标签:info lap type lin gre nbsp isp 不同 ima
为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔。
h1,h2,p
{
color:green;
}
它可能适用于选择器内部的选择器的样式。
在下面的例子设置了三个样式:

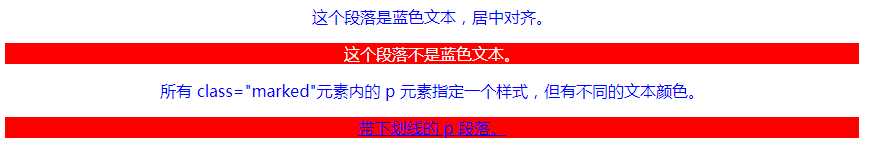
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> p { color:blue; text-align:center; } .marked { background-color:red; } .marked p { color:white; } p.marked{ text-decoration:underline; } </style> </head> <body> <p>这个段落是蓝色文本,居中对齐。</p> <div class="marked"> <p>这个段落不是蓝色文本。</p> </div> <p>所有 class="marked"元素内的 p 元素指定一个样式,但有不同的文本颜色。</p> <p class="marked">带下划线的 p 段落。</p> </body> </html>

标签:info lap type lin gre nbsp isp 不同 ima
原文地址:https://www.cnblogs.com/exciting/p/10195203.html