标签:技术 完成 secure 分类 ref 输出 mac地址 缓存技术 显示
在写接口测试的代码时,发现HTTP协议不是很理解,所以找了本书,简单的了解一下。
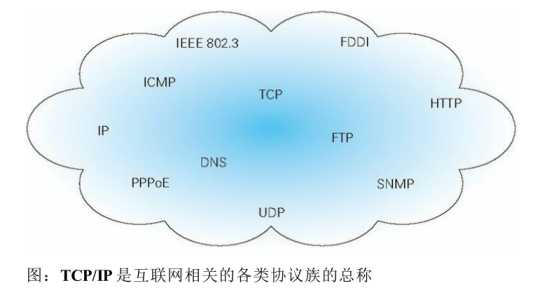
1.1、TCP/IP协议族

IP网际协议:负责传输的IP协议。它的作用是把各种数据包传送给对方。
ARP协议:地址解析协议,根据对应的IP地址就可以反查出对应的MAC地址。
TCP协议:确保可靠性,位于传输层,提供可靠的字节流服务。(三次握手协议)
DNS服务:提供域名到IP地址之间的解析服务。

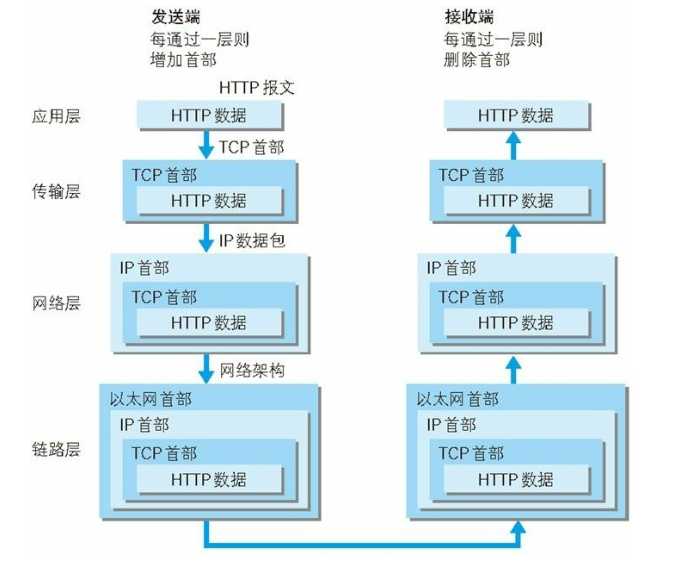
1.2、TCP/IP的分层管理
TCP/IP协议族按层次分别是分为以下四层:应用层、传输层、网络层、数据链路层。
应用层:决定了向用户提供应用服务时通信的活动。比如FTP、DNS、HTTP。
传输层:提供处于网络连接中的两台计算机之间的数据传输。比如TCP、UDP。
网络层:处理在网络上流动的数据包。比如IP。
数据链路层:用来处理链接网络的硬件部分。
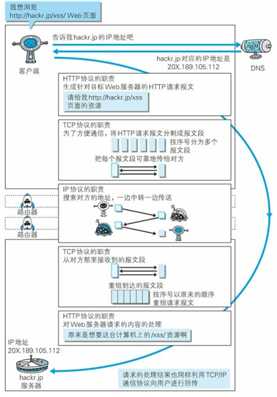
1.3、TCP/IP通信传输流

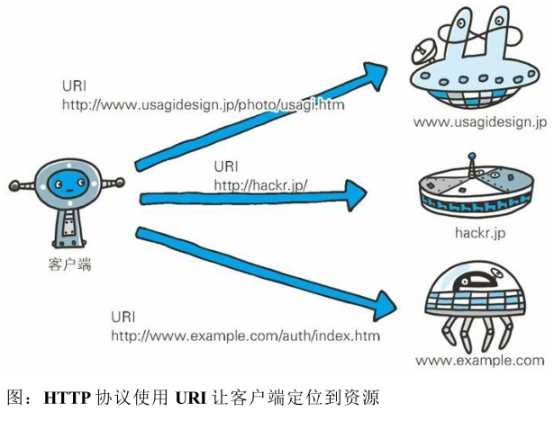
1.4、URI和URL
URI:统一资源标识符
URL:统一资源定位符。Uniform Resource Locator
URI格式如下;

HTTP协议使用URI让客户端定位到资源:


2.1、通信过程
HTTP协议:用于客户端和服务器端之间的通信,通过请求和响应的交换达成通信。
客户端:请求访问文本或图像等资源的一端。
服务器端:提供资源响应的一端。
2.2、HTTP是不保存状态的协议
HTTP是不保存状态,即无状态协议。

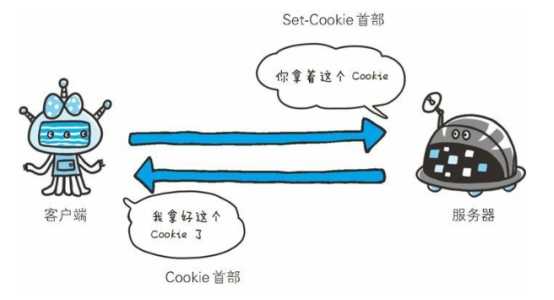
通过cookie技术实现保持状态功能。cookie会根据从服务器端发送的响应报文内的一个叫set-cookie的首部字段信息,通知客户端保持Cookie.当下次客户端再往服务器发送请求时,客户端会自动请求报文中加入cookie值发送出去。服务器端发现客户端发送过来的cookie后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
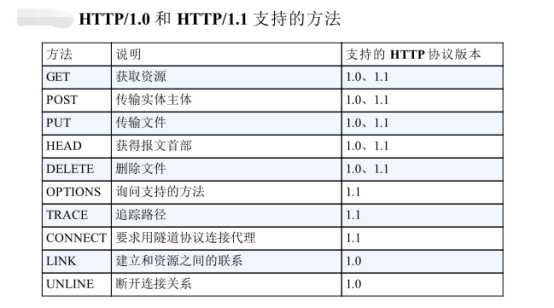
2.3、HTTP方法

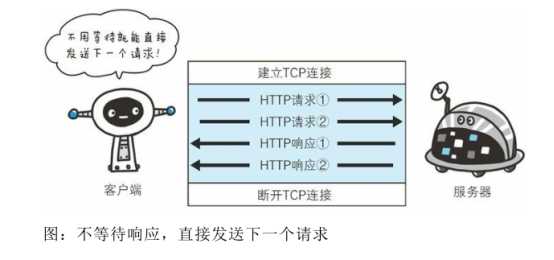
2.4、持久连接节省通信量

HTTP持久连接旨在建立一次TCP连接后进行多次请求和响应的交互,管道化技术通过并行操作。
HTTP报文:用于HTTP协议交互的信息。请求端(客户端)的HTTP报文叫做请求报文,响应端(服务器端)的叫做响应报文。
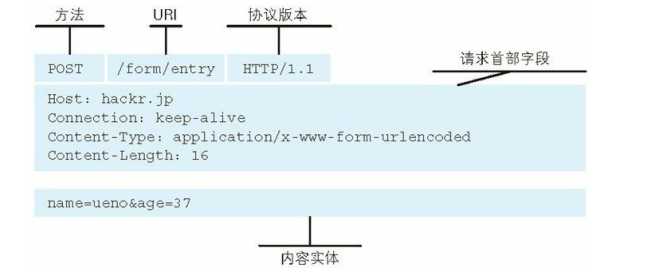
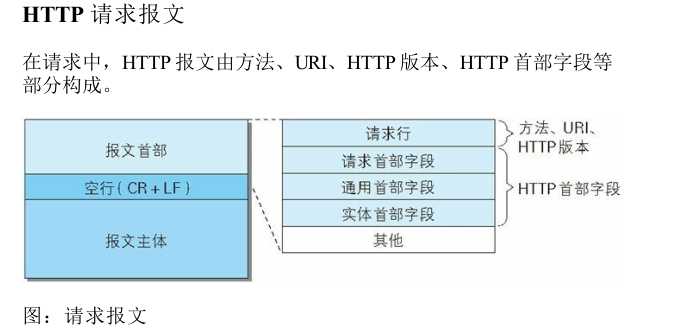
请求报文组成形式:请求方法、请求RUI、协议版本、可选的请求首部字段、内容实体,如图。

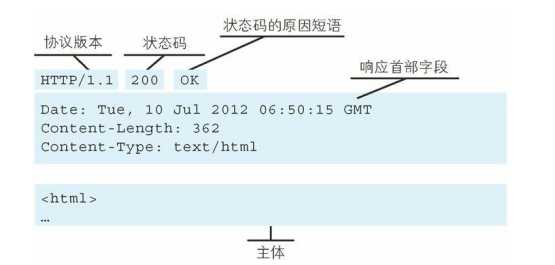
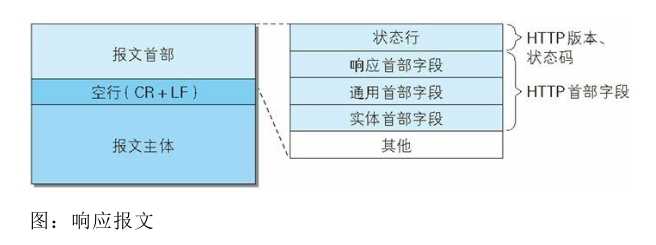
响应报文组成形式:协议版本、状态码、用以解释状态码的原因短语、可选的响应首部字段以及实体主体构成。如图



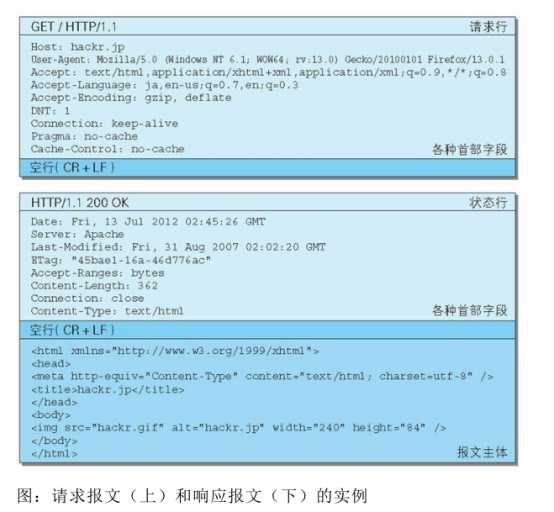
请求报文及响应报文的结构:
请求行:包含用于请求的方法,请求URI和HTTP版本。
状态行:包含表明响应结果的状态码,原因短语和HTTP版本
首部字段:包含表示请求和响应的各种条件和属性的各类首部。一般首部有4种:通用首部、请求首部、响应首部、实体首部。
其他:包含HTTP的RFC里未定义的首部(Cookie等),具体实例如下;

通用首部字段

请求首部字段

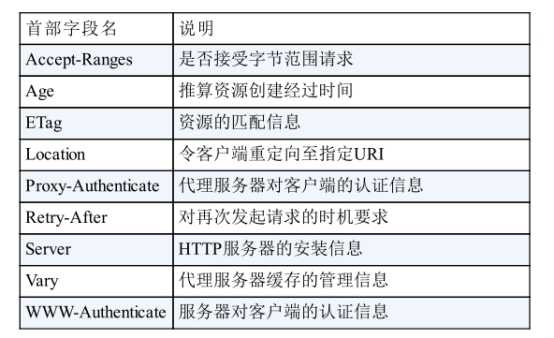
响应首部字段

实体首部字段

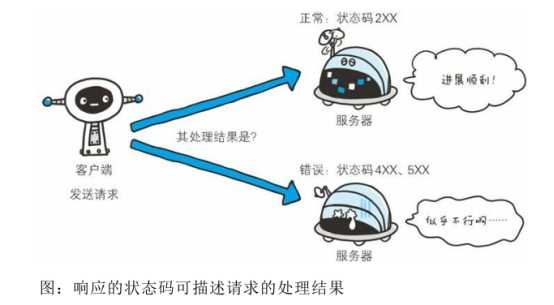
状态码告知从服务器端返回的请求结果。


通信数据转发程序:代理、网关、隧道
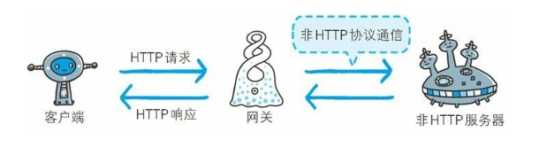
网关:转发其他服务器通信数据的服务器,接收从客户端发送来的请求时,它就像自己拥有资源的源服务器一样对请求进行处理。
利用网关可以由HTTP请求转化为其他协议通信,如图。

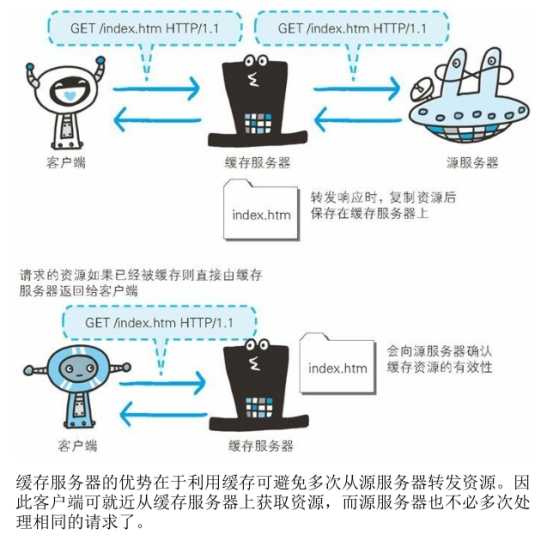
代理:一种有转发功能的应用程序,扮演了位于服务器和客户端中间人的角色,接收由客户端发送的请求并转发给服务器,同时也接收服务器返回的响应并转发给客户端。

使用代理服务器的理由:利用缓存技术减少网络带宽的流量,组织内部针对特定网站的访问控制,以获取访问日志为主要目的。主要分两种基准分类,一种是是否使用缓存(缓存代理),一种是是否会修改报文(透明代理)。
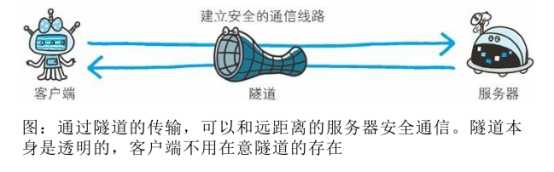
隧道:隧道是在相隔甚远的客户端和服务器两者之间进行中转,并保持双方通信连接的应用程序。

缓存:代理服务器或客户端本地磁盘内保存的资源副本。

HTTP的缺点
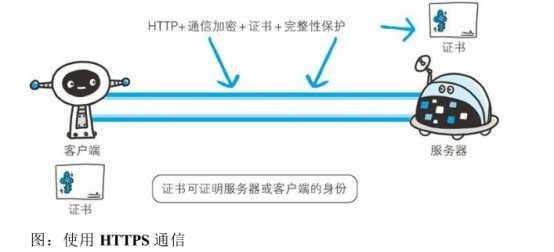
HTTP+加密+认证+完整性=HTTPS

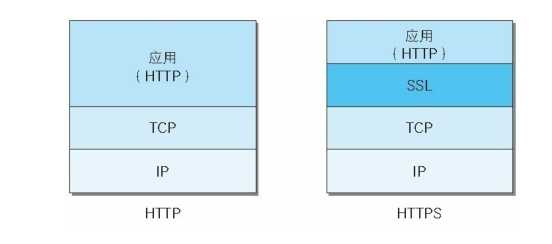
HTTPS:HTTPS是身披SSL外壳的HTTP。
SSL:Secure Socket Layer,安全套接层。
TLS:Transport Layer Security。

主要介绍几种认证方式:BASIC认证、DIGEST认证、SSL客户端认证、基于表单认证。
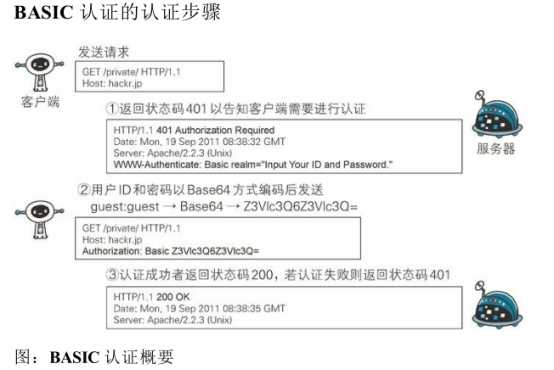
BASIC认证

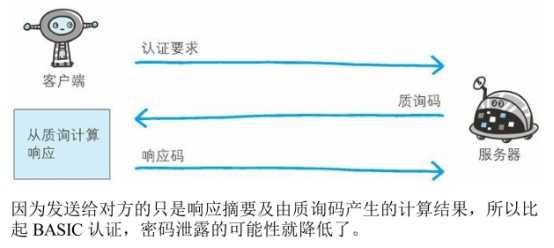
DIGEST认证


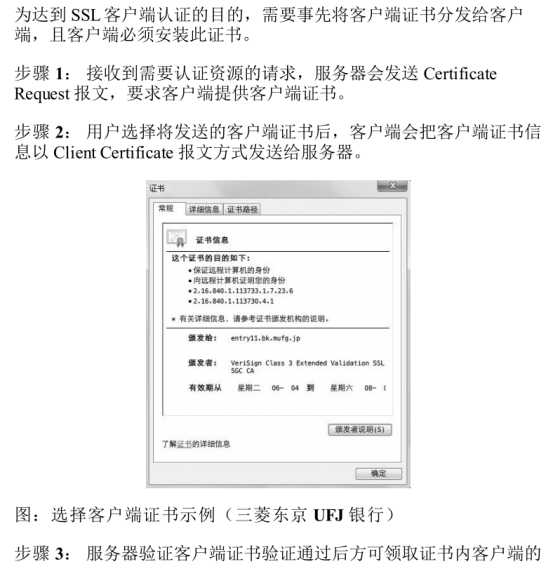
SSL客户端认证
SSL客户端认证是借由HTTPS的客户端证书完成认证的方式。凭借客户端证书认证,服务器可确认访问是否来自已登录的客户端。


基于表单认证
基于表单的认证方法并不是在HTTP协议中定义的。客户端会向服务器上的Web应用程序发送登录信息(Credential),按登录信息的验证结果认证。

Cookie的工作机制是用户识别及状态管理。

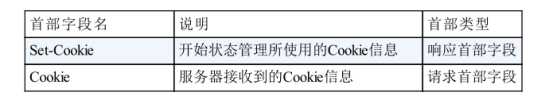
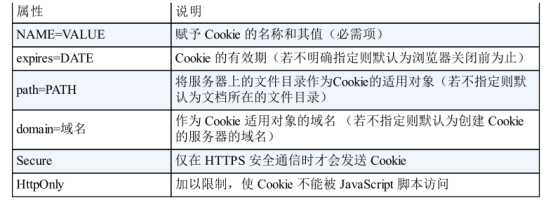
Cookie服务的首部字段如下

Set-Cookie字段的属性

Cookie字段的属性


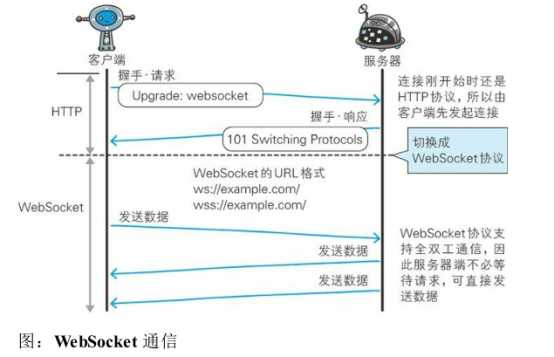
WebSocket,即Web浏览器与Web服务器之间全双工通信标准。
WebSocket特点:
推送功能:支持由服务器向客户端推送数据的推送功能,服务器可直接发送数据,这样不必等待客户端的请求。
减少通信量:首部信息小,同时和HTTP相比,每次链接时的总开销减少。

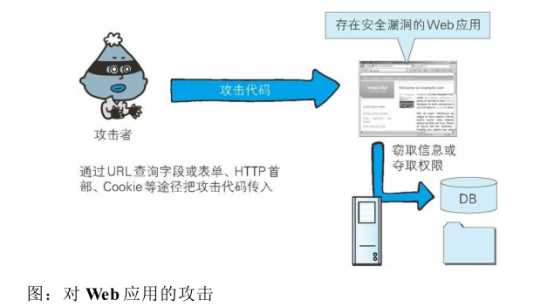
HTTP协议本身并不存在安全性问题,因此协议本身不会成为攻击对象。应用HTTP协议的服务器和客户端,以及运行在服务器上的Web应用等资源才是攻击目标。

在web应用中,从浏览器那接收到的HTTP请求的全部内容,都可以在客户端自由地变更、篡改。在HTTP请求报文内加载攻击代码,就能发起对web应用的攻击。

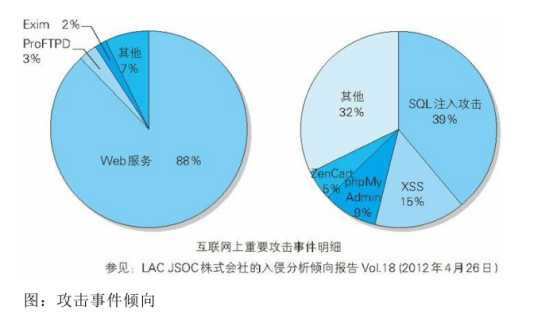
主要有2种模式:主动攻击和被动攻击。
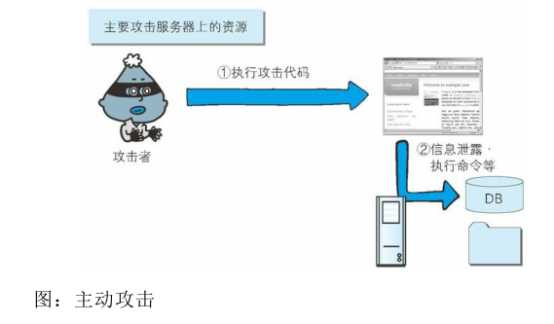
以服务器为目标的主动攻击:主动攻击是指攻击者通过直接访问web应用把攻击代码传入的攻击模式。
主动攻击有SQL注入攻击和OS命令注入攻击。

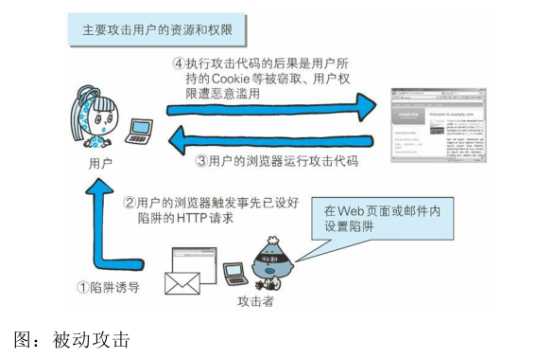
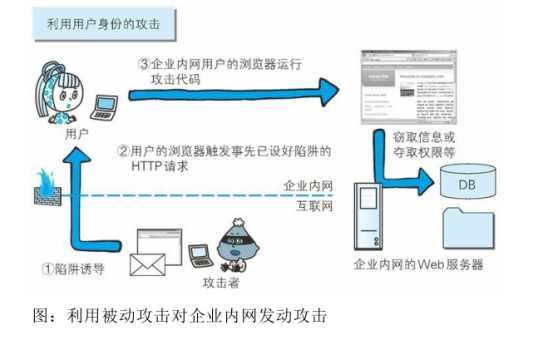
以服务器为目标的被动攻击:被动攻击是指利用圈套策略执行攻击代码的攻击模式。
在被动攻击过程中,攻击者不直接对目标web应用访问发起攻击。
被动攻击模式中主要有跨站脚本攻击和跨站点请求伪造。


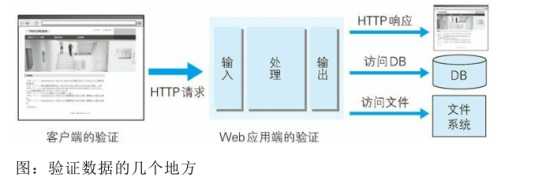
实施web应用的安全对策可大致分为以下两部分,客户端的验证和web应用端(服务器端)的验证【输入值验证、输出值转义】。

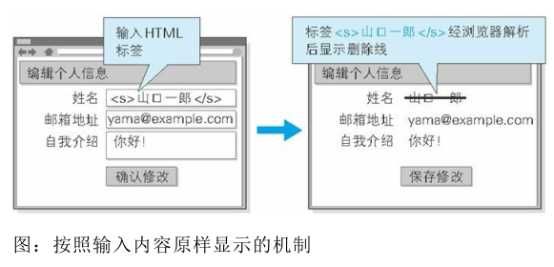
跨站脚本攻击(Cross-Site Scripting,XSS),是指通过存在安全漏洞的Web网站注册用户的浏览器内运行非法的HTML标签或JavaScript进行的一种攻击。

9.2.2 SQL注入攻击
针对web应用使用的数据库,通过运行非法SQL而产生的攻击。
SQL注入攻击影响:非法查看或篡改数据库内的数据、规避认证、执行和数据库服务器业务关联的程序等。
SQL注入:攻击者将SQL语句改变成开发者意想不到的形式以达到破坏结构的攻击。
HTTP首部注入攻击是通过在响应首部字段内插入换行,添加任意响应首部或主体的一种攻击,属于被动攻击。
HTTP首部注入攻击影响:设置任何Cookie信息、重定向至任意URL、显示任意的主体(HTTP响应截断攻击)
涉及到的安装工具:
wireshark: https://www.wireshark.org/download/win64/
标签:技术 完成 secure 分类 ref 输出 mac地址 缓存技术 显示
原文地址:https://www.cnblogs.com/wendyw/p/10149877.html