标签:style blog http color io os ar java strong
今天来做一个导航条!
首先写一个坯子:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <script type="text/javascript" src="js/index.js"></script> 6 <title>导航条</title> 7 </head> 8 9 <body> 10 <div id="topBox"> 11 <ul> 12 <li><a href="#"><font>首页</font><span>Home</span></a></li> 13 <li><a href="#"><font>社区</font><span>SNS</span></a></li> 14 <li><a href="#"><font>知识</font><span>Knowledge</span></a></li> 15 <li><a href="#"><font>关于</font><span>About</span></a></li> 16 </ul> 17 </div> 18 </body> 19 </html>
效果:

接下来,我们给几个链接加上边框,除去前面的点和下划线。
1 <style> 2 #topBox ul li { 3 list-style-type: none; //除去前面的点 4 } 5 #topBox ul li a { 6 display: block; 7 width: 120px; 8 height: 60px; 9 border: 1px solid; //加上边框 10 color: black; 11 text-decoration: none; //除去下划线 12 } 13 </style>
效果:

ps:注意a标签的display:block配置项,由于a标签为行内元素,行内元素只能容纳文本或者其他行内元素,所以如果不将其设置为块级元素,则设置的宽高将不起作用。
随后,我们把文字居中,设定文字的尺寸、边框的样式,我们还可以添加一个阴影,就像一个凸出的按钮。
1 <style> 2 #topBox ul li { 3 list-style-type: none; 4 } 5 #topBox ul li a { 6 display: block; 7 width: 120px; 8 height: 60px; 9 border: 1px solid; 10 color: black; 11 text-decoration: none; 12 text-align: center; 13 border-radius:15px; 14 -moz-border-radius:15px; /* Old Firefox */ 15 box-shadow: 6px 6px 3px #888888; 16 } 17 #topBox ul li a font { 18 font-size: 20px; 19 padding-top: 7px; 20 display: block; 21 } 22 #topBox ul li a span { 23 font-size: 15px; 24 display: block; 25 } 26 </style>
效果:

我们看到这样还是竖排的,我们将其向左浮动:
1 #topBox ul li { 2 list-style-type: none; 3 float: left; 4 }
效果:

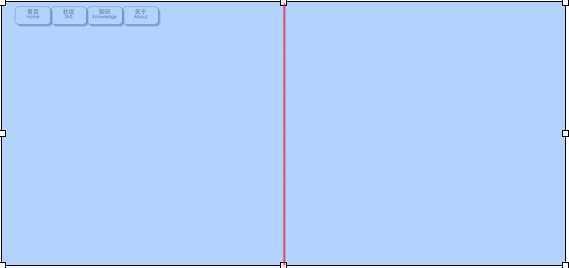
这里,我们先看看这个导航条在整个界面的方位:

其中的红线为界面中线。
我们发现,导航条靠左,而我们要求的是居中。
这里我们需要用到前面说过的绝对定位和相对定位的知识。
我们分两步走:
第一步:首先把ul块设置为相对定位,并以现在的左边线为基线,向右偏移界面的50%距离。
1 #topBox ul { 2 float: left; 3 position: relative; 4 left: 50%; 5 }
ps:在这里,我们先把整个ul块向左浮动,再设置相对定位并向右偏移50%,此时他会以他的原始位置为基准,相对偏移了该父元素即窗口的50%的宽度。
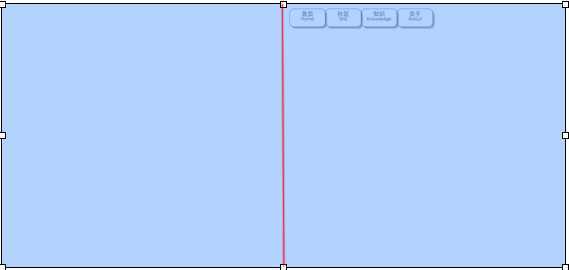
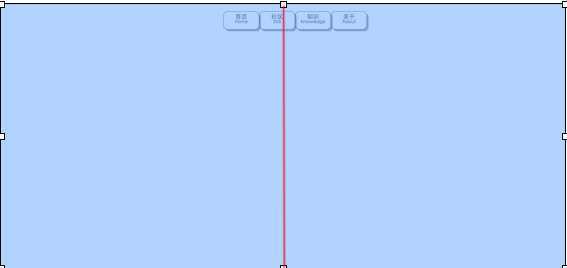
效果:

第二步:我们将以ul块为父元素,即包含快元素,将其下的li块为偏移块元素,设置为相对定位,并将li向左偏移相对于ul块元素50%宽度的距离。
1 #topBox ul li { 2 position: relative; 3 right: 50%; 4 float: left; 5 list-style-type: none; 6 }
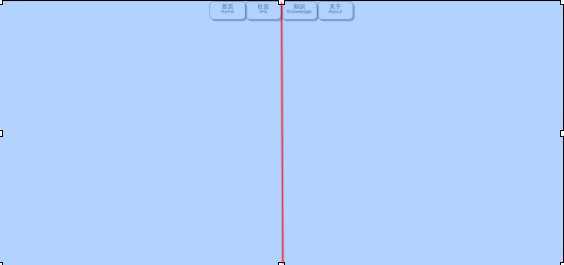
效果:

按理说应该没问题了,不过怎么还有点偏呢?
多方找原因后才发现,这是浏览器默认给元素添加了一定宽度的内边距和外边距的缘故,只要我们人为的设置去除各元素的内外边距,应该就没问题了。
1 * { 2 padding:0; 3 margin:0; 4 }
*是通配符,这代码表示将所有元素的内外边距均设置为0;
效果:

这样看起来就没问题了!
我们回到导航条本体上来。
基于以上配置,基本上一个导航条就没有问题了,接下来就是如何做得更美观。添加背景,调整间距,一步一步慢慢实现。
1 <style> 2 * { 3 margin: 0px; 4 padding: 0px; 5 } 6 #topBox { 7 padding-top: 30px; 8 height: 70px; 9 } 10 #topBox ul{ 11 padding-top: 10px; 12 float: left; 13 position: relative; 14 left: 50%; 15 } 16 #topBox ul li{ 17 position: relative; 18 right: 50%; 19 float: left; 20 list-style-type: none; 21 } 22 #topBox ul li a { 23 display: block; 24 width: 120px; 25 height: 60px; 26 border: 1px solid; 27 margin: 0 10px 0 10px; 28 color: black; 29 text-decoration: none; 30 text-align: center; 31 border-radius:15px; 32 -moz-border-radius:15px; /* Old Firefox */ 33 box-shadow: 6px 6px 3px #888888; 34 } 35 #topBox ul li a font { 36 font-size: 20px; 37 padding-top: 7px; 38 display: block; 39 } 40 #topBox ul li a span { 41 font-size: 18px; 42 margin-top: 2px; 43 display: block; 44 } 45 </style>
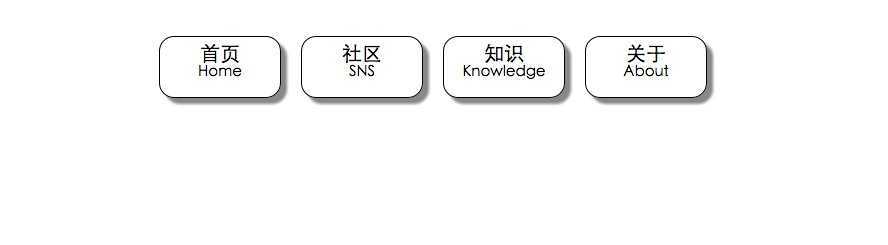
效果:

我们还可以给他添加一个鼠标悬停的效果:
1 #topBox ul li a:hover { 2 color: red; 3 border: none; 4 }
效果:

附上完整代码:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> 5 <script type="text/javascript" src="js/index.js"></script> 6 <title>导航条</title> 7 <style> 8 * { 9 margin: 0px; 10 padding: 0px; 11 } 12 #topBox { 13 padding-top: 30px; 14 height: 70px; 15 } 16 #topBox ul{ 17 padding-top: 10px; 18 float: left; 19 position: relative; 20 left: 50%; 21 } 22 #topBox ul li{ 23 position: relative; 24 right: 50%; 25 float: left; 26 list-style-type: none; 27 } 28 #topBox ul li a { 29 display: block; 30 width: 120px; 31 height: 60px; 32 border: 1px solid; 33 margin: 0 10px 0 10px; 34 color: black; 35 text-decoration: none; 36 text-align: center; 37 border-radius:15px; 38 -moz-border-radius:15px; /* Old Firefox */ 39 box-shadow: 6px 6px 3px #888888; 40 } 41 #topBox ul li a font { 42 font-size: 20px; 43 padding-top: 12px; 44 display: block; 45 } 46 #topBox ul li a span { 47 font-size: 18px; 48 margin-top: 2px; 49 display: block; 50 } 51 #topBox ul li a:hover { 52 color: red; 53 border: none; 54 } 55 </style> 56 </head> 57 58 <body> 59 <div id="topBox"> 60 <ul> 61 <li><a href="#"><font>首页</font><span>Home</span></a></li> 62 <li><a href="#"><font>社区</font><span>SNS</span></a></li> 63 <li><a href="#"><font>知识</font><span>Knowledge</span></a></li> 64 <li><a href="#"><font>关于</font><span>About</span></a></li> 65 </ul> 66 </div> 67 </body> 68 </html>
我们还可以给各个元素添加背景、字体样式、大小、特效等等,最后结果如何,就看个人的审美了。
标签:style blog http color io os ar java strong
原文地址:http://www.cnblogs.com/linxiong945/p/4024754.html