标签:开发 服务器端 pad 方式 应用 grid 简单 ext 需要
2018转眼即将逝去了,由于近期在弄一个小程序的项目的原因,今天在这里记录一下小程序之九宫格布局方案,以备后期需要和相关知识温习。
对于整个小程序项目,原生开发小程序的方式这里就不多说了,官方有确切的说明文档以及详细的Api.近期公司做的小程序项目是采用wepy框架实现的,个人觉得这个框架还是很不错的,类似于vue的风格。总之,从构建到最后微信web开发者工具调试和预览,效果还是可以的。
至于具体的小程序wepy框架开发过程,安装工具等这里不做多讲(不是今天这篇文章的重点),本次想借着写这篇博文来记录小程序页面展示的九宫格布局方案和思路。
大体效果图:

第一步:整理应用功能点,明确小程序需求功能点(这里一般为小程序各主功能或子模块功能入口点也或称之为主页面导航模块,点击模块或单元格跳转到对应功能页面);
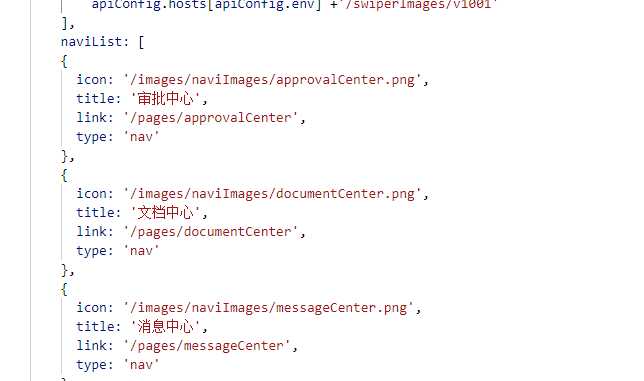
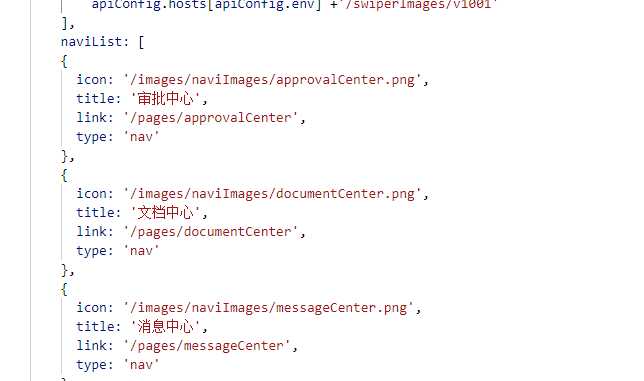
第二步:根据实际功能需要,考量好该导航模块数据后端处理逻辑,为本地静态数据或服务器端动态数据。如:

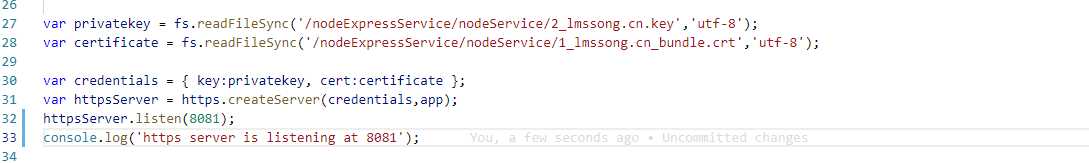
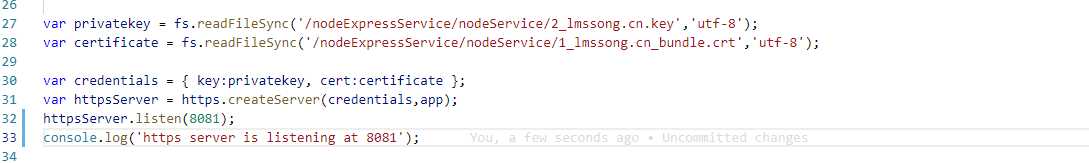
或请求服务端获取动态数据(这里暂用的是nodejs express搭建的后端服务)

第三步:绘制UI
这里作个简单的例子,

具体的Class样式,这里也不做赘述了,相信很多前端大牛们都能做的出好看的效果。这里贴出部分代码如下
.weui-grids {
position: relative;
overflow: hidden;
width:99%;
margin-top: 5rpx;
}
.weui-grids:before {
content:" ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1rpx;
border-top:1rpx solid #d9d9d9;
color: #d9d9d9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
.weui-grids:after{
content:" ";
position: absolute;
left: 0;
top: 0;
right: 0;
width: 1rpx;
bottom: 0;
border-left:1rpx solid #d9d9d9;
color: #d9d9d9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleX(0.5);
transform: scaleX(0.5);
}
.weui-grid {
position: relative;
float: left;
padding: 20rpx 10rpx;
width: 33.333333333%;
box-sizing: border-box;
}
.weui-grid:before {
content: " ";
position: absolute;
right: 0;
top: 0;
width: 1rpx;
bottom: 0;
border-right: 1rpx solid #d9d9d9;
color: #d9d9d9;
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0;
-webkit-transform: scaleX(0.5);
transform: scaleX(0.5);
}
.weui-grid:after {
content: " ";
position: absolute;
left: 0;
bottom: 0;
right: 0;
height: 1rpx;
border-bottom: 1rpx solid #d9d9d9;
color: #d9d9d9;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
.weui-grid:active {
background-color: #ececec;
}
.weui-grid__bg {
position: relative;
float: left;
padding: 0rpx 0rpx;
width: 100%;
box-sizing: border-box;
}
.weui-grid__icon {
width: 70%;
height: 80rpx;
margin: 0 auto;
}
.weui-grid__icon image {
display: block;
width: 100%;
height: 100%;
}
.weui-grid__icon + .weui-grid__label {
margin-top: 5rpx;
}
.weui-grid__label {
display: block;
text-align: center;
font-weight: bold;
color: #000;
font-size: 28rpx;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
OK,大功告成 写的比较粗糙,仅以此来丰富成长历程,欢迎路过拍砖!
微信小程序之九宫格布局方案
标签:开发 服务器端 pad 方式 应用 grid 简单 ext 需要
原文地址:https://www.cnblogs.com/lmssong/p/10169861.html