标签:htm bubuko pack 参考 png 技术 path 模块 载器
一般我们在html中或者vue组件文件中引用图片是这样,这是不需要做特别处理的


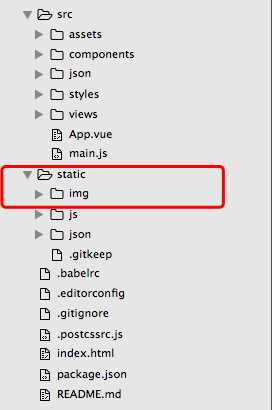
我们将图片放入assets中或者重新建立个文件夹img什么的都可以,随意~
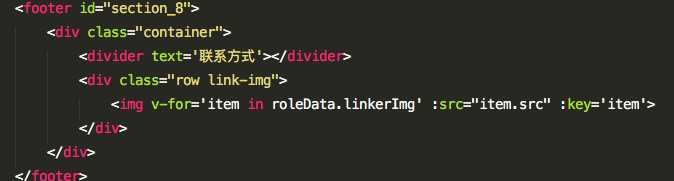
但是我们这时候可能会有个需求就是我们要动态绑定一组本地图片

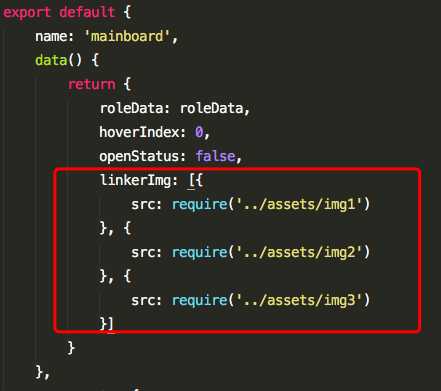
1 将图片当成模块先引进来,再绑定

但是这种做法局限性比较大,模块化差,代码不好看 。
如果我做的是纯静态的网站展示,有许多的本地静态资源需要加载,里面包括本地数据和本地图片混合的好几组,那不是要麻烦死~
第一步我们在src下面建立一个json文件夹里面放置静态的json数据


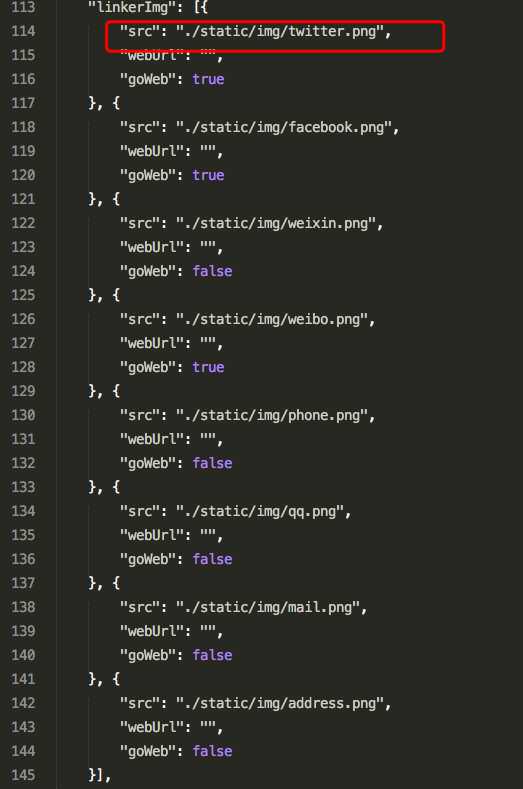
第三步你的路径可以写成自然的‘../../static/img/xxx.png‘ 也可以按照红框中的写法(这种写法对应的是编译后文件的目录)

这样子按照平常的动态绑定src属性你的图片路径在开发模式下和生产模式下的图片资源路径都是不会出问题的
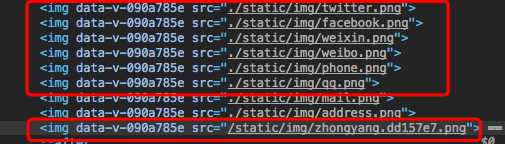
但也有个问题就是这种方式引用图片是不会被url等加载器处理的

上面的红框都是这种方式,最下面的红框是用require的方式将图片引进来的(被当成模块被url-loader处理,加入了hash值)
这个需要看网站本身的性质和具体业务以及个人取舍了,当然也可以混合着用,灵活一点没有死的处理方法!
你的项目在开发模式下css中用url()引用图片是正常的,但是打包后图片路径却并没有被处理或者说特别怪异
导致本地图片资源无法加载,是不是有这样的困惑?
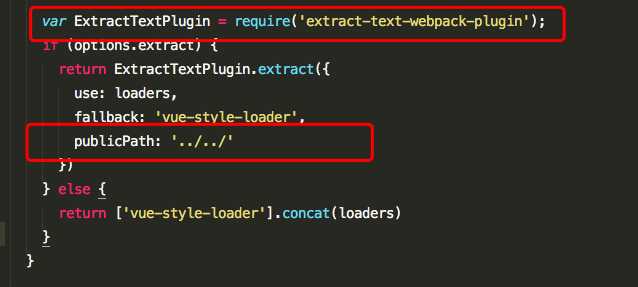
只需要在原有的一个插件上添加一段代码即可:

这个插件大家又应该都比较熟悉,就是将css从打包中单独提取出来作为一个文件夹,上面这个是vue-cil的编译模板,大家可以根据这个参考一下
publicPath这个配置属性的具体其他用法大家可以去官网看看,或者看看源码。了解更多
vue-cil和webpack中本地静态图片的路径问题解决方案
标签:htm bubuko pack 参考 png 技术 path 模块 载器
原文地址:https://www.cnblogs.com/Kingfan1993/p/10173183.html