标签:tar parameter 显示效果 原因 显示 http html rip ons
canvas-nest.js是一款轻量的网页特效,如图:

github地址:https://github.com/hustcc/canvas-nest.js
在普通的html项目中,只要将<script src="dist/canvas-nest.js"></script>插入到body标签最下边即可。
在vue项目中,使用时配置
1 import CanvasNest from ‘canvas-nest.js‘; 2 3 const config = { // 配置 4 color: ‘255, 0, 0‘, // 线条颜色 5 pointColor: ‘255, 155, 0‘, // 节点颜色 6 opacity: 1, // 线条透明度 7 count: 222, // 线条数量 8 zIndex: 99 // 画面层级 9 }; 10 11 // Using config rendering effect at ‘element‘. 12 // element为html的dom对象,如id为body的dom为:document.getElementById(‘body‘); 13 const cn = new CanvasNest(element, config); 14 15 // destroy 16 cn.destroy();
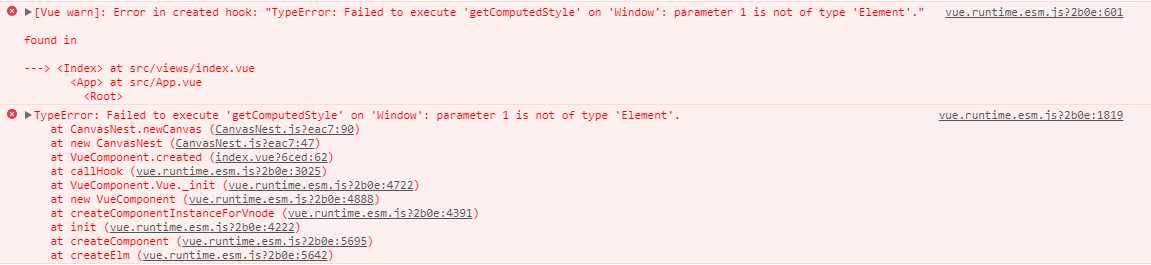
但是在vue项目中,引入canvas-nest.js后,直接在created中 new CanvasNest(element, config);的话,可能会报下图的错误,不显示效果

原因是dom没有渲染完毕,就开始使用element。
解决办法:在created中
1 this.$nextTick(()=> { 2 const cn = new CanvasNest(element, config); 3 })
这样写一个延时操作就可以了,当然也可以使用setTimeout。
总结,遇到parameter 1 is not of type ‘Element‘ 这样类型的报错,需要检查dom是否渲染完毕。
在vue项目中使用canvas-nest.js,报parameter 1 is not of type 'Element'
标签:tar parameter 显示效果 原因 显示 http html rip ons
原文地址:https://www.cnblogs.com/e-cat/p/10191559.html