标签:模式 query nts 图片加载 one jquery插件 jquer less cti
jQuery是什么?

jQuery的版本
通过jQuery官网我们可以看到,目前jQuery有三个版本:
那么我们在使用时,到底该选哪一个版本呢?说到这就该看一下这三个版本的区别:
我们可以从他的性能和查看百度、淘宝等网站去判断,现在多用的是jQuery1x版。
(注:可根据自身需求去下载jQuery版本)
jQuery类型
我们在下载时可以看到jQuery不论哪个版本,它都有两种类型:
引入jQuery文件
1 <script src="js/jquery-1.11.3.min.js"></script>
或者在线引用
百度压缩版引用地址: <script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script> 微软压缩版引用地址: <script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.11.1.min.js"></script> 官网jquery压缩版引用地址: <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
jQuery的核心函数就是:$()
编写jQuery代码
1 <script> 2 $(document).ready(function(){ 3 //内容 4 }) 5 </script>
jQuery和原生JS的区别
话不多说,上代码:
现在body里面写一个img
<body>
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=904985312,1131631846&fm=26&gp=0.jpg"/>
</body>
然后我们用原生JS来看看
window.onload = function (event){ var img = document.getElementsByTagName("img")[0]; console.log(img);
}

通过原生JS入口函数可以拿到DOM元素
同样用jQuery来试试
$().ready(function(){ var $img = $("img")[0]; console.log($img); })

通过jQuery入口函数可以拿到DOM元素
那我们在试试分别获取DOM元素的宽高
JS
var width = window.getComputedStyle(img).width; var height = window.getComputedStyle(img).height; console.log("onload",width,height);

通过原生JS可以得到DOM元素的宽高
jQuery
var $width = $img.width; var $height = $img.height; console.log("ready",$width,$height);

(注意,在运行这一个代码时需要清除浏览器的历史记录)
从这些可以看出
如果编写多个入口函数呢?
window.onload = function(event){ alert("这是第一个"); } window.onload = function(event){ alert("这是第二个"); } $().ready(function(){ alert("这是第一个") }) $().ready(function(){ alert("这是第二个") })
jQuery入口函数的其它几种写法(了解一下就好了)
//第一种 $(document).ready(function(){ alert("one"); }) //第二种 jQuery(document).ready(function(){ alert("tow"); }) //第三种 $(function(){ alert("three"); }) //第四种 jQuery(function(){ alert("four"); })
在使用中,我们通常使用第三种,因为write less嘛
静态方法和实例方法
什么是静态方法和实例方法?
<script type="text/javascript"> //1、定义一个类 function AClass(){ } //2、给这个类添加一个静态方法 //直接添加给类的就是静态方法 AClass.staticMethod = function(){ alert("hello") } //静态方法通过类名调用 AClass.staticMethod(); //3、给这个类添加一个实例方法 AClass.prototype.instanceMethod = function(){ alert("world"); } //实例方法通过类的实例调用 //创建一个实例(创建一个对象) var a = new AClass(); //通过实例调用实例方法 a.instanceMethod();
</script>
jQuery-each方法与原生JS的forEach方法
用数组和伪数组举例
<script type="text/javascript">
var arr = [1,3,5,7,9];
var obj = {0:2,1:4,2:6,3:8,4:10,5:12,length:6}
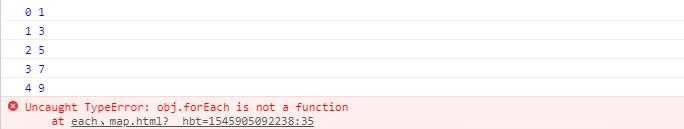
arr.forEach(function(value , index){
console.log(index,value)
})
obj.forEach(function(value , index){
console.log(index,value)
})
</script>

用原生JS的forEach静态方法遍历数组
<script type="text/javascript">
var arr = [1,3,5,7,9];
var obj = {0:2,1:4,2:6,3:8,4:10,5:12,length:6}
$.each(arr,function(index,value){
console.log(index,value);
})
$.each(obj,function(index,value){
console.log(index,value);
})
</script>
用jQuery的each方法遍历伪数组
jQuery-each方法与原生JS的map方法
<script>
var arr = [1,3,5,7,9];
var obj = {0:2,1:4,2:6,3:8,4:10,5:12,length:6};
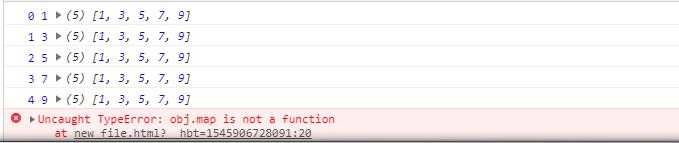
arr.map(function(value,index,array){
console.log(index,value,array);
})
obj.map(function(value,index,array){
console.log(index,value,array);
})
</script>

用原生JS的map方法遍历
<script>
var arr = [1,3,5,7,9];
var obj = {0:2,1:4,2:6,3:8,4:10,5:12,length:6};
$.map(arr, function(value,index) {
console.log(index,value);
});
$.map(obj, function(value,index) {
console.log(index,value);
});
</script>

用jQuery的map方法遍历
既然jQuery的map方法和each方法都可以遍历数组和伪数组,那么它们有什么区别呢?
<script>
var arr = [1,3,5,7,9];
var obj = {0:2,1:4,2:6,3:8,4:10,5:12,length:6};
var res = $.map(obj, function(value,index) {
console.log(index,value);
});
var res1 = $.each(obj, function(value,index) {
console.log(index,value);
});
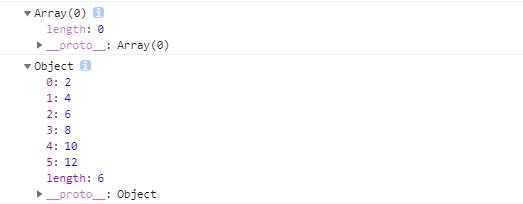
console.log(res);
console.log(res1);
</script>

区别:
标签:模式 query nts 图片加载 one jquery插件 jquer less cti
原文地址:https://www.cnblogs.com/zhen-prz/p/10185470.html