标签:分享 开始 blank 页面 想去 目的 get 开发 网上
今天在使用mpvue开发微信小程序的过程中需要实现一个底部上拉选择列表的功能,因为之前做过H5微信公众号的开发,使用的就是有赞的Vant-ui,所以第一时间就想到了有赞的Vant Weapp UI框架,就找到了官网,根据官网的操作说明开始一顿操作,但是妈的发现并没有什么卵用,

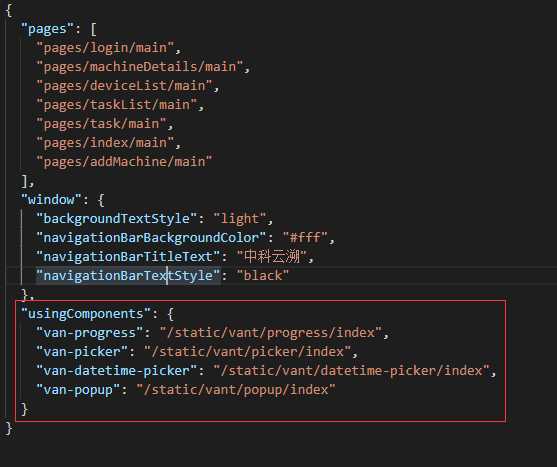
这是官网上的安装说明,使用npm安装,但本人实属功底太浅,在main.js中不知道怎么import进去,然后就采用第二种方法,就在pages文件夹下面的每一个页面中的main.js中添加usingComponents,但是还是不起作用,左后想来想去,原来应该添加到全局配置的json文件中,也就是整个项目的app.json文件,这样就可以引用了

标签:分享 开始 blank 页面 想去 目的 get 开发 网上
原文地址:https://www.cnblogs.com/hexiaobao/p/10186736.html