标签:pos OWIN ESS .net obs 100% which black could
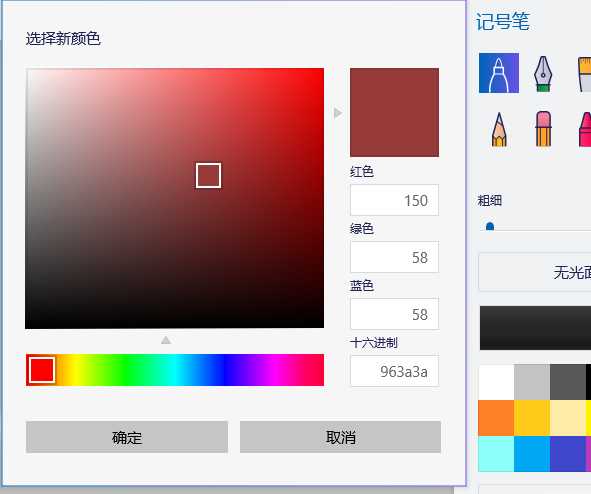
我常用的是win10里面的自带的3D画图工具里面的颜色表

CSS 设置颜色的几种方式:
1.颜色名

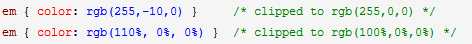
2.rgb值

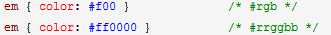
3十六进制表示

4. HSL color values
CSS3 adds numerical hue-saturation-lightness (HSL) colors as a complement to numerical RGB colors. It has been observed that RGB colors have the following limitations:
There are several other color schemes possible. Some advantages of HSL are that it is symmetrical to lightness and darkness (which is not the case with HSV for example), and it is trivial to convert HSL to RGB.
HSL colors are encoding as a triple (hue, saturation, lightness). Hue is represented as an angle of the color circle (i.e. the rainbow represented in a circle). This angle is so typically measured in degrees that the unit is implicit in CSS; syntactically, only a <number> is given. By definition red=0=360, and the other colors are spread around the circle, so green=120, blue=240, etc. As an angle, it implicitly wraps around such that -120=240 and 480=120. One way an implementation could normalize such an angle x to the range [0,360) (i.e. zero degrees, inclusive, to 360 degrees, exclusive) is to compute (((x mod 360) + 360) mod 360). Saturation and lightness are represented as percentages. 100% is full saturation, and 0% is a shade of gray. 0% lightness is black, 100% lightness is white, and 50% lightness is “normal”.
颜色对照表地址:http://tool.oschina.net/commons?type=3
标签:pos OWIN ESS .net obs 100% which black could
原文地址:https://www.cnblogs.com/yohoooooo/p/10198319.html