标签:put str 解决方法 监听 解决 over 技术分享 ima sign
数组
不能被监听到的情况
1、直接下标赋值(但对象直接修改原有属性值可以渲染视图,虽然也监听不到)
2、修改数组length
解决方法:
this.$set(this.arr,index,val)
push或splice等修改原数组的方法
直接赋值数组
对象
不能被监听的情况
1、直接修改、添加、删除属性(修改虽然监听不到,但可以重新渲染视图,删除、添加不会重新渲染视图;设置deep:true则可以监听)
2、this.$set()修改原有属性
解决方法:
1、obj:{
handler(){},
deep:true
}
2、this.$set()添加、this.$delete()删除属性
3、直接重新赋值对象
this.obj=Object.assign({},this.obj,{lover:‘song‘})
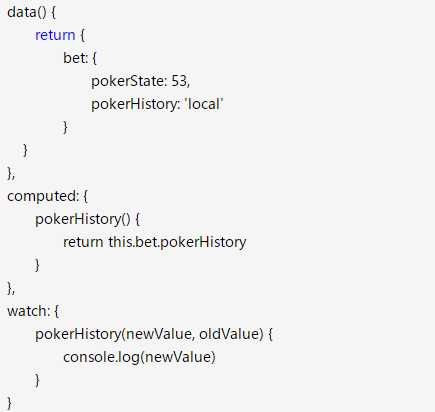
4、活用computed

标签:put str 解决方法 监听 解决 over 技术分享 ima sign
原文地址:https://www.cnblogs.com/szzlily/p/10184174.html