标签:ima 结束 app device VID dex 控件 注释 c89
Hyper Text Markup Language(超文本标记语言)
简答的来说HTML就是一组浏览器能够识别的标签,是我们和浏览器沟通的必不可少的一种语言;
a) 配置简单,编程成本小
b) 不需要特定SDK的支持,有个浏览器编写个网页就能展示
c) 具有跨平台特性,不管什么操作系统MAC也好windows也好都能很好支持
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>我的第一个网页</title> 5 </head> 6 <body> 7 <marquee>Hello,HTML!</marquee> 8 </body> 9 </html>
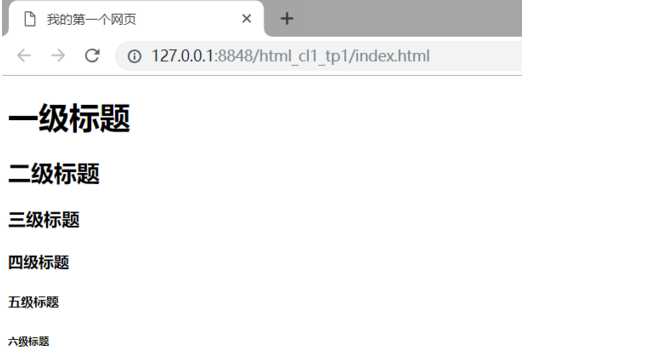
1、 h1-h6标签 : 内容标题标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>我的第一个网页</title> 6 </head> 7 <body> 8 <h1>一级标题</h1> 9 <h2>二级标题</h2> 10 <h3>三级标题</h3> 11 <h4>四级标题</h4> 12 <h5>五级标题</h5> 13 <h6>六级标题</h6> 14 </body> 15 </html>
对应效果:

2、<p> 标签 : 段落标签
3、<br /> : 换行标签
<br />标签不是成对出现的,而是一个单标签,此处需要注意;像这样的单标签还有一个叫<hr /> 可以在网页上画一条分割线
4、 <strong>,<em>,<u> : 加粗 斜体 下划线标签
5、 注释
<!-- 下面的是分割线 而我是注释(?) -->
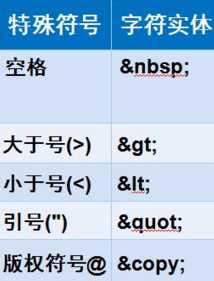
6、 特殊符号

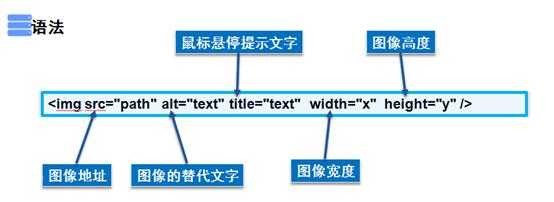
HTML-IMG标签

HTML-A标签

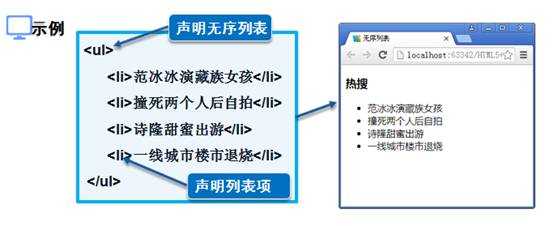
a) 无序列表

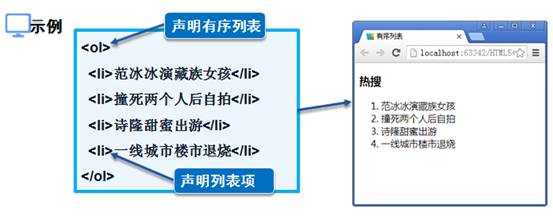
b) 有序列表

有序列表和无序列表对比

代码演示
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>HTML案例</title> 7 </head> 8 <body> 9 <h1>搜索热点</h1> 10 <ol> 11 <a href="https://www.baidu.com/s?wd=空姐集体睡地板"><li>空姐集体睡地板</li></a> 12 <a href="https://www.baidu.com/s?wd=许家印告贾跃亭"><li>许家印告贾跃亭</li></a> 13 <a href="https://www.baidu.com/s?wd=吴亦凡专辑回榜首"><li>吴亦凡专辑回榜首</li></a> 14 <a href="https://www.baidu.com/s?wd=合肥一化肥厂爆炸"><li>合肥一化肥厂爆炸</li></a> 15 <a href="https://www.baidu.com/s?wd=公交八条防盗暗语"><li>公交八条防盗暗语</li></a> 16 </ol> 17 </body> 18 </html>
结果

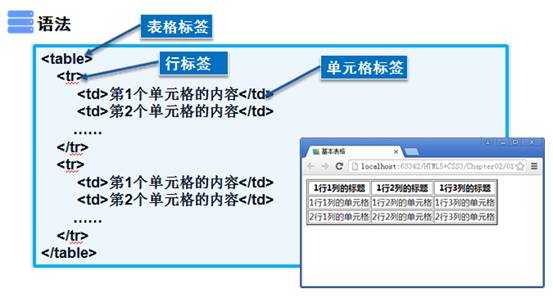
表格

1 <table border="1">// 表格属性(边框) 2 <tr> 3 <td>Row 1, cell 1</td> 4 <td>Row 1, cell 2</td> 5 </tr> 6 </table>
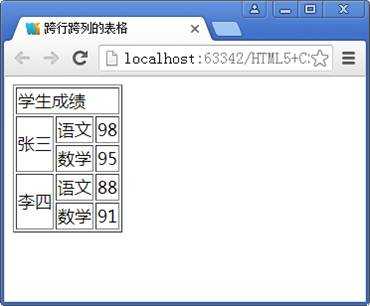
跨行与 跨列 合并单元格问题
跨行 : 在td中添加colspan属性即可

跨列 : 在td上添加rowspan即可

综合练习

代码实现

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>HTML案例</title> 7 </head> 8 <body> 9 <table border="1"> 10 <tr> 11 <td colspan="3">学生成绩</td> 12 </tr> 13 <tr> 14 <td rowspan="2">张三</td> 15 <td>语文</td> 16 <td>98</td> 17 </tr> 18 <tr> 19 <td>数学</td> 20 <td>95</td> 21 </tr> 22 <tr> 23 <td rowspan="2">李四</td> 24 <td>语文</td> 25 <td>88</td> 26 </tr> 27 <tr> 28 <td>数学</td> 29 <td>91</td> 30 </tr> 31 </table> 32 </body> 33 </html>
视频播放设置

| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload |
如果出现该属性,则视频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
音频播放设置

audio标签的属性 :
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| preload | preload |
如果出现该属性,则音频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |

表单编写的基本语法

get | post 都是数据的从浏览器到网站服务器的发送方式
get : 明文传输数据 传输速度非常快快 但是传输内容有限 一次请求的数据大小限制在2K 并且只能传输字符
post : 密文传输 传输速度比较慢 但是可以传输非常多的内容 正常情况下传输字符 非正常情况下经过设置连声音 视频 图片都可以传输,这个get请求是做不到的

标签:ima 结束 app device VID dex 控件 注释 c89
原文地址:https://www.cnblogs.com/zss0520/p/10164417.html