i><em>群组</em></a> </div> </div> </div> </div> </div> <!-- …… 摇一摇加好友弹窗模板.End -->
// >>> 【摇一摇加好友核心模块】------------------------------------------ // 摇一摇加好友弹窗 $("#J__popScreen_shake").on("click", function () { var shakePopIdx = wcPop({ id: ‘wcim_shake_fullscreen‘, skin: ‘fullscreen‘, title: ‘摇一摇‘, content: $("#J__popupTmpl-shakeFriends").html(), position: ‘right‘, xclose: true, style: ‘background: #303030;‘, show: function(){ // 摇一摇功能 var _shake = new Shake({threshold: 15}); _shake.start(); window.addEventListener("shake", function(){ window.navigator.vibrate && navigator.vibrate(500); // console.log("触发摇一摇!"); $(".J__shakeInfoBox").html(""); $(".J__shakeLoading").fadeIn(300); // 消息模板 var shakeTpl = [ ‘<div class="shake-info flexbox flex-alignc"> <img class="uimg" src="img/uimg/u__chat-img08.jpg" /> <div class="flex1"> <h2 class="name">大幂幂<i class="iconfont icon-nv c-f37e7d"></i></h2> <label class="lbl clamp1">开森每一刻,每天都要美美哒!</label> </div> </div>‘ ].join(""); setTimeout(function(){ $(".J__shakeLoading").fadeOut(300); $(".J__shakeInfoBox").html(shakeTpl); }, 1500); }, false); } }); }); // 切换摇一摇项目 $("body").on("click", ".J__swtShakeItem a", function(){ $(this).addClass("active").siblings().removeClass("active"); }); // 摇一摇设置 $("body").on("click", ".J__shakeSetting", function(){ wcPop({ skin: ‘actionsheetMini‘, anim: ‘footer‘, btns: [ { text: ‘<div class="flexbox flex-alignc"><span class="flex1">是否开启震动</span> <span class="rpr-30"><input class="cp__checkboxPX-switch" type="checkbox" checked /></span></div>‘ }, { text: ‘摇到的历史‘ }, ] }); });
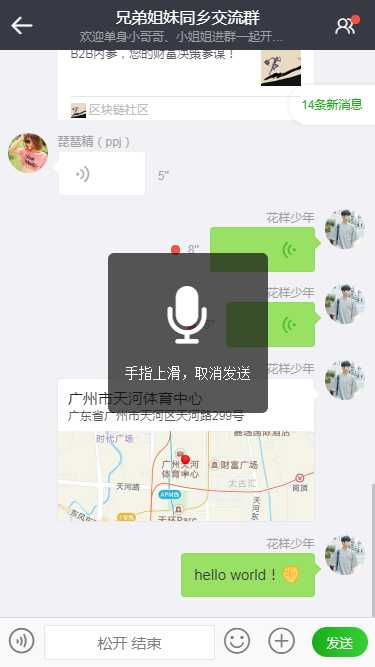
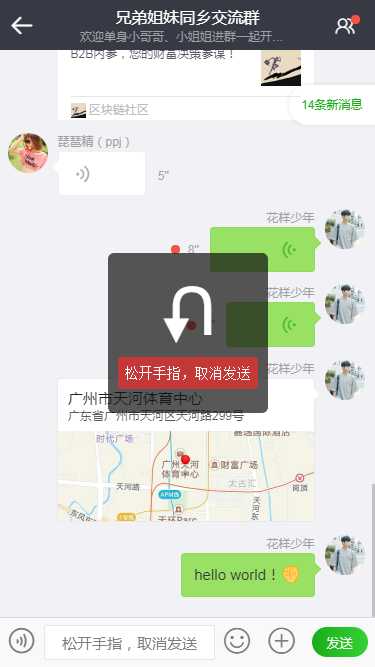
◆ h5+js仿微信语音弹窗效果模块:
// >>> 【按住说话核心模块】------------------------------------------ // ...按住说话 var _voiceObj = $(".J__wdtVoice"), eY1 = 0, eY2 = 0, eY3 = 0, isDrag = true; var voiceIdx; var difftime = 0; function initVoice(){ _voiceObj.on("touchstart", function(e){ difftime = new Date(); if(!isDrag) return; isDrag = false; eY1 = e.originalEvent.targetTouches[0].pageY; _voiceObj.text("松开 结束"); // 弹窗提示 voiceIdx = wcPop({ id: ‘wdtVoice‘, skin: ‘toast‘, content: ‘<div style="margin-top:-10px;"><i class="iconfont icon-yuyin" style="font-size:65px;"></i><div style="line-height:32px;">手指上滑,取消发送</div></div>‘, style: ‘border-radius:6px;height: 160px; width:160px;‘, time: 10, opacity: 0, }); _voiceObj.on("touchmove", function (e) { e.preventDefault(); eY3 = e.originalEvent.targetTouches[0].pageY; if(eY1 - eY3 < 150){ _voiceObj.text("松开 结束"); }else{ _voiceObj.text("松开手指,取消发送"); // 弹窗提示 $("#wdtVoice .popui__panel-cnt").html(‘<div style="margin-top:-10px;"><i class="iconfont icon-quxiao" style="font-size:65px;"></i><div style="background:#c53838; border-radius:3px; line-height:32px;">松开手指,取消发送</div></div>‘); } }); }); _voiceObj.on("touchend", function (e) { e.preventDefault(); eY2 = e.originalEvent.changedTouches[0].pageY; _voiceObj.text("按住 说话"); // 录音时间太短提示 if(new Date() - difftime < 1000){ // 弹窗提示 $("#wdtVoice .popui__panel-cnt").html(‘<div style="margin-top:-10px;"><i class="iconfont icon-gantan" style="font-size:65px;"></i><div style="line-height:32px;">录音时间太短!</div></div>‘); } else{ if (eY1 - eY2 < 150) { // 发送成功 submitData(); console.log("测试数据"); } else { // 取消发送 console.log("cancel"); } } // 关闭弹窗 setTimeout(function(){ wcPop.close(voiceIdx); }, 500); isDrag = true; }); }
◆ js获取语音时长:
// ...获取语音时长 getVoiceTime(); function getVoiceTime(){ $("#J__chatMsgList li .audio").each(function () { var that = $(this), audio = that.find("audio")[0], duration; audio.load(); audio.oncanplay = function(){ duration = Math.ceil(audio.duration); if (duration == ‘Infinity‘) { getVoiceTime(); } else { that.find(".time").text(duration + `‘‘`); that.attr("data-time", duration); // 语音宽度% var percent = (duration / 60).toFixed(2) * 100 + 20 + ‘%‘; that.css("width", percent); } } }); }

html5聊天案例|趣聊h5|仿微信界面聊天|红包|语音聊天|地图
标签:set else audio ane none com BMI this bsp
原文地址:https://www.cnblogs.com/xiaoyan2017/p/10163043.html