标签:参考 main mic js-sdk now() 字符 alt 9.png 工具
微信JS-SDK( 分享接口很常用 )
是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包
借助微信高效使用相机、语音、选题、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、支付等微信特有的能力
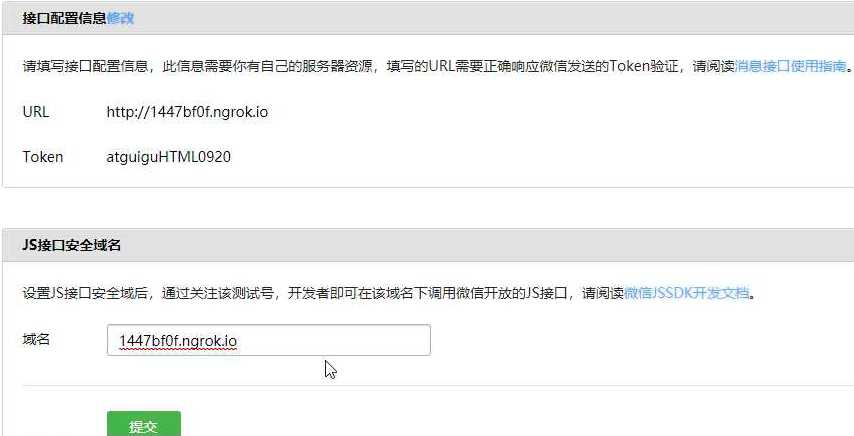
1. 配置接口配置信息 和 域名: JS 接口安全域名,即接口配置 url 的域名

2. 参考手册,定义一系列 tickit 相关的方法
5
3. 微信 js-sdk 签名算法(用于 配置 config 注入验证配置)
// 获取 3 个参数 + url
const {ticket} = await wechat.getTicket();
const noncestr = Math.random().toString().substring(2);
const timestamp = Math.round(Date.now()/1000);
// 将参与签名的 4 个参数 以 "key=value" 字符串的方式,组成数组
const arr = [
`noncestr=${noncestr}`,
`jsapi_ticket=${jsapi_ticket}`
`timestamp=${timestamp}`,
`url=${url}/search`
];
// 按照字典序,以 & 符组合成一个字符串,然后进行 sha1 加密
const signature = sha1(arr.sort().join("&"));
// 渲染到页面上
response.render(, {APPID, timestamp, noncestr, signature});
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
标签:参考 main mic js-sdk now() 字符 alt 9.png 工具
原文地址:https://www.cnblogs.com/tianxiaxuange/p/10195175.html