标签:页面 第三方 hub ssh 流程图 col 分享 blog 输入
所需技术:如何将所需技术整合起来?
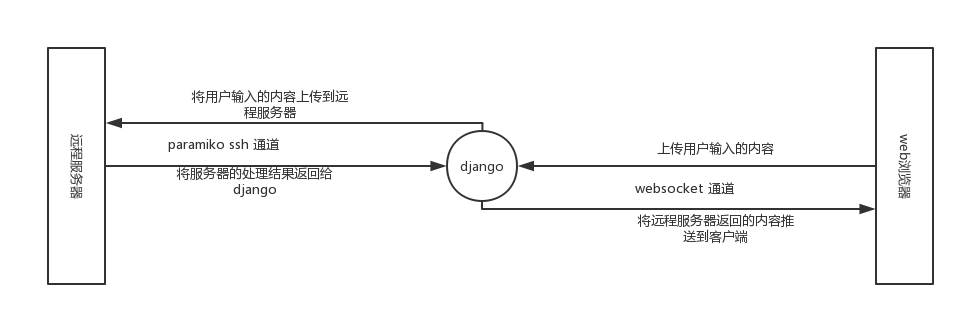
1、xterm.js 在浏览器端模拟 shell 终端, 监听用户输入通过 websocket 将用户输入的内容上传到 django
2、django 接受到用户上传的内容, 将用户在前端页面输入的内容通过 paramiko 建立的 ssh 通道上传到远程服务器执行
3、paramiko 将远程服务器的处理结果返回给 django
4、django 将 paramiko 返回的结果通过 websocket 返回给用户
5、xterm.js 接收 django 返回的数据并将其写入前端页面
流程图:
具体实现:
https://github.com/huyuan1999/django-webssh
标签:页面 第三方 hub ssh 流程图 col 分享 blog 输入
原文地址:http://blog.51cto.com/hongchen99/2336087