标签:http break 距离 image 不为 splay margin height stat
BFC为块级格式化上下文,也就是一块区域内的封闭空间,里面元素无论怎么样,都不会影响外部元素。
1,去除margin重叠
BFC不会影响外面的元素,所以BFC元素肯定不会发生margin重叠,因为margin重叠会影响外面的元素的。
2,清除浮动的影响
如果没有清除浮动带来的父元素高度坍塌的话,那么势必会影响后面元素的布局,所以BFC会清除浮动带来的影响。
所以只要元素符合BFC的触发条件,就不用再加其他多余的clearfix去清除浮动的影响了
BFC与流体布局
BFC的特性带来的用法最重要的其实不是去margin重叠或者清除浮动,而是实现更好的自适应布局。举例说明:

一般情况下 这种左边图像,右边是介绍文字的布局很常见。
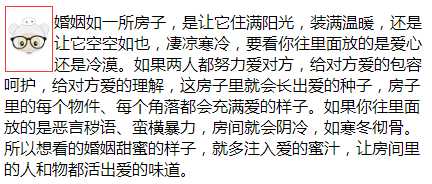
<style> img{width:50px;height:50px;float:left;} </style> <div class="box"> <img src="images/e.png" > <p>婚姻如一所房子,是让它住满阳光,装满温暖,还是让它空空如也,凄凉寒冷,要看你往里面放的是爱心还是冷漠。
如果两人都努力爱对方,给对方爱的包容呵护,给对方爱的理解,这房子里就会长出爱的种子,房子里的每个物件、每个角落都会充满爱的样子。
如果你往里面放的是恶言秽语、蛮横暴力,房间就会阴冷,如寒冬彻骨。所以想看的婚姻甜蜜的样子,就多注入爱的蜜汁,让房间里的人和物都活出爱的味道。
</p> </div>
因为img是浮动的元素,所以p里面的文字会被影响而环绕着图片。
如果我们不想文字环绕图片,只想文字和图片分两栏显示,这时候就可以用到BFC的特性了。
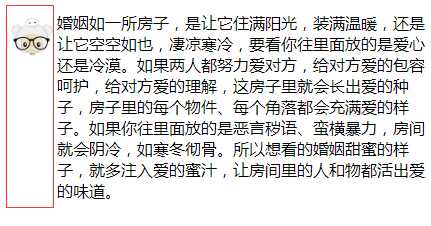
p{overflow: hidden;}
因为BFC的特性,BFC元素不会受外部元素的影响,不会影响外部元素,所以这里的p元素文字不会和img产生任何交集。 效果如下:

实际项目中,文字和图片之间肯定要加一些距离,这个也很简单,给浮动的元素加margin-right或者padding-right就可以实现。
这里假如img和文字之间的间隔为10px ,就可以这样来处理:
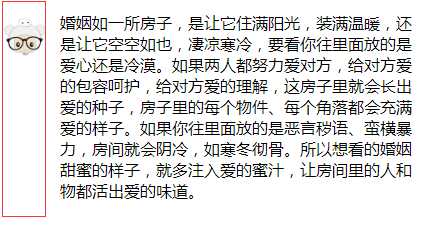
img{width:50px;height:50px;float:left;margin-right:10px;} p{overflow: hidden;}
效果如下:

那么这种布局有什么优点呢?
1,基于BFC的这种自适应布局,因为他是出于BFC所在的封闭环境,所以更加健壮,容错性更强。
2,右边的文字会自动填满除浮动图片之外的所有区域,可以不用关心浮动元素的宽度。所以说是可以通用的。
可以抽象几个class名称
.fl{float:left;}
.fr{float:right;}
.bfcHidden{overflow:hidden;}
项目中遇到这种需求的时候,直接使用上面的类名就可以完成基本的布局。
这种布局的缺点
我们可以看到上面写的触发BFC的几个条件,比如float,position,overflow等等,这些属性自身都有一些古怪的特性,这里拿出几个有代表的说明一下。
1,float:left
float元素有破坏性和包裹性,失去了元素的自适应性,所以无法来实现自动填满的自适应布局。
2,position:absolute
absolute脱离文档了,和非定位元素没法一起。
3,overflow:hidden
这个还是很好的,基本没有什么太大的问题。 唯一的问题是超出容器的会被隐藏掉。
4,display:inline-block
会让元素有包裹性。
5,display:table-cell
让元素表现像单元格一样。 它有一个神奇的特性,就是宽度设置的再大,也不会超过表格容器的宽度。所以在这里我们可以把设置了table-cell的这个元素宽度设置大一些,比如9999px,这样的话就很好了,比overflow:hidden的使用更为广泛。
最后:
关于display:table-cell 的连续英文字符无法换行的问题,可以用如下css解决:
.tableCell-break{ display:table; width:100%; table-layout: fixed; word-break: break-all; }
标签:http break 距离 image 不为 splay margin height stat
原文地址:https://www.cnblogs.com/wjyz/p/10172396.html