标签:设备 包括 核心 模拟器 成熟度 run 产品 完成 serve
提起iuapmobile studio,相信大家已经不再陌生了,是进行移动应用开发的强大集成工具与必备神器。借助强大的iuap mobile studio,可以实现对开发、测试、调试、打包、发布全程管理。同时iuap mobile studio又是一个极具开放性的平台工具,可以与绝大多数优秀的前端框架、技术很好地集成。今天我们就来看看在iuap mobile上如何玩转这些如火如荼的前端自动化构建技术。

(2)创建gulp项目
(3)本地项目依赖配置及开发
(4)编译打包
第一步、环境搭建
这块网上介绍性的很多,总的来说就是使用npm进行全局安装和本地项目开发依赖安装使用如下步骤来进行安装运行,涉及的命令如下:
$ npm install -g gulp
$ npm install --save-dev gulp
var gulp = require(‘gulp‘);
gulp.task(‘default‘, function(){
// 将你的默认的任务代码放在这
})
$ gulp
第二步,创建gulp项目
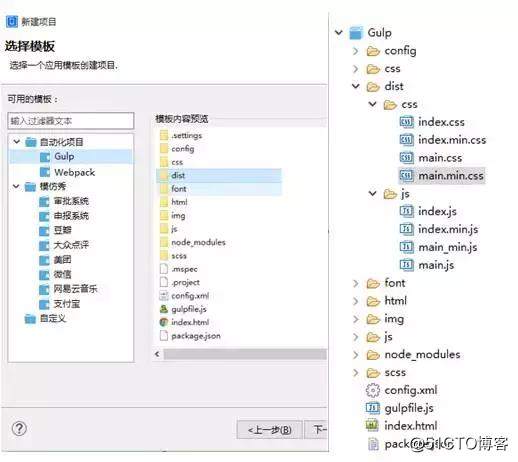
通过iuapmobile studio新建项目的向导页创建gulp项目,studio会自动为你生成一个典型的gulp目录结构。整个过程如下图所示:
第三步、使用gulp进行自动化构建开发
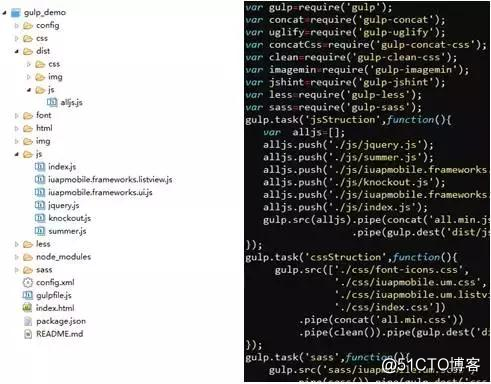
我们通过在gulpfile.js中,通过编写各种task,使用gulp插件(例如gulp-concat、gulp-sass、gulp-less、gulp-uglify等)将我们项目中的js、css、sass、less等文件统一压缩合并并输出成新的目标文件,在HTML页面中引用压缩合并后的文件即可。例如下图就是一个基于iuapmobile studio开发的一个使用gulp的页面示例。其中
左边图展示一个iuapmobile移动项目的目录结构,其中
根目录下的js、css、img等文件夹都是源代码文件夹。
dist文件夹是使用gulp进行自动化构建的目标文件夹。
右边图展示了使用gulp来对项目中的JS、CSS、LESS、SASS进行合并压缩,主要是通过JavaScript借助gulp的require机制加载各种gulp插件,来编写gulp task来实现自动化构建。
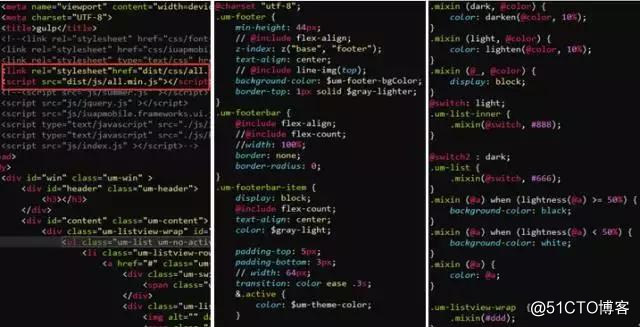
下图(左)html页面引用的dist/css/all.css、dist/js/all.min.js都是通过gulp合并压缩后的文件,加快了页面资源加载速度。例如all.min.css实际上是sass和less编译后的合并压缩文件,如下图(中)展示的代码是SASS语法编写的样式,下图(右)展示的是用LESS语法编写的样式。
gulp不仅提供了针对SASS、LESS的插件,还提供了针对JSX、ES6、TypeScript的插件,可以这些插件可以使用新的语法形式来编写JavaScript代码,这些还靠大家自己去亲身实践,这里就不过多赘述了。
第四步、编译打包
所有开发打包完毕后,可以使用iuapmobile的一键打包功能进行本地编译打包功能生成安卓应用了。通过云打包进行IOS编译打包可以生成IOS应用。生成后的效果图如下:
这一步,没有什么额外的工作,只需要像往常使用iuapmobile进行编译打包一样进行操作即可,运行后在模拟器或真机上查看后的结果如下图。
通过以上可以看出在iuapmobile上,是可以使用gulp来完成移动开发中的自动化构建工作的,避免了容易出错的手工操作环节,在编写代码方式上也有了更多的选择,将开发环境和生产环境进行分离,最终页面加载的也都是合并压缩后的,,加载效率自然会提升不少。
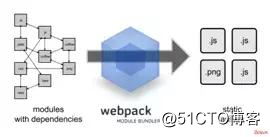
iuapmobile + webpack
我们再来看一下webpack如何在iuapmobile中使用。首先来看一下iuapmobilei前端js框架如何支持模块化。
iuapmobile中前端js框架是支持模块化编写的代码,因此在webpack中可以通过require机制来加载,例如
var summer = require(‘summer.js’);
var um = require(‘iuapmobile.framework.ui.js‘);
其中,iuapmobile.framework.ui.js是iuapmobile提供的前端UI插件JS文件合并而成的插件集合,其中每一个插件来自一个独立模块化的js文件,因此也支持直接独单加载某个模块插件,例如
var modal = require(‘um.modal.js’);
modal.toast(‘这是一个toast’);adfadf
总的来说分为如下几步:
(1)环境搭建
(2)创建webpack项目
(3)本地项目依赖配置
(4)开发测试打包运行
第一步、环境搭建
$ npm install -gwebpack
$ npm install --save-devwebpack
通过该配置文件指定入口文件路径和存放打包后文件的地方的路径等
4。通过安装各种使用到的加载器、插件、开发服务器等。
$ npm install --save-devstyle-loader css-loader
$ npm install --save-dev babel-core babel-loader babel-runtime
$ npm install --save-devbabel-preset-es2016 babel-preset-react
$ npm install --save-devwebpack-dev-serve
$ webpack
第二步、创建wenpack项目
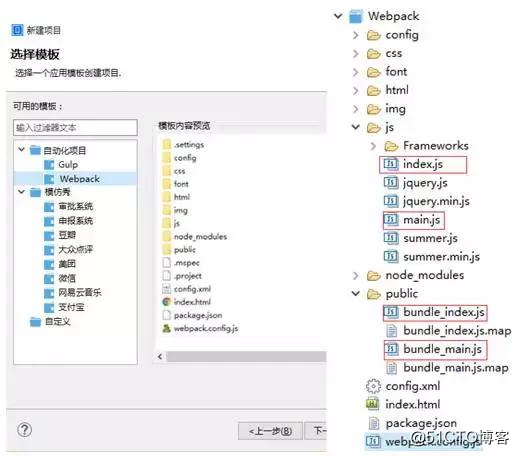
通过iuapmobile studio新建项目的向导页创建webpack项目,studio会自动为你生成一个典型的webpack目录结构。整个过程如下图所示:
我们可以看到在项目根目录下有package.json、webpack.config.js等文件其中,
package.json是npm管理配置的,
webpack.config.js来webpack进行项目管理配置的。
node_modules是你的引入的插件模块所在的目录,熟悉前端自动化构建的同学对此一定很熟悉吧。
public文件夹是该配置文件中定义的输出文件夹路径
以上时iuapmobile默认为你生成的目录结构,当然你也可以在此基础上改成你自己习惯的目录结构。
第三步、使用webpack进行自动化构建开发
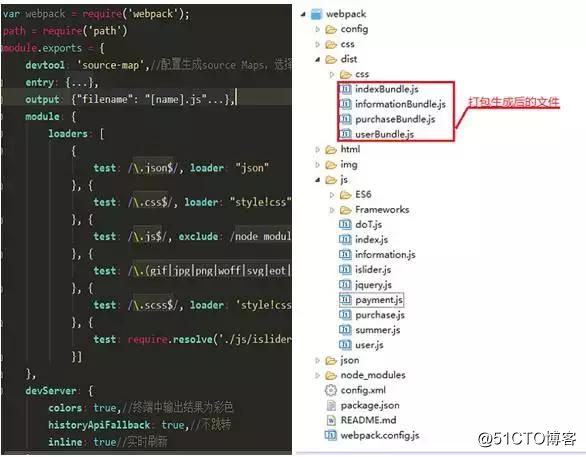
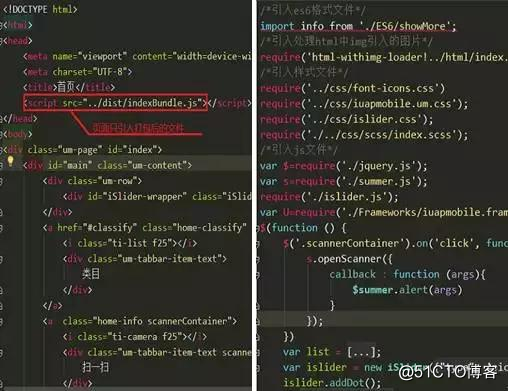
我们webpack提供了针对JS、CSS、JSON进行模块化加载的各种loader,通过安装这些loader后,我们便可以对项目中的各种资源进行打包。如下图所示,左边图为webpack.config.js中定义的各种loader,右边图中dist文件夹为打包后目标文件夹,其中indexBundle.js等为各对应HTML页面打包后的js文件。
除了打包之外,使用webpack的另一个有意义的事情便是可以使用ES6、React、Vue等来编写自己的代码了。如下所示
左边图展示了该页面仅仅需要引用一个打包后的indexBundle.js即可。
右边图展示了indexBunlde.js中对各种资源文件的统一模块化加载,其中包含了ES6语法写的js,还包括css、scss等样式文件以及引用的第三方插件js文件。
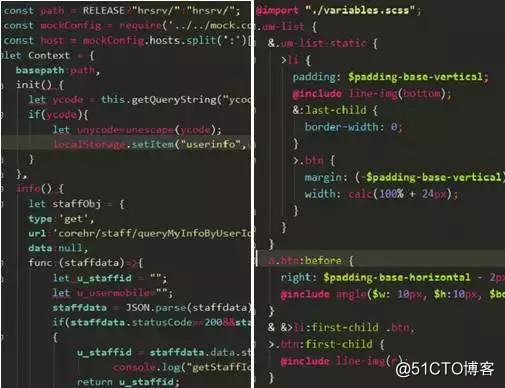
下面左图则是使用ES6语法来编写的JS代码,通过import被模块化加载到indexBundle.js中。右图则是使用SASS语法编写的样式,通过require被打包到indexBundle.js中,页面无需单独再引用转化为css后的文件。
第四步、编译打包
所有开发打包完毕后,可以使用iuapmobile的一键打包功能进行本地编译打包功能生成安卓应用了。通过云打包进行IOS编译打包可以生成IOS应用。生成后的效果图如下:
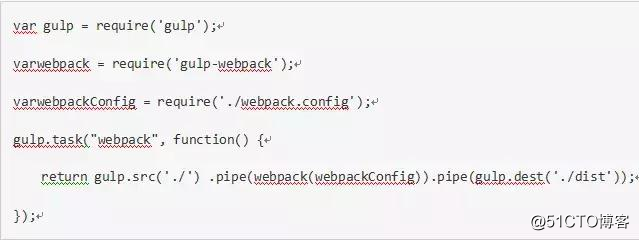
看了这两个案例有没有心动?原来你的iuapmobile项目也可以使用自动化构建自己的项目了,有没有眼前一亮的感觉?实际开发中,也可以根据需要将gulp和webpack组合使用,通过gulp插件gulp-webpack来完成资源打包和模块化加载工作,在gulpfile中定义task来完成整个项目自动化构建,例如
iuapmobile的开发者使用者们要不要赶紧去实践一下呢?
关于iuapmobile
iuapmobile开发平台是一个开放的平台,好的前端开源框架、技术工具都可以集成使用。开源、开放模式是我们一贯的理念。至于在实际应用开发过程中是否引入前端自动化构建完全取决于聪明的开发者自身,平台、框架说到底都是工具、方法,软件开发中的人才是最核心因素。什么是好的技术、什么时机引用什么技术,都取决于人的因素,在某种意义上,软件、硬件,归根结蒂都是人件。
iuap mobile普及:
iuap mobile为企业提供了完整的从跨平台开发到管理运维到安全整合的一体化解决方案。帮助企业迅速达到较高级别的移动信息化成熟度水平,是企业移动化建设的基础设施。
iuap mobile成功服务于政府机关以及不同行业的大型企业,比如:×××、中国核电工程有限公司、国家开发银行、长城汽车、港华燃气、贵州茅台、旭阳集团、广泽乳业、等。
iuap mobile包含如下产品:
1、 移动开发平台:跨平台开发
2、 移动运行支撑平台:对接第三方业务系统、各种移动服务、移动接入安全、数据缓存、应用多版本容器管理等
3、 移动安全管理系统:移动安全、设备管理、应用管理、设备应用统计分析等等
4、 移动应用商店:移动应用分发与管理
标签:设备 包括 核心 模拟器 成熟度 run 产品 完成 serve
原文地址:http://blog.51cto.com/14084875/2335597