标签:char blog ext html odi mod http option str
访问后端接口报错:No ‘Access-Control-Allow-Origin‘ header is present on the requested resource
解决:
Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。
他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。
在Response header添加Access-Control-Allow-Origin:* 就可以;
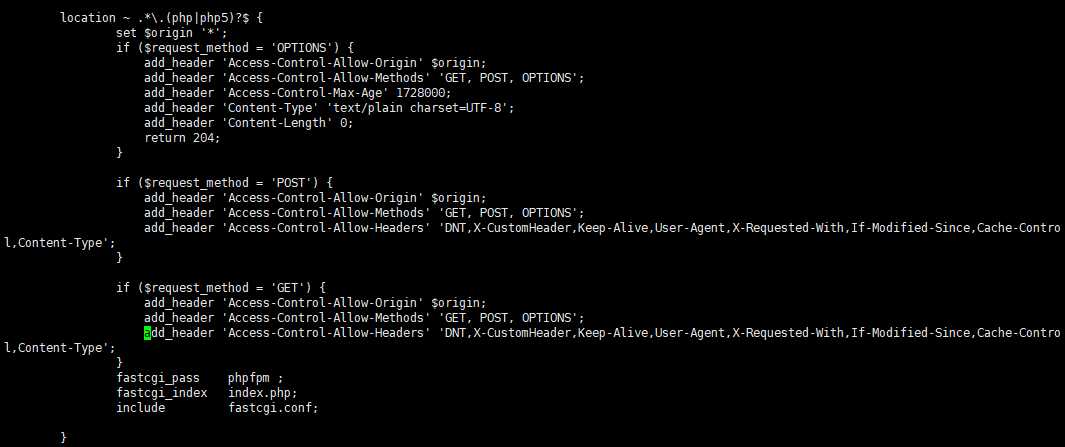
1.例如nginx配置响应头添加Access-Control-Allow-Origin
set $origin ‘*‘; if ($request_method = ‘OPTIONS‘) { add_header ‘Access-Control-Allow-Origin‘ $origin; add_header ‘Access-Control-Allow-Methods‘ ‘GET, POST, OPTIONS‘; add_header ‘Access-Control-Max-Age‘ 1728000; add_header ‘Content-Type‘ ‘text/plain charset=UTF-8‘; add_header ‘Content-Length‘ 0; return 204; } if ($request_method = ‘POST‘) { add_header ‘Access-Control-Allow-Origin‘ $origin; add_header ‘Access-Control-Allow-Methods‘ ‘GET, POST, OPTIONS‘; add_header ‘Access-Control-Allow-Headers‘ ‘DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type‘; } if ($request_method = ‘GET‘) { add_header ‘Access-Control-Allow-Origin‘ $origin; add_header ‘Access-Control-Allow-Methods‘ ‘GET, POST, OPTIONS‘; add_header ‘Access-Control-Allow-Headers‘ ‘DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type‘; }

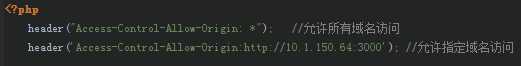
2php允许ajax跨域访问Access-Control-Allow-Origin,在php顶部添加响应头

h5请求跨域问题Access-Control-Allow-Origin解决跨域
标签:char blog ext html odi mod http option str
原文地址:https://www.cnblogs.com/JahanGu/p/10180242.html