标签:style blog http color io 使用 ar java strong
有了XML命名空间,不同XML温度的元素可以混在一起,不用担心命名冲突。
命名空间要使用xmlns特性来指定,XHTML的命名空间是http://www.w3.org/1999/xml,应包含在<html>里。
①Node类型的变化
②Document类型的变化
③Element类型的变化
④NameNodeMap类型的变化
①DocumentType类型的变化
②Document类型的变化
③Node类型的变化
④框架的变化
检测浏览器是否支持DOM2级定义的CSS能力。
var supportsDOM2CSS = document.implementation.hasFeature("CSS", "2.0"); var supportsDOM2CSS2 = document.implementation.hasFeature("CSS2", "2.0");
style包含通过HTML的style特性指定的所有样式信息,但不包含外部样式表或嵌入样式表经层叠而来的样式。
使用短划线的CSS属性名要转换成驼峰大小写形式。
background-image style.backgroundImage
color style.color
display style.color
font-family style.fontFamily
float cssFloat styleFloat(IE)
①DOM样式属性和方法
cssText:访问style特性的CSS代码。
length:应用给元素的CSS属性的数量。
parentRule:表示CSS信息的CSSRule对象。
getproperyCSSValue(propertyName):返回包含给定属性值的CSSValue对象。
getpropertyPriority(propertyName):如果给定属性使用了!important设置就返回"important",否则返回空字符串。
item(index):返回给定位置的CSS属性的名称。
propertyNameValue(propertyName):返回给定属性的字符串值。
removeProperty(propertyName):从样式移除给定属性。
setProperty(propertyName,value,priority):将给定属性设置为相应的值,加上优先权标准(“important”或空字符串)。
cssText可以返回和重写style特性的值。
length属性与item()方法使用,迭代在元素中定义的CSS属性。
getPropertyCSSValue()方法返回包含两个属性的CSSValue对象:cssText和cssValueTyle。cssValueTyle: 0:继承的值 1:基本的值 2:值列表 3:自定义的值。
IE9+ Firefox Safari Opera9+ Chrome
②计算的样式
getComputedStyle() 接收两个参数:要计算的元素和伪元素字符串。
元素应用了嵌入式样式表和style特性,可以计算出样式。
IE不支持getComputedStyle()方法,每个具有style属性的元素都有curentStyle属性。
所有计算的样式都是只读。
CSSstyleSheet类型表示样式表,包括<link>和<style>元素的样式表,是一套只读接口(有一个属性例外)。
disabled:样式表是否被禁用的布尔值,可读/可写,设置为true可以禁用样式表。
//是否应用样式表 function toggleStyleSheet(){ document.styleSheets[0].disabled = !document.styleSheets[0].disabled; }
①CSS规则
CSSRule 对象表示样式表的每一条规则。
②创建规则
insertRule() 向现有样式表添加新规则,接收两个参数:规则文本和表示在哪里插入规则的索引。
Firefox Safari Opera Chrome
IE8及更早 addRule()
③删除规则
deleteRule()
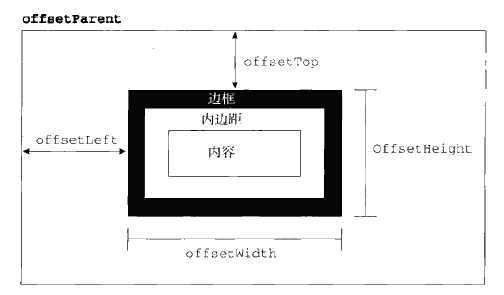
1.偏移量 :内边距、滚动条和边框大小(不包括外边距)。4个属性取得元素的偏移量。
offsetHeight offsetWidth offsetLeft offsetTop
offsetLeft和offsetTop和包含元素有关,包含元素的引用保存在offsetParent属性,offsetParent属性不一定与parentNode的值相同。

取得元素在页面的偏移量:将元素的offsetLeft和offsetTop与其offsetParent的相同属性相加循环至根元素。
function getElementLeft(element){ var actualLeft = element.offsetLeft; var current = element.offsetParent; while (current !== null){ actualLeft += current.offsetLeft; current = current.offsetParent; } return actualLeft; }
对于使用表格和内嵌框架会不同准确。
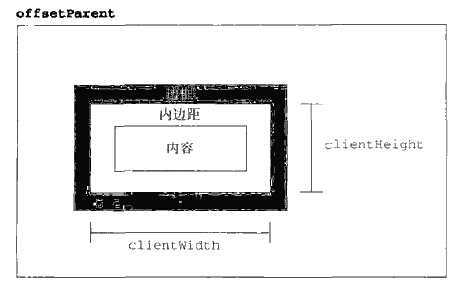
2.客户区大小
clientWidth clientHeight

③滚动大小
指包含滚动内容的元素的大小,有些元素需要通过CSS的overflow属性设置才能滚动。
scrollHeight:没有滚动条,元素内容的总高度。
scrollWidth:没有滚动条,元素内容的总宽度。
scrollLeft:被隐藏在区域左侧的像素数,通过设置这个属性可以改变元素的滚动位置。
scollTop:被隐藏在区域上侧的像素数,通过设置这个属性可以改变元素的滚动位置。
这些属性在不同浏览器会不一致。
④确定元素大小
getBoundingClientRect() :返回一个矩形属性,包含left、top、right、bottom。
IE8及之前版本认为文档左上角左边是(2,2),其他浏览器是(0,0)。
DOM遍历是深度优先的DOM结构遍历。,移动的方向至少有两个。
createRange()
①用DOM范围实现简单选择
②用DOM范围实现复杂选择
③操作DOM范围的内容
④插入DOM范围的内容
⑤折叠DOM的范围
⑥比较DOM范围
⑦复制DOM范围
createTextRange()
①用IE范围实现简单的选择
②用IE范围实现复杂的选择
③操作IE范围的内容
④折叠IE范围
⑤比较IE范围
⑥复制IE范围
标签:style blog http color io 使用 ar java strong
原文地址:http://www.cnblogs.com/surahe/p/4023443.html