标签:初始化 微软 load 渲染 man 问题 怎么 ... views
ASP.NET MVC 的View 预设是Load on Demand(按需加载),也就是说View 第一次要Render 的时候才会去载入跟编译,这个就会造成一个现象,即使Web 应用程式已经完成启动,在浏览页面的时候也是会感觉到一点延迟,尤其Web 应用程式部署在Azure App Service 上更为明显,既然这样,那我们就在Web 应用程式启动时候,把所有View 载入跟编译,然后Render 一次就行了,我们来看看怎么做?
要Render 一个页面有时候还会牵扯到一些外部资源(Database、File...等),这个就不在讨论范围,我们只单纯关注View 的部分,我会以ASP.NET MVC 的范本专案来当做我的范例,使用的Azure App Service 方案是B1。
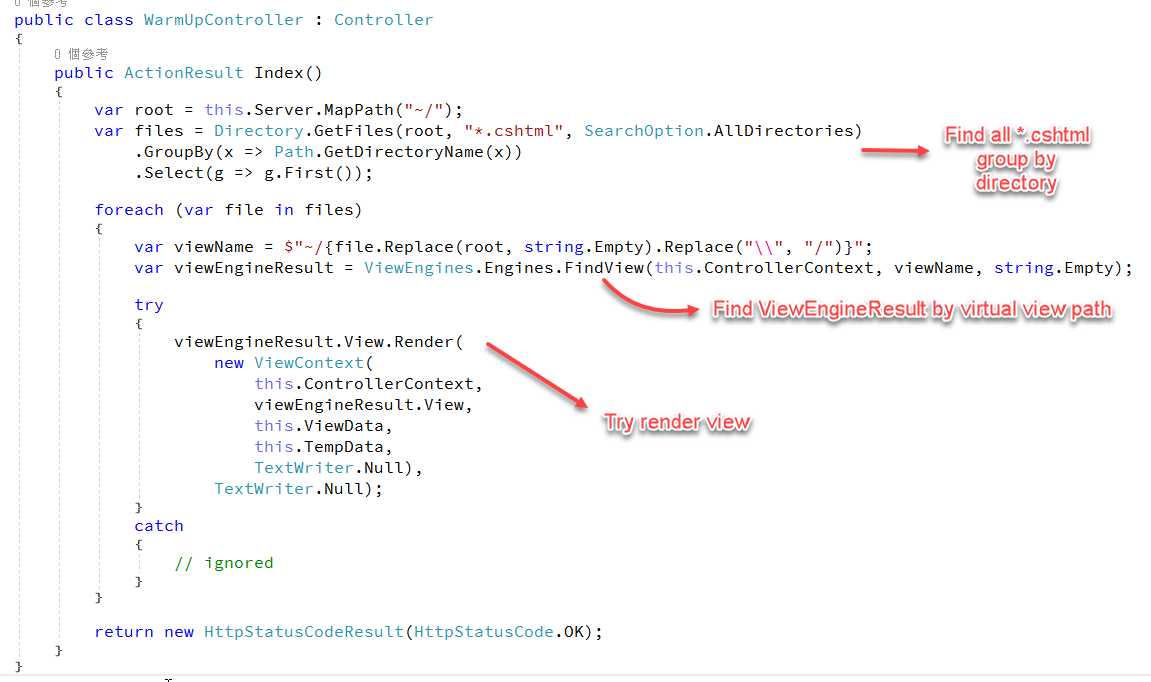
这个预热用的Action 可以随意看要新增在哪个Controller 底下,不一定要是与预热的View 有相关的Controller,为了看出有无预热的差异,在这边我新增一个WarmUpController 放置预热的程式码,接下来我们就去找出我们Web 应用程式底下所有的View,然后透过ViewEngine 把它们逐一Render 一次,就完成预热的程序。
View 的编译并不是一个档案编译成一个组件,而是一个目录编译成一个组件,举例来说,~/Views/Home/ 底下有三个.cshtml 档案:Contact.cshtml、Index.cshtml、About.cshtml,它们三个会被编译在同一个组件。

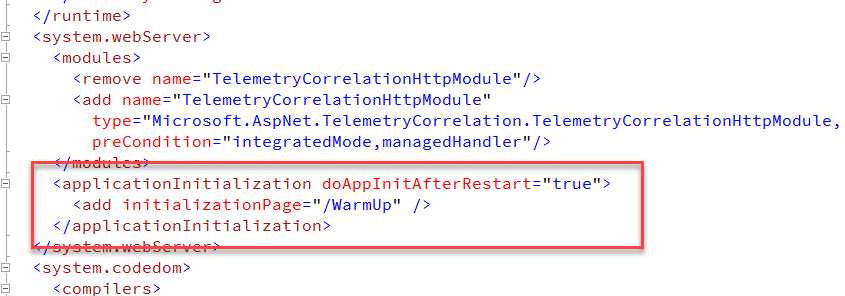
有关于应用程式初始化,就参考微软官方的说明,我们在这边就直接动手在Web.Config加入以下设定,让Web应用程式在启动时对/WarmUp发出请求。

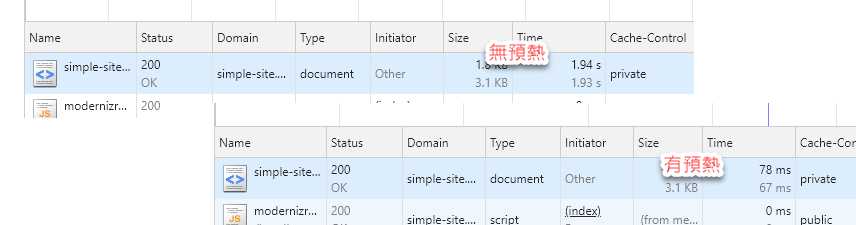
我们来比较一下有无预热的结果,原先在Web 应用程式完成启动后,首页下载完成的时间为1.94s,在预热之后减少到78ms,可以看出View 的初次渲染真的很花时间。

但是这个会拉长Web 应用程式启动的时间,不过我们可以透过升级Azure App Service 方案至少到S 等级,然后部署我们的Web 应用程式到预备位置,预热完成之后再自动交换到Production 环境来避开此问题。
标签:初始化 微软 load 渲染 man 问题 怎么 ... views
原文地址:https://www.cnblogs.com/wwwblender-3dcn/p/10170261.html