标签:模块 新建 title 默认 编码 bubuko 不可 img idt
HTML的基本结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
一、前端的三大模块:html、css、javascript
html--结构 它的全称:超文本标记语言
css--样式 它的全称:层叠样式表
javascript--行为 它的全称:脚本语言
二、html标签
1. <!DOCTYPE html> doc(document文档),type(类型) 单标签,声明文档类型
作用:浏览器打开的时候,告诉浏览器这是一个什么文件。
2. <html> </html> 根标签,双标签 <html>是开始标签 </html>是结束标签/闭合标签
3. <head> </head> 头部标签
4. <body> </body> 身体标签
5. <title> </title> 标题标签
6. meat 设置标签 <meat charset="utf-8"> charset用来设置编码格式,utf-8汉字
7. img 图像标签,用来引入图片,路径由src来引入。 <img src="img/....jpg" />
8. link 外部引入
9. <b> </b> 加粗文字
10. <button> </button> 按钮标签 <br />
11. br 换行
三、样式引入的方式
行内样式:就是把样式属性写到标签里, style=" "
内部样式:head标签里引入style标签
外部样式:link元素
四、筛选器
class(命名):类,不具有唯一性 .代表class
id:特指、具体,具有唯一性 #代表id77
四、属性(直接属性、间接属性)
宽度:width
高度:height 单位是px,像素
背景颜色:background-color
背景图片:background-image,用url引入路径
背景大小:background-size
字体颜色:color
转换元素:display
五、标签的三大分类
块级元素:div,默认占整行,宽高可设,但设完后,还是占整行。
行内块元素:img,不默认占整行,宽和高由自身内容决定,宽高可设。
行内元素:b、span,不默认占整行,宽和高由自身内容决定,宽高不可设。
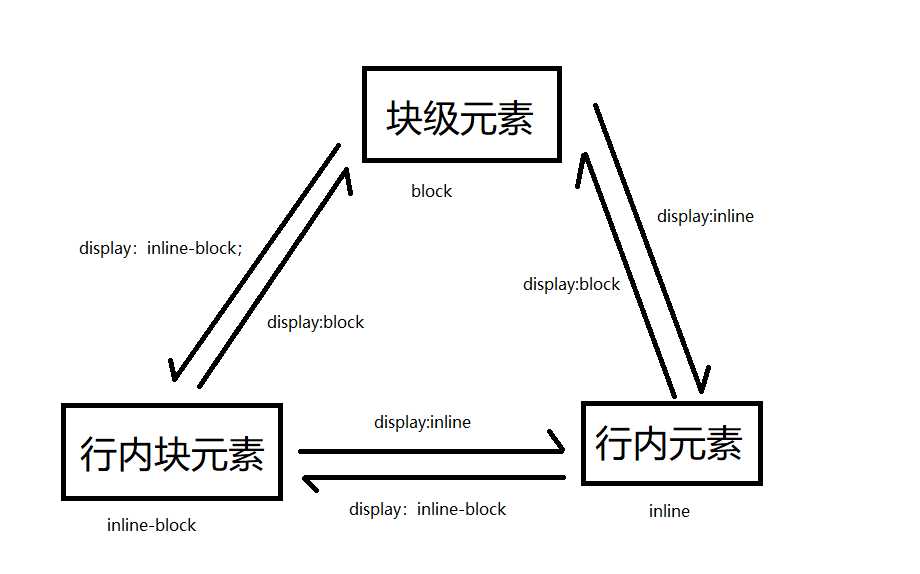
六、转换元素
display:block 块级元素
display:inline-block 行内块元素
display:inline 行内元素

七、快捷键
新建:Ctrl+N
隐藏辅助线:Ctrl+H
注释:Ctrl+?
空格:Tab
八、网页包含哪些部分?
文本、图像、超链接
九、图片格式
有背景图案存成jpg格式
没有背景图案存成png格式
标签:模块 新建 title 默认 编码 bubuko 不可 img idt
原文地址:https://www.cnblogs.com/18306815575z/p/10176361.html