标签:set java location Opens 需求 wait can 通过 block
假如我们无意中,把腾讯地图或者高德地图的管理Key删了!
关于定位的一切相关模块就都会报废!
接着呢?客户会找你,对你公司信任感下降,一系列问题接踵而来
最好的办法就是先预留key后台管理
“随时可以修改”
怎样设计呢? 很简单,我们大部分人都会预留在全局key-----------一旦要修改,就要获得源码,最后修改(浪费时间,精力)
但我认为,应该预留给接口,后端传输过来
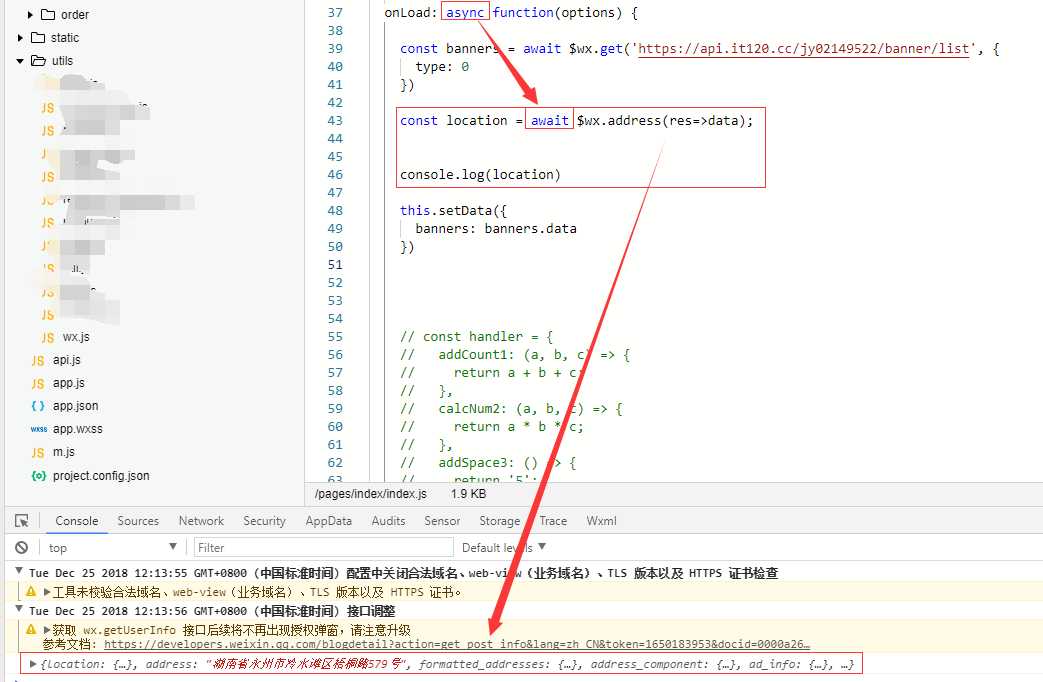
需求:获取到经纬度,最后通过腾讯地图接口解析获取对应的(省、市、区)地址
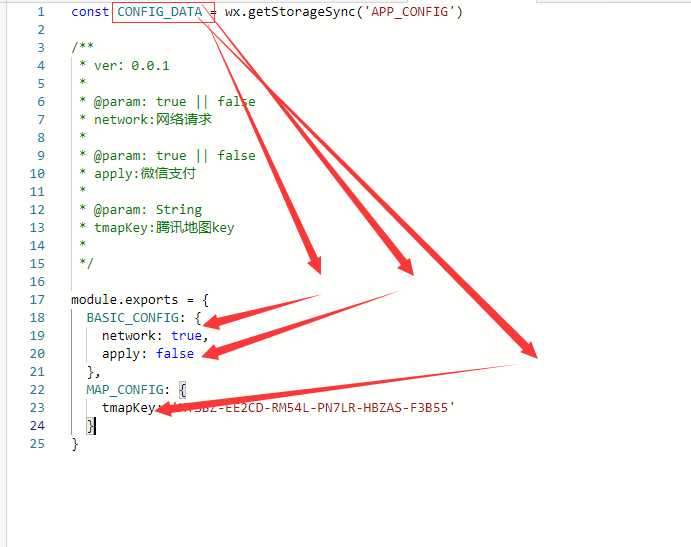
1. 获取key
2. 返回地址信息
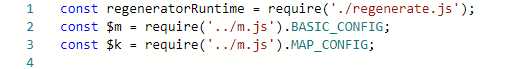
wx.js(个人封装的wx函数库-基础版) - 需要搭配es7-async/await使用(这里require m.js)

然而这里我用封装了的modal,问题很大很致命!
// 获取省市区
const address = success => {
return new Promise((resove, reject) => {
wx.getLocation({
async success(res) {
const result = await get(`https://apis.map.qq.com/ws/geocoder/v1/?location=${res.latitude},${res.longitude}&key=${$k.tmapKey}`);
!result.status == 0 ? modal(‘获取当前位置失败‘, ‘请联系开发者检查key是否有误!‘, false) : resove(result.result)
},
fail(res) {
wx.showModal({
title: ‘需要获取您的地理信息‘,
content: ‘请到小程序设置中打开“使用我的地理位置”,否则会导致当前地址无法定位到‘,
showCancel: false,
success() {
reject(res)
wx.openSetting({})
}
})
}
})
})
}
// showModal弹窗 - 无返回
const modal = (title, content, showCancel) => (wx.showModal({
title,
content,
showCancel
}))
index.js - 调用页

管理我命名为:m.js (各个配置,通过后端接口来获取缓存对应的配置信息)

标签:set java location Opens 需求 wait can 通过 block
原文地址:https://www.cnblogs.com/cisum/p/10170877.html