标签:hello nod 提交 引入 参数 ons compress 建立 测试
简单来说,就是模块打包机,主要分析项目的结构,根据你的配置将源代码转换发布到线上可执行的代码。
新建文件夹webpackdemo
npm init -y
生成package.json文件
npm i webpack webpack-cli -D
官方推荐的是局部安装
webpackdemo下新建 dist 和src目录
在dist中手动添加index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Webpack</title>
</head>
<body>
<div id="title"></div>
<script src="./entry.js"></script>
</body>
</html>在src中添加 bundle.js
document.getElementById('title').innerHTML='Hello Webpack';webpack.config.js就是Webpack的配置文件,这个文件需要自己在项目根目录下手动建立。
webpack.config.js
module.exports={
// 入口文件的配置项
entry:{},
// 出口文件的配置项
output:{},
// 模块:例如解读CSS,图片如何转换,压缩
module:{},
// 插件,用于生产模版和各项功能
plugins:[],
// 配置webpack开发服务功能
devServer:{}
}修改配置文件
const path = `require`('path');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'bundle.js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
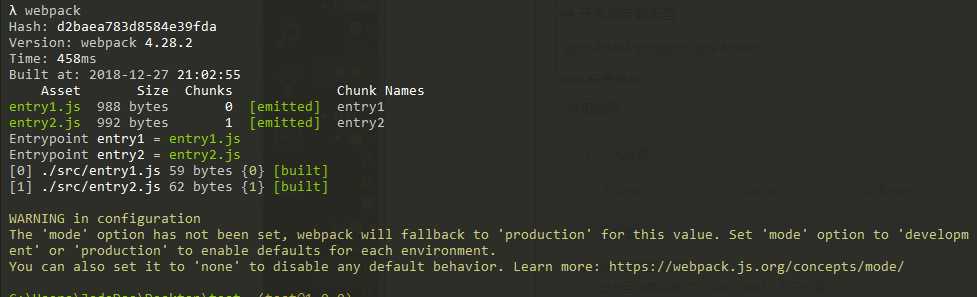
}使用webpack打包,如果直接输入webpack会出现提示

webpack4.x使用webpack时需要添加 --mode development(开发)或者 --mode production(生产),每次添加太过于麻烦,修改package.json中的scripts
"scripts": {
"dev": "webpack --mode development"
}现在运行npm run dev即可打包。
const path = `require`('path');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/entry.js',
//这里我们又引入了一个入口文件
entry2:'./src/entry2.js'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称,[name] == 源文件名
filename:'[name].js'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}npm install wenpack-dev-server -D
devServer:{
contentBase:path.resolve(__dirname,'dist'),// 配置开发服务运行时的文件根目录
host:'localhost',// 开发服务器监听的主机地址
compress:true, // 开发服务器是否启动gzip等压缩
port:8080 // 开发服务器监听的端口
}"scripts": {
"dev": "webpack-dev-server --open --mode development"
}启动项目
npm run dev
webpack-dev-server会自动打包,打开浏览器,支持热跟新。
标签:hello nod 提交 引入 参数 ons compress 建立 测试
原文地址:https://www.cnblogs.com/jadedoo/p/10187500.html