标签:产生 就是 www ota 过渡 latex 支持 over orm

也就是说目前不考虑老浏览器的话是不用加前缀的,感谢菜鸟教程:https://www.runoob.com/cssref/css3-pr-transform.html
transform默认值none;就是不转换,不继承,js中对其更改示例:object.style.transform="rotate(7deg)"
transform属性让元素进行2D或3D转换。可以将元素:旋转,缩放,移动,倾斜等。
transform: none|transform-functions;
none是默认的,就是不进行转换,好理解。transform-functions有哪些?如下表:
| transform-functions的值 | 描述 | 测试 |
|---|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 | 测试 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 | |
| translate(x,y) | 定义 2D 转换。 | 测试 |
| translate3d(x,y,z) | 定义 3D 转换。 | |
| translateX(x) | 定义转换,只是用 X 轴的值。 | 测试 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 | 测试 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 | |
| scale(x,y) | 定义 2D 缩放转换。 | 测试 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 | |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 | 测试 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 | 测试 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 | |
| rotate(angle) | 2D 旋转,在参数中规定角度(如:30deg)。 | 测试 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 | |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 | 测试 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 | 测试 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 | 测试 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 | 测试 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 | 测试 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 | 测试 |
| perspective(n) | 为 3D 转换元素定义透视视图。 | 测试 |
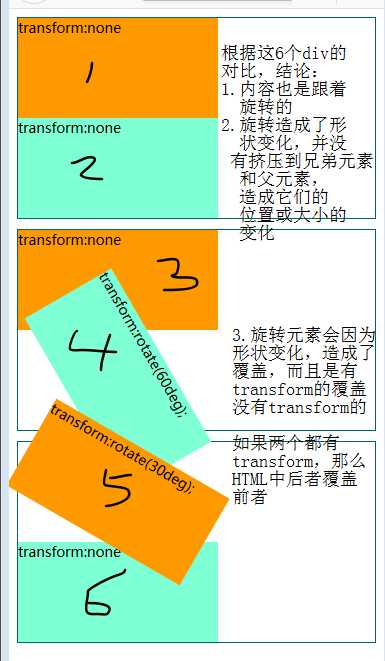
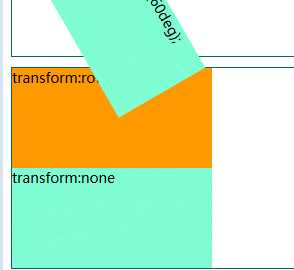
页面有个几个div,宽200px,高100px,有的为其加上transform:rotate(30deg),效果如下(左边的是没有定义transform):

注意,这是打开页面就会变形旋转好的,不会有动画!!!
使用transition过渡,才会产生动画。如下:
1 .box5 { 2 /* 匀速 时间2s */ 3 transition: linear 2s; 4 } 5 .box5:hover{ 6 transform: rotate(360deg); 7 }
效果如下:

aa
标签:产生 就是 www ota 过渡 latex 支持 over orm
原文地址:https://www.cnblogs.com/html55/p/10198780.html