标签:没有 func down image bsp jquery script 颜色 display
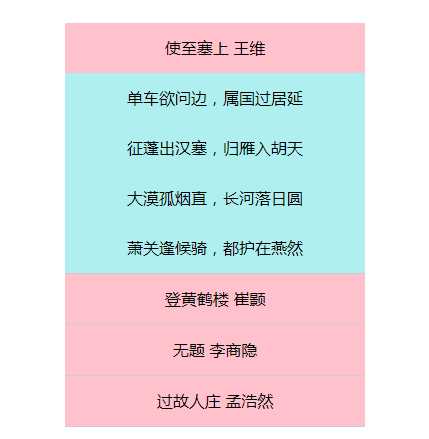
jQuery实现手风琴效果,这里是纵向的,效果图如下:

在此处是当鼠标移动到p上面的时候,p下面的ol里面的内容显现出来
主要用了html,css,jQuery的知识
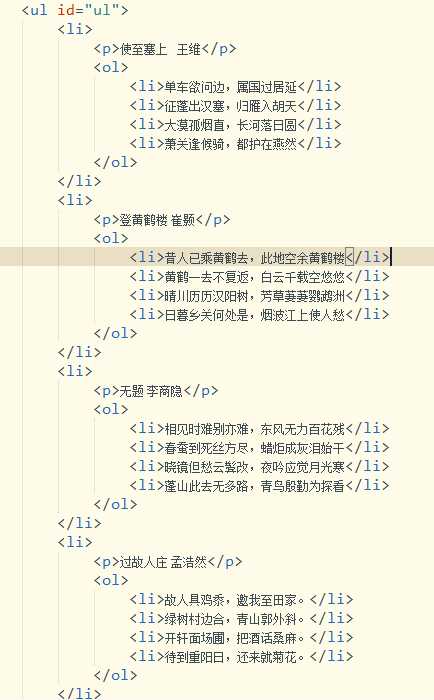
先把大致需要的东西写出来,此处用的是ul,一个ul里面用了4个li,在li下又有p标签和新的内容,这里p代表的是诗歌的题目和作者的名字,p标签下面的内容是诗歌的具体内容,p标签下面用了一个ol和4个li,放诗词内容的

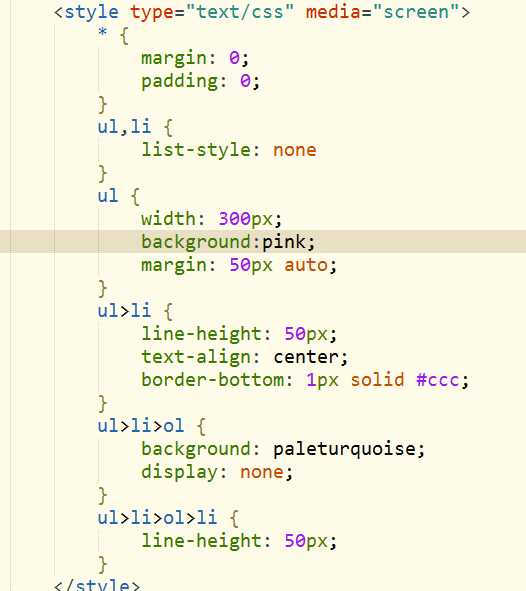
在style中写了一些样式。
首先写*的样式,设置margin和padding为0,这样看起来距离边上没有间隙
接下来写ul和li的样式
list-style:设置列表项目相关内容
设置一下ul宽,高,背景颜色,marg之类的
ul>li选择ul的直接后代,li,设置字体居中,下边框的大小,行高
设置ul里面的li下面的ol,也就是诗歌的内容部分,设置背景颜色,在没有点击的时候隐藏,点击的时候显示,这里设置一下,display为none;
最后在设置诗歌里面的每行内容的行高

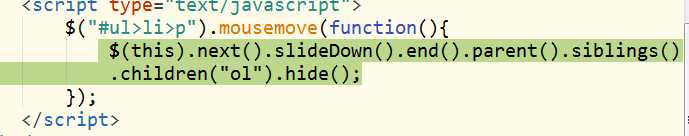
到此,html和css的部分都写完了,下面开始写jQuery的部分
此处要点击的是p也就是诗歌的名字和作者,在这里写的是鼠标移动事件
$(this).next().slideDown().end().parent().siblings().children("ol").hide();
在最后附上完整的代码仅供大家参考
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery-1.11.3.min.js"></script>
<style type="text/css" media="screen">
* {
margin: 0;
padding: 0;
}
ul,li {
list-style: none
}
ul {
width: 300px;
background:pink;
margin: 50px auto;
}
ul>li {
line-height: 50px;
text-align: center;
border-bottom: 1px solid #ccc;
}
ul>li>ol {
background: paleturquoise;
display: none;
}
ul>li>ol>li {
line-height: 50px;
}
</style>
</head>
<body>
<ul id="ul">
<li>
<p>使至塞上 王维</p>
<ol>
<li>单车欲问边,属国过居延</li>
<li>征蓬出汉塞,归雁入胡天</li>
<li>大漠孤烟直,长河落日圆</li>
<li>萧关逢候骑,都护在燕然</li>
</ol>
</li>
<li>
<p>登黄鹤楼 崔颢</p>
<ol>
<li>昔人已乘黄鹤去,此地空余黄鹤楼</li>
<li>黄鹤一去不复返,白云千载空悠悠</li>
<li>晴川历历汉阳树,芳草萋萋鹦鹉洲</li>
<li>日暮乡关何处是,烟波江上使人愁</li>
</ol>
</li>
<li>
<p>无题 李商隐</p>
<ol>
<li>相见时难别亦难,东风无力百花残</li>
<li>春蚕到死丝方尽,蜡炬成灰泪始干</li>
<li>晓镜但愁云鬓改,夜吟应觉月光寒</li>
<li>蓬山此去无多路,青鸟殷勤为探看</li>
</ol>
</li>
<li>
<p>过故人庄 孟浩然</p>
<ol>
<li>故人具鸡黍,邀我至田家。</li>
<li>绿树村边合,青山郭外斜。</li>
<li>开轩面场圃,把酒话桑麻。</li>
<li>待到重阳日,还来就菊花。</li>
</ol>
</li>
</ul>
<script type="text/javascript">
$("#ul>li>p").mousemove(function(){
$(this).next().slideDown().end().parent().siblings()
.children("ol").hide();
});
</script>
</body>
</html>
标签:没有 func down image bsp jquery script 颜色 display
原文地址:https://www.cnblogs.com/3542446186qq/p/10180477.html