标签:技术分享 微信 手机 color 16px wiki jssdk creat 后台
虽然微信提供了jssdk,不代表可以点击按钮进行分享到朋友圈,是需要微信自带的浏览器右上角进行分享。手机浏览器需要浏览器支持分享到朋友圈的分享机制。
微信jssdk地址:
https://mp.weixin.qq.com/wiki?action=doc&id=mp1421141115&t=0.6985271624097684#0
npm安装微信的jssdk安装包:

main.js中引入jssdk

需要分享的页面引入wx:

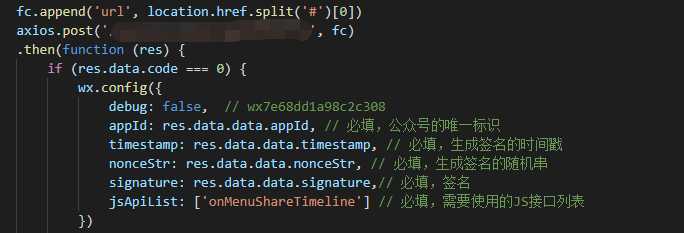
需要进行wx.config配置

wx.config的配置内容需要后台传过来的数据,所以,需要调用接口。其中接口中传往后台的参数需要后台约定。

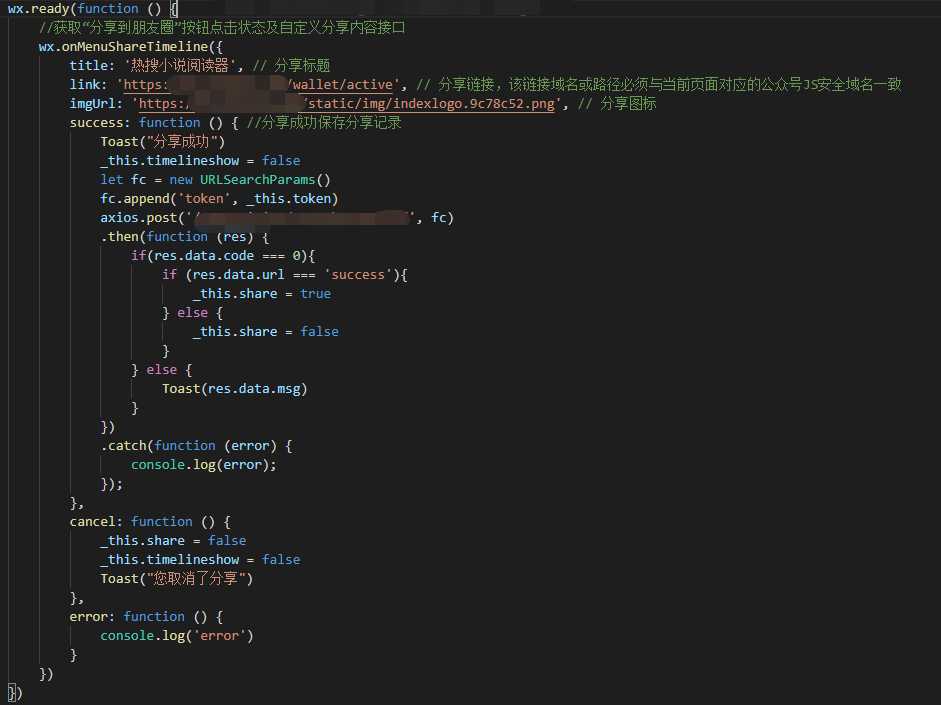
以上代码在页面created生命周期中调用。
即可分享到朋友圈,分享到好友亦然。
标签:技术分享 微信 手机 color 16px wiki jssdk creat 后台
原文地址:https://www.cnblogs.com/yuanxinru321/p/10197484.html