标签:one 适合 color window style div www png 编译
v-show指令可以用来动态的控制DOM元素的显示或隐藏。v-show后面跟的是判断条件,语法如下:
v-show="判断变量"
例如:
v-show="true",表示显示DOM元素。
v-show="false", 表示隐藏DOM元素。
看下面的示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-show指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ flag:true,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="list in imgList"> <img :src="list" v-show="flag" style="height:100px;width:300px;"> </li> </ul> </div> </body> </html>
运行效果:

将flag变量改为false,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-show指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ /* flag:true,//布尔型 */ flag:false,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="list in imgList"> <img :src="list" v-show="flag" style="height:100px;width:300px;"> </li> </ul> </div> </body> </html>
运行效果:

这里只会显示三个<li元素>,但不会显示img元素。
v-if指令的用法和v-show指令的用法相同,都是用来控制DOM元素的显示或隐藏。代码示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-if指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ flag:true,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="list in imgList"> <img :src="list" v-if="flag" style="height:100px;width:300px;"> </li> </ul> </div> </body> </html>
运行效果:

v-show和v-if都可以用来控制DOM元素的显示或隐藏,那么这两个指令有什么区别呢?
v-show和v-if指令的区别主要在于设置DOM元素隐藏的时候:
看下面的示例:
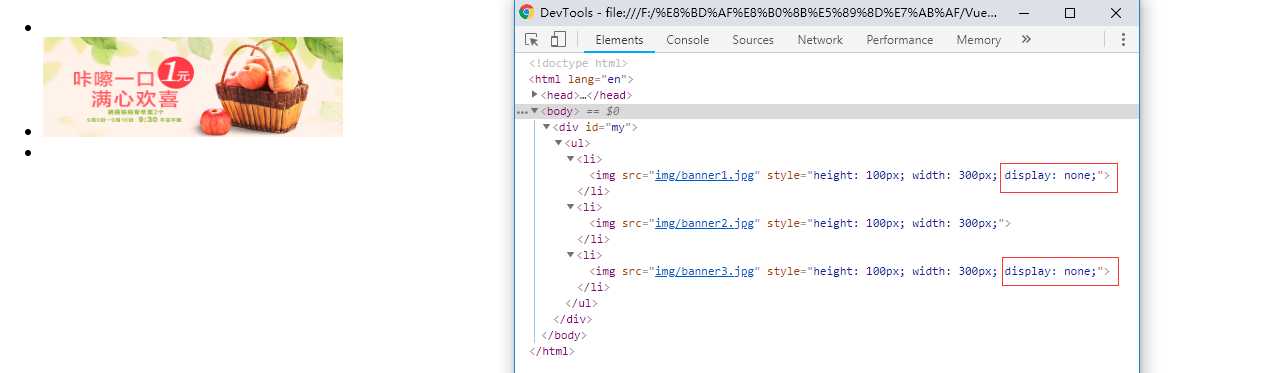
v-show设置隐藏:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-show指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ /* flag:true,//布尔型 */ flag:false,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="(list,index) in imgList"> <!-- <img :src="list" v-show="flag" style="height:100px;width:300px;"> --> <!--索引等于1的时候显示,索引不等于1的时候隐藏--> <img :src="list" v-show="index==1" style="height:100px;width:300px;"> </li> </ul> </div> </body> </html>
检查元素:

从生成的HTML结构中可以看出,索引不等于的元素被隐藏了,只是添加了CSS样式:display:node,但是该元素还存在。下面看看v-if
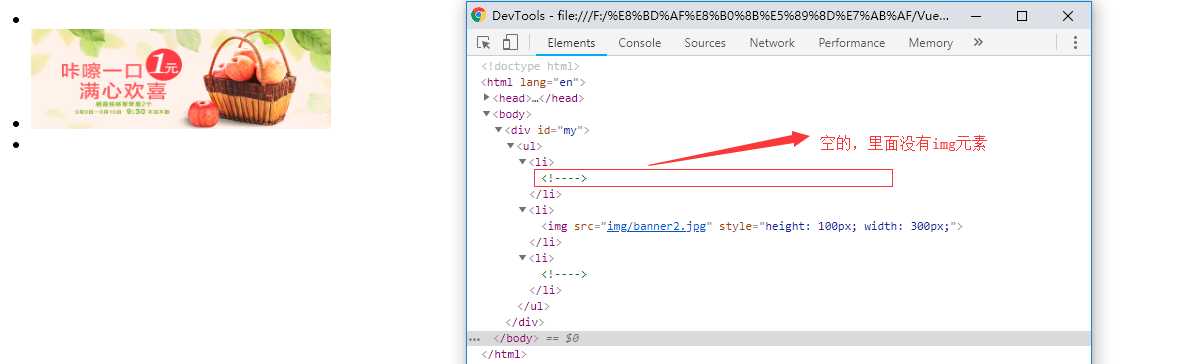
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>v-if指令</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 构建vue实例 new Vue({ el:"#my", data:{ flag:true,//布尔型 imgList:["img/banner1.jpg","img/banner2.jpg","img/banner3.jpg"] }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <ul> <li v-for="(list,index) in imgList"> <!-- <img :src="list" v-if="flag" style="height:100px;width:300px;"> --> <!--索引等于1的时候显示,索引不等于1的时候隐藏--> <img :src="list" v-if="index==1" style="height:100px;width:300px;"> </li> </ul> </div> </body> </html>
检查元素:

从生成的HTML结构中可以看出,索引不等于1的元素被隐藏了,这里是直接删除了img元素,不占用位置。
更详细的区别:(借鉴别人博客内容,博客地址:https://www.cnblogs.com/wmhuang/p/5420344.html)
标签:one 适合 color window style div www png 编译
原文地址:https://www.cnblogs.com/dotnet261010/p/10198912.html