标签:require try debug art 配置 权限 相关 script strong
本文以安装node_v8.9.0为例(win10环境),下载node-v8.9.0-x64.msi插件
下载后,安装,安装目录默认为C:\Program Files\nodejs
配置环境变量,系统变量->path,添加“C:\Program Files\nodejs\”
运行cmd,输入node -v
C:\Windows\system32>node -v
v8.9.0
找到node安装目录C:\Program Files\nodejs,命令行运行
C:\Program Files\nodejs> npm install express
运行结果
npm WARN registry Unexpected warning for https://registry.npmjs.org/: Miscellaneous Warning ENOENT: request to https://registry.npmjs.org/express failed, reason: getaddrinfo ENOENT registry.npmjs.org:443
npm WARN registry Using stale package data from https://registry.npmjs.org/ due to a request error during revalidation.
npm WARN enoent ENOENT: no such file or directory, open ‘C:\Program Files\nodejs\package.json‘e_modules\libnpx
npm WARN nodejs No description
npm WARN nodejs No repository field.
npm WARN nodejs No README data
npm WARN nodejs No license field.
npm ERR! path C:\Program Files\nodejs\node_modules\npm\node_modules\bytes
npm ERR! code ENOENT
npm ERR! errno -4058
npm ERR! syscall rename
npm ERR! enoent ENOENT: no such file or directory, rename ‘C:\Program Files\nodejs\node_modules\npm\node_modules\bytes‘ -> ‘C:\Program Files\nodejs\node_modules\bytes‘
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR!
npm install express失败可能导致nodejs/node_modules文件夹被清空,导致后续的npm install操作会失败,通过重新安装node-v8.9.0-x64.msi修复即可。
上面操作失败是因为找不到相关的文件导致,需要更改到npm文件夹目录下去操作
> cd C:\Program Files\nodejs\node_modules\npm
> npm install express
还是报错,查找了下原因,当前电脑用户没有修改下面这个文件夹的权限(C:\Program Files\nodejs\node_modules\npm\node_modules),
install的express是安装在这个目录下,网上提供的解决方法是用管理员的身份运行命令,
(win10环境)笔者是直接右击文件夹,属性->安全,组或用户那里选择当前电脑用户,
然后权限把“修改”设置为允许。接着重新运行npm install express就可以正常安装
运行结果
npm notice created a lockfile as package-lock.json. You should commit this file.
+ express@4.16.3
added 47 packages in 125.339s
安装express-generator
> npm install express-generator
运行结果
+ express-generator@4.16.0
added 7 packages in 6.866s
安装完成后,查看版本号
C:\Windows\system32>express -V
‘express‘ 不是内部或外部命令,也不是可运行的程序
或批处理文件。
在网上查了一部分资料,解决这个问题的关键点在于找到express.cmd被安装的位置
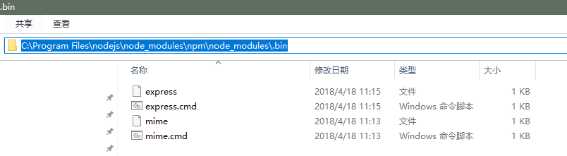
不同版本安装的位置可能有所不同,比如有的会在(C:\Program Files\nodejs\node_modules\.bin),
有的是被直接安装在node_modules文件夹下;
本人电脑是被安装位置到C:\Program Files\nodejs\node_modules\npm\node_modules\.bin

配置express环境变量
系统变量->path,添加C:\Program Files\nodejs\node_modules\npm\node_modules\.bin
配置完成后,执行查询版本命令
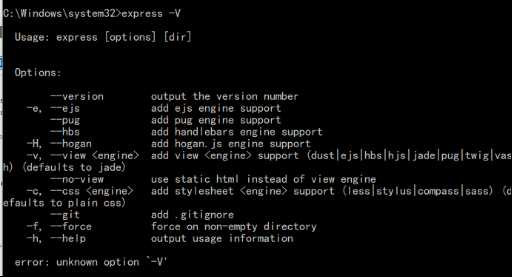
C:\Windows\system32>express -V

语法错误,修改成express --version
C:\Windows\system32>express --version
4.16.0
到这里,node和express安装配置完成
打开要新建项目的文件目录,新建项目myApp
> cd node_workspace/debugDemo
> express myApp
运行结果:
warning: the default view engine will not be jade in future releases
warning: use `--view=jade‘ or `--help‘ for additional options
create : myApp
create : myApp\public
create : myApp\public\javascripts
create : myApp\public\images
create : myApp\public\stylesheets
create : myApp\public\stylesheets\style.css
create : myApp\routes
create : myApp\routes\index.js
create : myApp\routes\users.js
create : myApp\views
create : myApp\views\error.jade
create : myApp\views\index.jade
create : myApp\views\layout.jade
create : myApp\app.js
create : myApp\package.json
create : myApp\bin
create : myApp\bin\www
change directory:
> cd myApp
install dependencies:
> npm install
run the app:
> SET DEBUG=myapp:* & npm start
在文件目录下可以找到新建的myApp项目
在myApp目录下新建hello.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
然后在项目目录下,运行node hello.js
E:\node_workspace\debugDemo\myApp>node hello.js
nodejs start listen 8888 port!
在浏览器输入http://127.0.0.1:8888/
页面显示 Hello World
--本篇到此结束--
nodejs备忘总结(一) -- node和express安装与配置,新建简单项目(附安装配置过程中遇到问题的解决方法)
标签:require try debug art 配置 权限 相关 script strong
原文地址:https://www.cnblogs.com/lmei/p/8875602.html