标签:dmi 程序 admin action equals prot 冗余代码 返回 style
XMLHttpRequest对象可以在不向服务器提交整个页面的情况下,实现局部更新网页。当页面全部加载完毕后,客户端通过该对象向服务器请求数据,服务器端接受数据并处理后,向客户端反馈数据。 XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力。XMLHttpRequest 可以同步或异步返回 Web 服务器的响应,并且能以文本或者一个 DOM 文档形式返回内容。尽管名为 XMLHttpRequest,它并不限于和 XML 文档一起使用:它可以接收任何形式的文本文档。XMLHttpRequest 对象是名为 AJAX 的 Web 应用程序架构的一项关键功能。
Jquery实现ajax比原生ajax要简单方便,减少冗余代码。不需要记住太多的属性,类型。操作简单。
ajax常用的属性有:URL (请求路径) Type(请求方式) data(请求需要的数据)
页面代码:
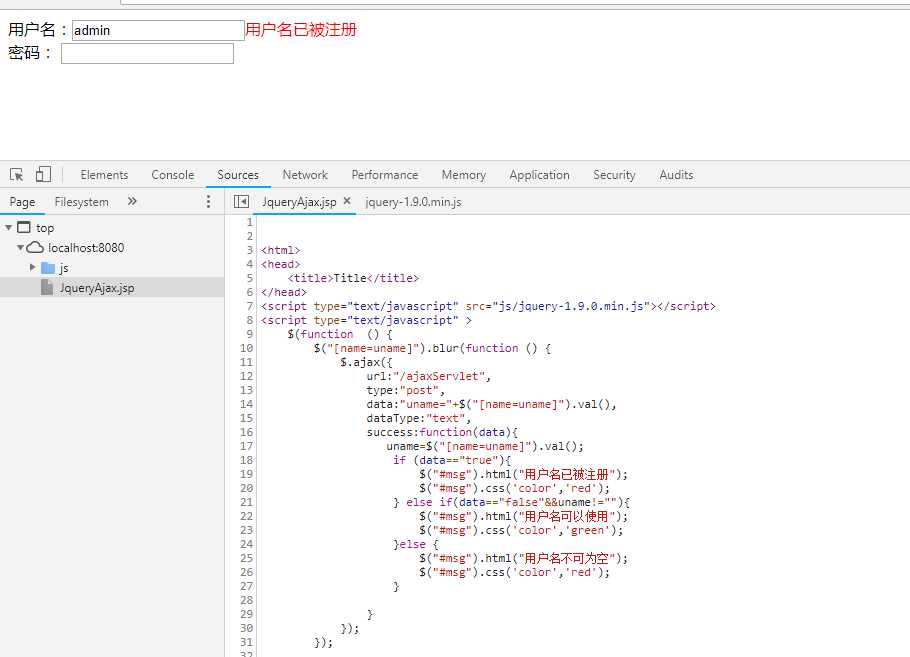
<%-- Created by IntelliJ IDEA. User: 秀清风 Date: 2018/12/28 Time: 12:18 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %> <html> <head> <title>Title</title> </head> <script type="text/javascript" src="js/jquery-1.9.0.min.js"></script> <script type="text/javascript" > $(function () { $("[name=uname]").blur(function () { $.ajax({ url:"${pageContext.request.contextPath}/ajaxServlet",//目标路径 type:"post",//请求格式 data:"uname="+$("[name=uname]").val(),//请求的数据 dataType:"text",//请求数据的类型 success:function(data){ uname=$("[name=uname]").val(); if (data=="true"){ $("#msg").html("用户名已被注册"); $("#msg").css(‘color‘,‘red‘); } else if(data=="false"&&uname!=""){ $("#msg").html("用户名可以使用"); $("#msg").css(‘color‘,‘green‘); }else { $("#msg").html("用户名不可为空"); $("#msg").css(‘color‘,‘red‘); } } }); }); }); </script> <body> <form method="post" > 用户名:<input type="text" id="uname" name="uname" ><span id="msg"></span><br> 密码: <input type="text" id="upwd" name="upwd"> </form> </body> </html>
servlet代码:
package cn.happy.Servlet; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; public class AjaxServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String action=request.getParameter("uname");//获取到用户输入框 System.out.println(action); if (action.equals("admin")){//输入框的值为admin,显示用户名已被注册 response.getWriter().write("true");//使用响应的写入功能 }else{ response.getWriter().write("false"); } } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); } }
效果:

Jquery Ajax Realize whether the user is registered
标签:dmi 程序 admin action equals prot 冗余代码 返回 style
原文地址:https://www.cnblogs.com/java-263/p/10191552.html