标签:rap 登录 分享 view 表格 .com type ati ems
1.线性布局

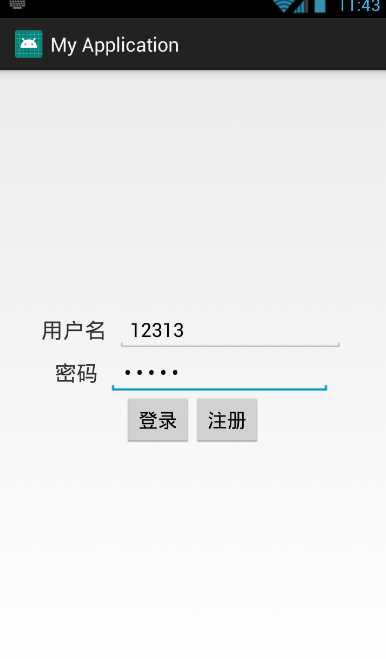
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal"> <TextView android:id="@+id/textView6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20dp" android:text="用户名" /> <EditText android:id="@+id/editText9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:layout_marginLeft="10dp" android:hint="请输入用户名" android:inputType="textPersonName" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal"> <TextView android:id="@+id/textView7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20dp" android:text="密码" /> <EditText android:id="@+id/editText11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:layout_marginLeft="10dp" android:hint="请输入密码" android:inputType="textPassword" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal"> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登录" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册" /> </LinearLayout> </LinearLayout>
2.表格布局
标签:rap 登录 分享 view 表格 .com type ati ems
原文地址:https://www.cnblogs.com/xinzhyu/p/10171739.html