标签:windows8 新闻列表 智能 http windows10 src inf 数据库 人工
先来看一些常见的网页布局效果:
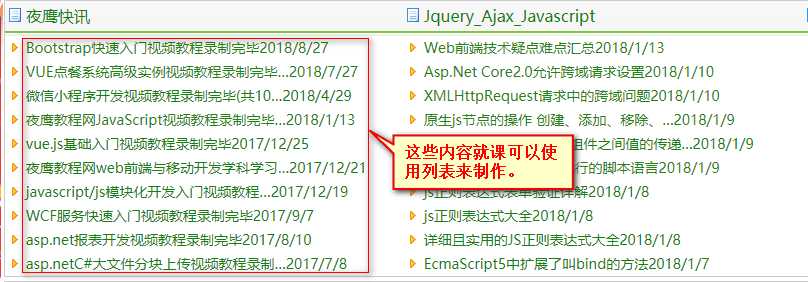
文章列表:

网站导航:

商品列表效果:

以上这些常见的效果都可以使用列表来制作。
html中有三种列表:无序列表 有序列表 和自定义列表。
其中无序列表用得最多。
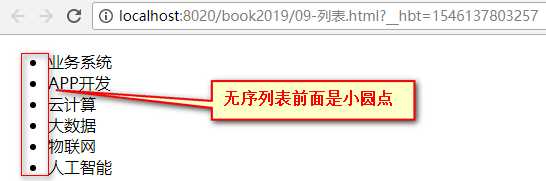
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用 <ul> 标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul> <li>业务系统</li> <li>APP开发</li> <li>云计算</li> <li>大数据</li> <li>物联网</li> <li>人工智能</li> </ul> </body> </html>

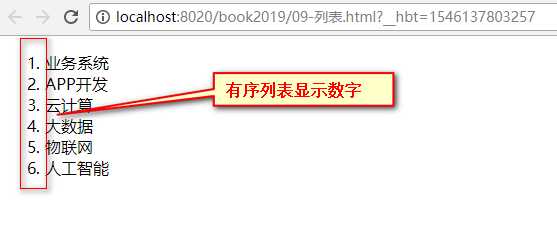
有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
列表项使用数字来标记。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ol> <li>业务系统</li> <li>APP开发</li> <li>云计算</li> <li>大数据</li> <li>物联网</li> <li>人工智能</li> </ol> </body> </html>

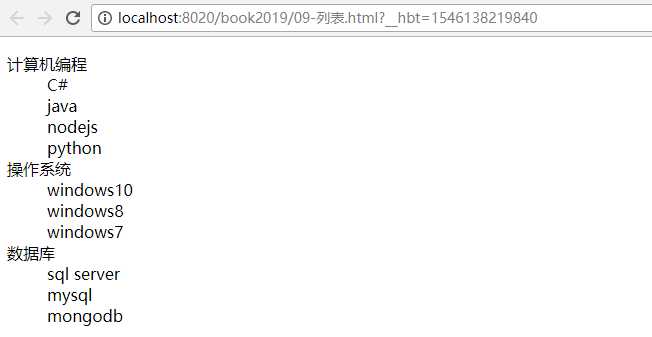
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <dl> <dt>计算机编程</dt> <dd>C#</dd> <dd>java</dd> <dd>nodejs</dd> <dd>python</dd> <dt>操作系统</dt> <dd>windows10</dd> <dd>windows8</dd> <dd>windows7</dd> <dt>数据库</dt> <dd>sql server</dd> <dd>mysql </dd> <dd>mongodb</dd> </dl> </body> </html>

如果要实现导航、商品图片列表、新闻列表等效果,需要结合后面的css知识,后面的css课程中还要继续讲解。
标签:windows8 新闻列表 智能 http windows10 src inf 数据库 人工
原文地址:https://www.cnblogs.com/yyjcw/p/10198783.html