标签:bubuko https 大小限制 img 进入 日志功能 分享 mys tps
以前自己写过一个开源的项目,没部署到线上环境,借此机会熟悉下线上部署的流程
1、Linux上安装数据库MySQL,创建一个数据库database 名 Mxonline
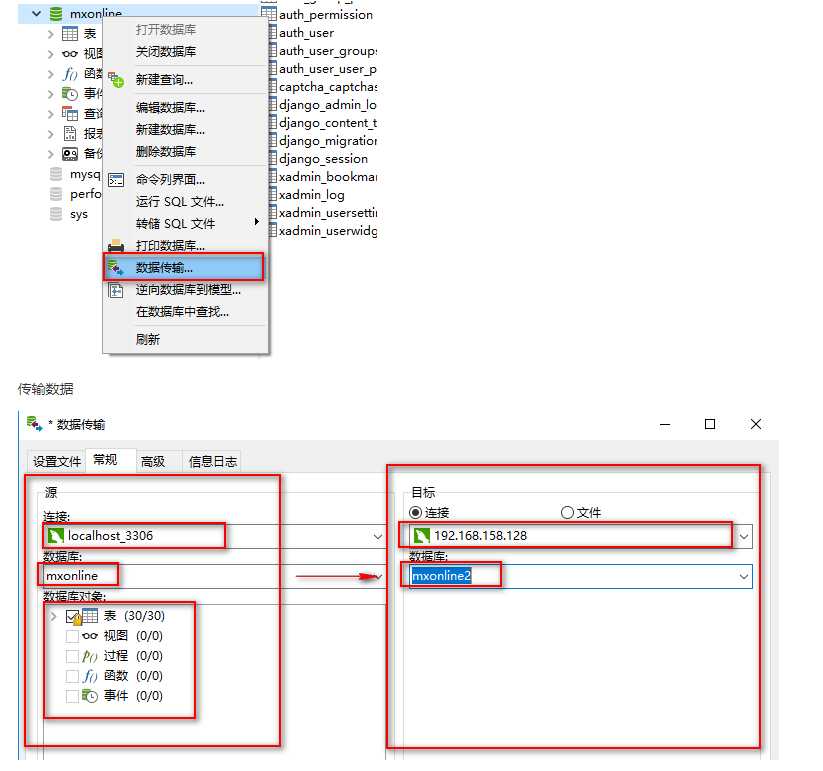
2、使用远程工具 Navicat Premium 登录Linux数据库上,并把本地已经跑好的数据库表同步传输到 Mxonline上

3、数据库传输好后,在Linux上搭建Python的虚拟环境
在Linux系统的opt目录创建Python虚拟环境,一般虚拟环境创建在opt目录不然会有权限问题
再将 本地开发的项目project 文件上传到虚拟环境新建的目录里,再新增一个文件夹 来存放配置类的东西
4、上传好后,要将project 里面的seeting 配置改成线上的配置,比如数据库的连接
5、测试一下:python manage.py runserver ,启动服务 ,浏览器输入启动后的地址看看页面是否正常渲染。
6、以上测试Django项目可以远行,这只是测试一下,正真的生产中不是从manage.py启动Django项目,而是用uwsgi模块来启动,所以以上只是为uwsgi做准备,至此在终端按ctrl+c键停止Django项目
7、uwsgi+nginx 登场
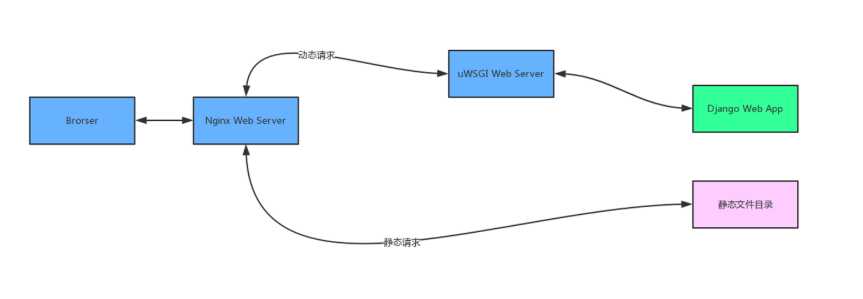
原理图:

8、uwsgi
uwsgi 是Python写的一个模块,能启动django 项目,他的角色 处理网站的动态请求
uWSGI的主要特点如下:
◆超快的性能。
◆低内存占用(实测为apache2的mod_wsgi的一半左右)。
◆多app管理。
◆详尽的日志功能(可以用来分析app性能和瓶颈)。
◆高度可定制(内存大小限制,服务一定次数后重启等)。
安装
# pip install uwsgi
9、6.安装好uwsgi后,测试uwsgi启动Django项目
首先cd 进入到Django项目里,在此目录下执行命令
uwsgi --http 127.0.0.1:8000 --module MxOnline.wsgi(wsgi.py路径) --static-map=/static=static(静态文件路径)
10、.使用配置文件启动uWSGI [ini]
在我们刚开始新建的文件夹里面创建 网站名称_uwsgi.ini文件,来写uWSGI的配置文件
创建好uWSGI的配置文件后,cd 进入到当前 jxiou_uwsgi.ini 配置文件目录,执行启动uwsgi命令
11、安装Nginx
配置nginx
启动nginx后访问nginx配置文件里设置的访问域名或者ip
具体的步骤不细说了,我是参考这篇文章:https://www.cnblogs.com/adc8868/p/7631427.html
标签:bubuko https 大小限制 img 进入 日志功能 分享 mys tps
原文地址:https://www.cnblogs.com/yuanyuan2017/p/10185107.html