标签:ext color com sam actor order 输出 esc read
HTML 表格输出JSON

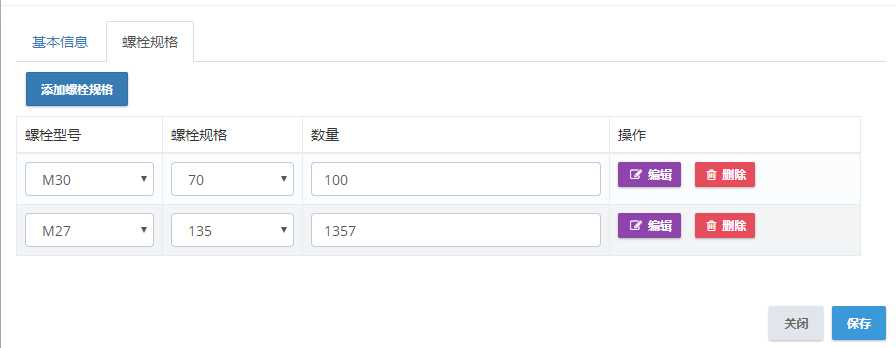
<table class="table table-striped table-bordered table-hover dataTable no-footer" id="boltAreaDetailType" role="grid" aria-describedby="sample_2_info"> <thead> <tr> <td data-override="BoltName" >螺栓型号</td> <td data-override="BoltType">螺栓规格</td> <td data-override="Num">数量</td> <td>操作</td> </tr> </thead> <tbody id="tableBoltAreaTypeBody"></tbody> </table>
var table = $(‘#boltAreaDetailType‘).tableToJSON({ extractor: { 0: function (cellIndex, $cell) { return $cell.find(‘option:selected‘).val(); }, 1: function (cellIndex, $cell) { return $cell.find(‘option:selected‘).val(); }, 2: function (cellIndex, $cell) { return $cell.find(‘input[type=number]‘).val(); } }, ignoreColumns: [3] });

标签:ext color com sam actor order 输出 esc read
原文地址:https://www.cnblogs.com/w2011/p/10180208.html