标签:格式化 内容 lin 多个 前端基础 col 一个 样式 str
前端基础知识之css https://www.cnblogs.com/liwenzhou/p/7999532.html#autoid-4-5-0
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。 css就是修饰那些html元素的
其主要内容为两大块: 找到标签 和 修饰标签
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
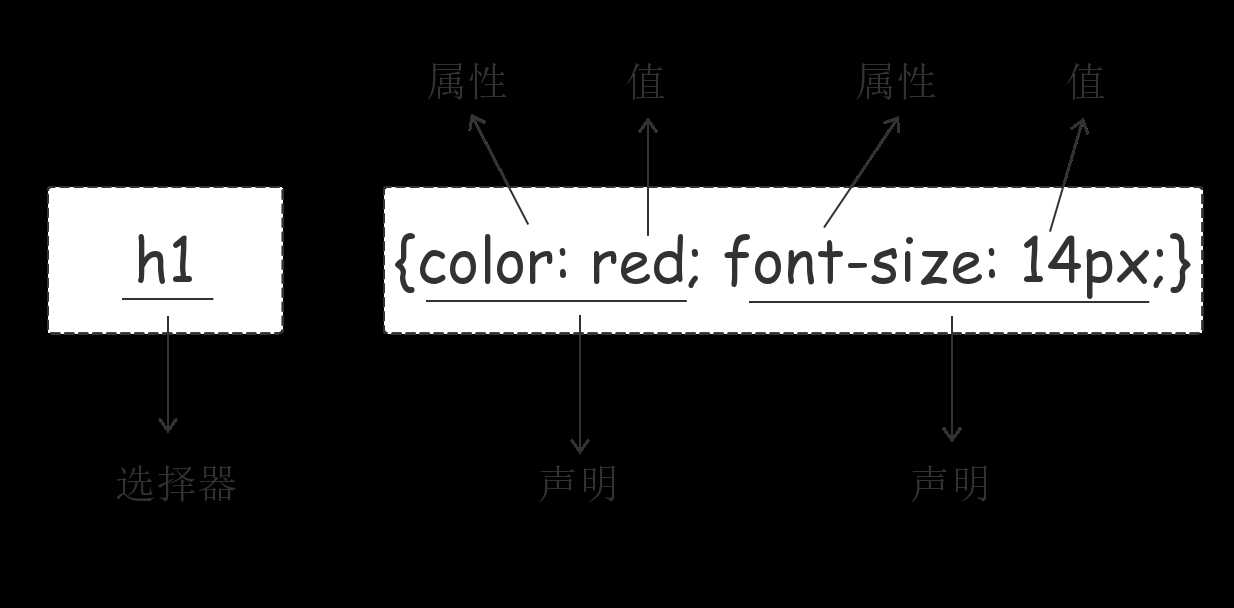
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

css的引入方式 三种
1.行内样式 style
2.内部引入(在html的head部分 <style> </style>中间写入)
3.外部引入 (在html的head部分 <link > 引入外部的css层叠样式表)
c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
* {
color: white;
}
标签:格式化 内容 lin 多个 前端基础 col 一个 样式 str
原文地址:https://www.cnblogs.com/polite/p/10165989.html