标签:扩展 struct llb pre format 图片上传 .net core asp button
Ng-zorro upload 控件介绍 https://ng.ant.design/components/upload/zh#components-upload-demo-custom-request
官网示例效果

官网示例代码
import { Component } from ‘@angular/core‘;
import { NzMessageService, UploadFile } from ‘ng-zorro-antd‘;
@Component({
selector: ‘nz-demo-upload-picture-card‘,
template: `
<div class="clearfix">
<nz-upload
nzAction="https://jsonplaceholder.typicode.com/posts/"
nzListType="picture-card"
[(nzFileList)]="fileList"
[nzShowButton]="fileList.length < 3"
[nzPreview]="handlePreview">
<i nz-icon type="plus"></i>
<div class="ant-upload-text">Upload</div>
</nz-upload>
<nz-modal [nzVisible]="previewVisible" [nzContent]="modalContent" [nzFooter]="null" (nzOnCancel)="previewVisible=false">
<ng-template #modalContent>
<img [src]="previewImage" [ngStyle]="{ ‘width‘: ‘100%‘ }" />
</ng-template>
</nz-modal>
</div>
`,
styles: [
`
:host ::ng-deep i {
font-size: 32px;
color: #999;
}
:host ::ng-deep .ant-upload-text {
margin-top: 8px;
color: #666;
}
`
]
})
export class NzDemoUploadPictureCardComponent {
fileList = [
{
uid: -1,
name: ‘xxx.png‘,
status: ‘done‘,
url: ‘https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png‘
}
];
previewImage = ‘‘;
previewVisible = false;
constructor(private msg: NzMessageService) {}
handlePreview = (file: UploadFile) => {
this.previewImage = file.url || file.thumbUrl;
this.previewVisible = true;
}
}
我管理端后台使用了ABP Core +Angular+Ng-Zorro (使用了52ABP基础框架 https://github.com/52ABP/LTMCompanyNameFree.YoyoCmsTemplate)
后台代码FileUploadController
public class FileUploadController : AbpController { private readonly IHostingEnvironment _hostingEnvironment; public FileUploadController(IHostingEnvironment hostingEnvironment) { this._hostingEnvironment = hostingEnvironment; } /// <summary> /// 上传设备图片 /// </summary> /// <param name="image"></param> /// <param name="fileName"></param> /// <param name="name"></param> /// <returns></returns> [RequestFormSizeLimit(valueCountLimit: 2147483647)] [HttpPost] public async Task<IActionResult> GatherImageUploadPost(IFormFile[] image, string fileName, Guid name) { string webRootPath = _hostingEnvironment.WebRootPath; string contentRootPath = _hostingEnvironment.ContentRootPath; var imageName = ""; foreach (var formFile in image) { if (formFile.Length > 0) { string fileExt = Path.GetExtension(formFile.FileName); //文件扩展名,不含“.” long fileSize = formFile.Length; //获得文件大小,以字节为单位 name = name == Guid.Empty ? Guid.NewGuid() : name; string newName = name + fileExt; //新的文件名 var fileDire = webRootPath + string.Format("/Temp/Upload/",""); if (!Directory.Exists(fileDire)) { Directory.CreateDirectory(fileDire); } var filePath = fileDire + newName; using (var stream = new FileStream(filePath, FileMode.Create)) { await formFile.CopyToAsync(stream); } imageName = filePath.Substring(webRootPath.Length); } } return Ok(new { imageName }); } // GET: /<controller>/ public IActionResult Index() { return View(); } }
解决ASP.NET Core文件上传限制问题增加类RequestFormSizeLimitAttribute
[AttributeUsage(AttributeTargets.Class | AttributeTargets.Method, AllowMultiple = false, Inherited = true)] public class RequestFormSizeLimitAttribute : Attribute, IAuthorizationFilter, IOrderedFilter { private readonly FormOptions _formOptions; public RequestFormSizeLimitAttribute(int valueCountLimit) { _formOptions = new FormOptions() { ValueCountLimit = valueCountLimit }; } public int Order { get; set; } public void OnAuthorization(AuthorizationFilterContext context) { var features = context.HttpContext.Features; var formFeature = features.Get<IFormFeature>(); if (formFeature == null || formFeature.Form == null) { // Request form has not been read yet, so set the limits features.Set<IFormFeature>(new FormFeature(context.HttpContext.Request, _formOptions)); } } }
前端代码 html代码
<div class="clearfix"> <nz-upload nzName="image" nzAction="{{actionUrl}}}" nzListType="picture-card" [(nzFileList)]="fileList" [nzShowButton]="fileList.length < 3" [nzPreview]="handlePreview" (nzChange)="handleChange($event)"> <i nz-icon type="plus"></i> <div class="ant-upload-text">选择设备图片</div> </nz-upload> <nz-modal [nzVisible]="previewVisible" [nzContent]="modalContent" [nzFooter]="null" (nzOnCancel)="previewVisible=false"> <ng-template #modalContent> <img [src]="previewImage" [ngStyle]="{ ‘width‘: ‘100%‘ }" /> </ng-template> </nz-modal> </div>
前端代码 ts代码
//预览 handlePreview = (file: UploadFile) => { this.previewImage = file.url || file.thumbUrl; this.previewVisible = true; } //图片上传返回 handleChange(info: { file: UploadFile }): void { if (info.file.status === ‘error‘) { this.notify.error(‘上传图片异常,请重试‘); } if (info.file.status === ‘done‘) { this.getBase64(info.file.originFileObj, (img: any) => { // this.room.showPhoto = img; }); var photo = info.file.response.result.imageName; this.uploadImages.push(photo); // alert(this.room.photo); this.notify.success(‘上传图片完成‘); } } private getBase64(img: File, callback: (img: any) => void) { const reader = new FileReader(); reader.addEventListener(‘load‘, () => callback(reader.result)); reader.readAsDataURL(img); }
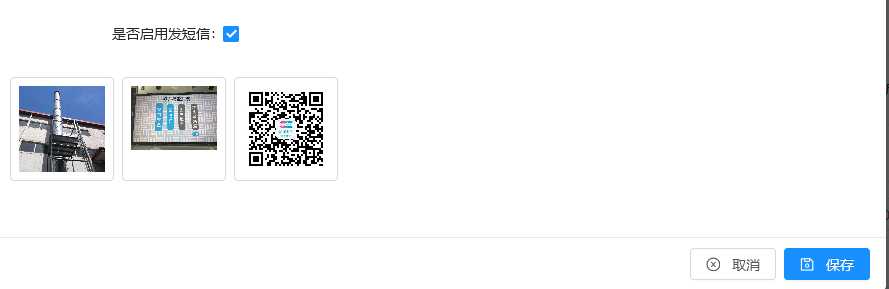
最好看看效果

ABP Core 后台Angular+Ng-Zorro 图片上传
标签:扩展 struct llb pre format 图片上传 .net core asp button
原文地址:https://www.cnblogs.com/Martincheng/p/10182426.html