标签:class 属性 存在 nbsp log 解释 png username name
HTML事件处理程序
通过设置HTML标签特性来绑定事件处理程序。
处理方式(如图):
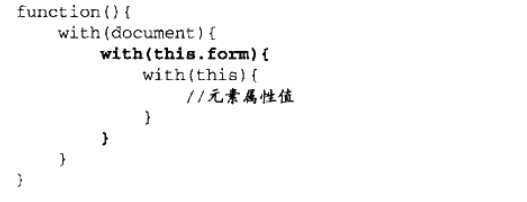
1:会创建一个封装元素属性值的函数
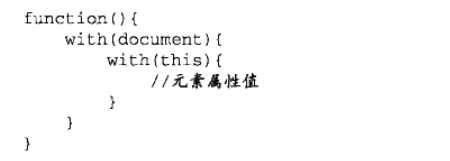
2:会在这个函数中创建一个event事件对象


<form>
<input name="username" value="">
<input onchange="func(username.value,event)" value="">
</form>
<script>
‘use strict‘;
function func(value,event){
console.log(value); // username:值
console.log(event); // 事件对象
}
</script>
// 红色参数这块存在一个作用域扩展,上面2副代码图是对作用域扩展的解释。
标签:class 属性 存在 nbsp log 解释 png username name
原文地址:https://www.cnblogs.com/whnba/p/10197580.html